阅读(1399)
赞(4)
微信小程序API 绘图beginPath(开始一个路径)
2016-12-24 16:06:42 更新
canvasContext.beginPath
定义
开始创建一个路径,需要调用fill或者stroke才会使用路径进行填充或描边。
Tip: 在最开始的时候相当于调用了一次beginPath()。
Tip: 同一个路径内的多次setFillStyle()、setStrokeStyle()、setLineWidth()等设置,以最后一次设置为准。
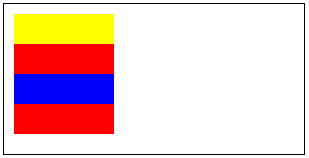
例子
const ctx = wx.createCanvasContext('myCanvas')
// begin path
ctx.rect(10, 10, 100, 30)
ctx.setFillStyle('yellow')
ctx.fill()
// begin another path
ctx.beginPath()
ctx.rect(10, 40, 100, 30)
// only fill this rect, not in current path
ctx.setFillStyle('blue')
ctx.fillRect(10, 70, 100, 30)
ctx.rect(10, 100, 100, 30)
// it will fill current path
ctx.setFillStyle('red')
ctx.fill()
ctx.draw()



 绘图接口和方法
绘图接口和方法 绘图接口和方法
绘图接口和方法