阅读(4565)
赞(5)
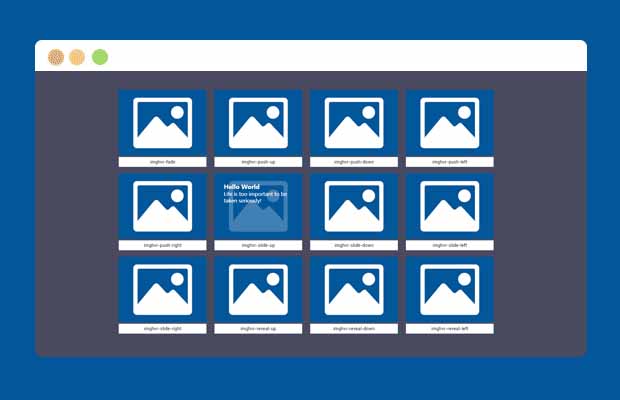
纯CSS3鼠标滑过图片效果动画库imagehover.css
2016-08-17 11:48:23 更新

查看演示
下载地址:http://www.jq22.com/jquery-info7232

插件描述:imagehover.css-纯CSS3鼠标滑过图片效果动画库,44种鼠标滑过效果
使用方法
使用时要在页面中引入imagehover.css或imagehover.min.css文件。
<link type="text/css" rel="stylesheet" href="css/imagehover.min.css" />
HTML结构
在页面中使用下面的HTML结构,图片的src指向你需要的图片,Hover Content是鼠标滑过时显示的内容,可以自定义。在<figure>元素中,你可以将class设置为一种你需要的鼠标滑过图片效果的class类。
<figure class="imghvr-fade"> <img src="#"> <figcaption> // Hover Content </figcaption> <a href="#"></a> </figure>
imagehover.css可用的鼠标滑过图片效果的class类有:
imghvr-fade imghvr-push-up imghvr-push-down imghvr-push-left imghvr-push-right imghvr-slide-up imghvr-slide-down imghvr-slide-left imghvr-slide-right imghvr-reveal-up imghvr-reveal-down imghvr-reveal-left imghvr-reveal-right imghvr-hinge-up imghvr-hinge-down imghvr-hinge-left imghvr-hinge-right imghvr-flip-horiz imghvr-flip-vert imghvr-flip-diag-1 imghvr-flip-diag-2 imghvr-shutter-out-horiz imghvr-shutter-out-vert imghvr-shutter-out-diag-1 imghvr-shutter-out-diag-2 imghvr-shutter-in-horiz imghvr-shutter-in-vert imghvr-shutter-in-out-horiz imghvr-shutter-in-out-vert imghvr-shutter-in-out-diag-1 imghvr-shutter-in-out-diag-2 imghvr-fold-up imghvr-fold-down imghvr-fold-left imghvr-fold-right imghvr-zoom-in imghvr-zoom-out imghvr-zoom-out-up imghvr-zoom-out-down imghvr-zoom-out-left imghvr-zoom-out-right imghvr-zoom-out-flip-horiz imghvr-zoom-out-flip-vert imghvr-blur
← 粒子效果插件

