阅读(275)
赞(6)
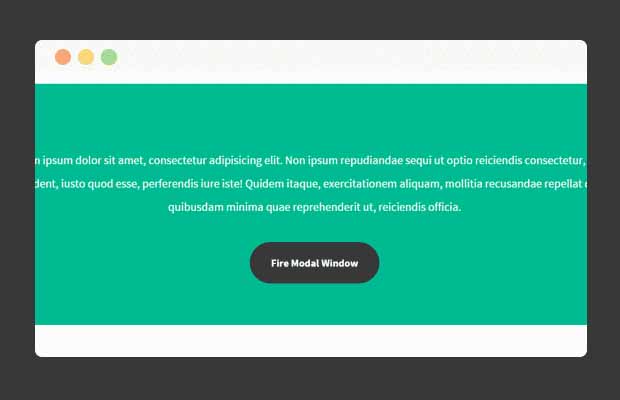
CSS变形弹窗效果mphingmodalwindow
2016-08-23 10:03:20 更新


插件描述:把一个按钮触发成全屏聚焦的窗口的脚本,真是特别的流弊~
使用教程
本代码兼容Chrome, Firefox, Safari, Opera,而IE需要9.0或以上版本(IE9+)
STEP 1: 创建HTML布局
<section class="cd-section">
<!-- section content here -->
<div class="cd-modal-action">
<a href="#0" class="btn" data-type="modal-trigger">Fire Modal Window</a> <!? 这是窗体按钮 -->
<span class="cd-modal-bg"></span>
</div>
<div class="cd-modal">
<div class="cd-modal-content">
<!? 这是窗体内容区域 -->
</div>
</div>
<a href="#0" class="cd-modal-close">Close</a> <!? 这是关闭按钮 -->
</section>STEP 2: 添加CSS样式
.cd-modal-action {
position:relative;
}
.cd-modal-action .btn {
width:12.5em;
height:4em;
background-color:#123758;
border-radius:5em;
transition:color 0.2s 0.3s,width 0.3s 0s;
}
.cd-modal-action .btn.to-circle {
width:4em;
color:transparent;
transition:color 0.2s 0s,width 0.3s 0.2s;
}
.cd-modal-action .cd-modal-bg {
position:absolute;
top:0;
left:50%;
transform:translateX(-2em);
width:4em;
height:4em;
background-color:#123758;
border-radius:50%;
opacity:0;
visibility:hidden;
transition:visibility 0s 0.5s;
}
.cd-modal-action .cd-modal-bg.is-visible {
opacity:1;
visibility:visible;
}STEP 3: 添加jQuery
本代码使用了jQuery,你可以通过下面代码来修改窗口大小。
var btnRadius = $('.cd-modal-bg').width() / 2,
left = $('.cd-modal-bg').offset().left + btnRadius,
top = $('.cd-modal-bg').offset().top + btnRadius - $(window).scrollTop(),
scale = scaleValue(top, left, btnRadius, $(window).height(), $(window).width());
function scaleValue(topValue, leftValue, radiusValue, windowW, windowH) {
var maxDistHor = (leftValue > windowW / 2) ? leftValue: (windowW - leftValue),
maxDistVert = (topValue > windowH / 2) ? topValue: (windowH - topValue);
return Math.ceil(Math.sqrt(Math.pow(maxDistHor, 2) + Math.pow(maxDistVert, 2)) / radiusValue);
}
