阅读(1068)
赞(5)
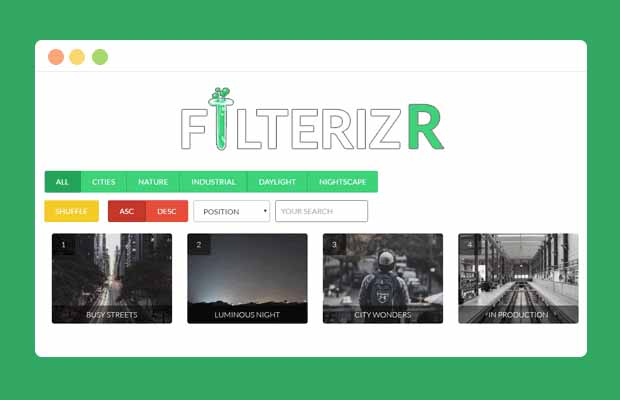
jQuery筛选列表过滤插件Filterizr
2016-08-09 14:43:31 更新


插件描述:Filterizr 是一款基于 jQuery 的筛选过滤插件,它提供了多重筛选过滤方式,能够满足你的不同需求。并且使用了 CSS3 过滤效果,使用户体验更优秀。
使用方法
1、引入文件
<script src="js/jquery.min.js"></script><script src="js/jquery.filterizr.js"></script>
2、HTML
<div class="jq22"><div class="filtr-item" data-category="1, 5"><img src="img/a1.png" alt=""></div><div class="filtr-item" data-category="2, 5"><img src="img/a2.png" alt=""></div><div class="filtr-item" data-category="1, 4"><img src="img/a3.png" alt=""></div>...</div>
为标签加上 data-category 属性,用于指定分类 id,可以有多个分类,用都好“,”分开。
如果需要在额外的标签中加入控制,需要用到其他的 data 属性,如:
1)单选:
<li data-filter="all">全部</li><li data-filter="1">分类1</li><li data-filter="2">分类2</li><li data-filter="3">分类3</li>
2)多选:
<li data-multifilter="1">代码</li><li data-multifilter="2">素材</li><li data-multifilter="3">模板</li>
3)排序:
<li class="shuffle-btn" data-shuffle>随机</li><li class="sort-btn" data-sortAsc>顺序</li><li class="sort-btn" data-sortDesc>倒序</li>
4)搜索:
<input class="keyword" placeholder="请输入关键字" data-search>
3、JavaScript
$('.jq22').filterizr();配置
属性
| 名称 | 类型 | 默认值 | 说明 |
| animationDuration | 数值 | 0.5 | 动画持续时间,单位为秒 |
| callbacks | 对象 | 回调函数 | |
| delay | 对象 | 0 | 延迟,单位为毫秒 |
| delayMode | 字符串 | progressive | |
| easing | 字符串 | ease-out | 动画方式 |
| filter | 数组/字符串 | 0 | 指定筛选/过滤某分类 |
| filterOutCss | 对象 | ”淡出“的样式 | |
| filterInCss | 对象 | ”淡入“的样式 | |
| layout | 字符串 | sameSize | 布局方式,可选 packed / horizontal / vertical / sameHeight / sameWidth / sameSize |
| setupControls | 布尔值 | true | 建立控制,设置为 true 时,对应的含有 data 属性(如 data-filter=”1″)的标签才能触发控制 |

