阅读(4330)
赞(9)
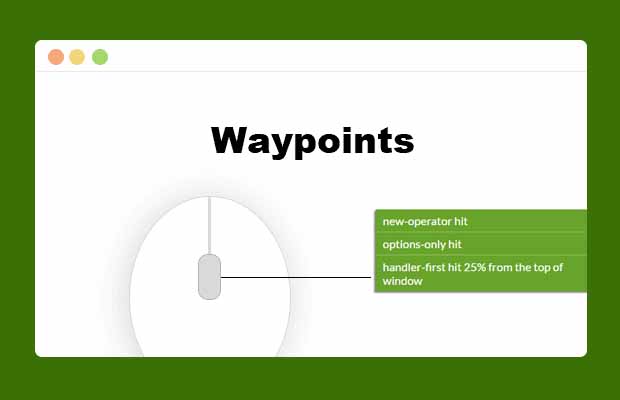
jQuery滚动监听插件Waypoints
2016-08-22 14:05:29 更新


插件描述:一款用于捕获各种滚动事件的插件?Waypoints。同时Waypoints还支持固定元素和无限滚动的功能,功力十分强大。
Waypoints使用方法
在使用Waypoints插件之前,首先需要包含一个jQery文件,然后包含下载的插件
<script src="/path/to/jquery.min.js"></script>
<script src="/path/to/waypoints.min.js"></script>这个时候你就可以尽情的使用Waypoints插件了, 最简单的使用方法是调用.waypoint,并传递到一个函数中
$('#example-basic').waypoint(function() {
notify('Basic example callback triggered.');
});这个例子会在#example-basic的顶部刚碰到用户视角的顶部时出现一个提示,callback会在你经过这点设定点触发,不管你是向上滚 动还是向下滚动. 大部分情况下我们想在用户向不同方向滚动时展现不同的动作。Waypoints将方向作为参数传递给回调函数
$('#example-direction').waypoint(function(direction) {
notify('Direction example triggered scrolling ' + direction);
});这里通知将表现为”Direction example triggered scrolling down”或者”Direction example triggered scrolling up”.
要是你是想让waypoint在某个位置触发而不是你元素的顶部碰到视角的顶部怎么办?waypoint函数提供了第二种自变量?选项对象。其中最有用的是?offset,即告诉Waypoints要离开窗口顶部多远才触发。offset可以用像素来表示。
$('#example-offset-pixels').waypoint(function() {
notify('100 pixels from the top');
}, { offset: 100 });或者用比例来表示
$('#example-offset-percent').waypoint(function() {
notify('25% from the top');
}, { offset: '25%' });或者是一个函数,这个函数需要返回一个数字
$('#example-offset-function').waypoint(function() {
notify('Element bottom hit window top');
}, {
offset: function() {
return -$(this).height();
}
});
