阅读(218)
赞(5)
微信小程序工具 项目页卡三大主要功能
2016-09-26 14:29:23 更新
项目页卡主要有三大功能:
显示当前项目细节
包括图标、AppID、第三方平台名(只有第三方平台的开发小程序才会显示)、目录信息、上次提交代码的时间以及代码包大小。
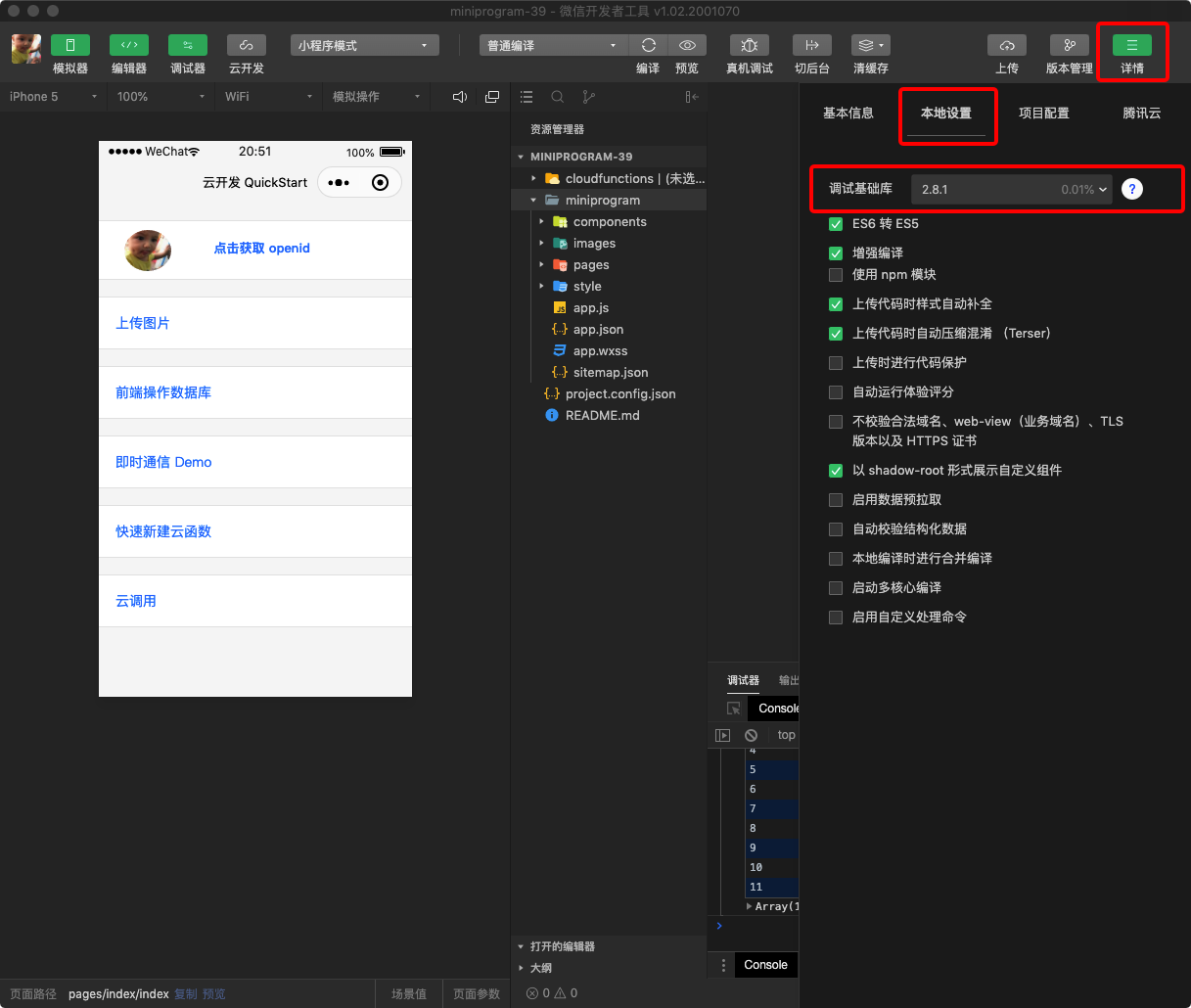
基础库版本切换
开发者可以在此选择任意基础库版本,用于开发和调试旧版本兼容问题。

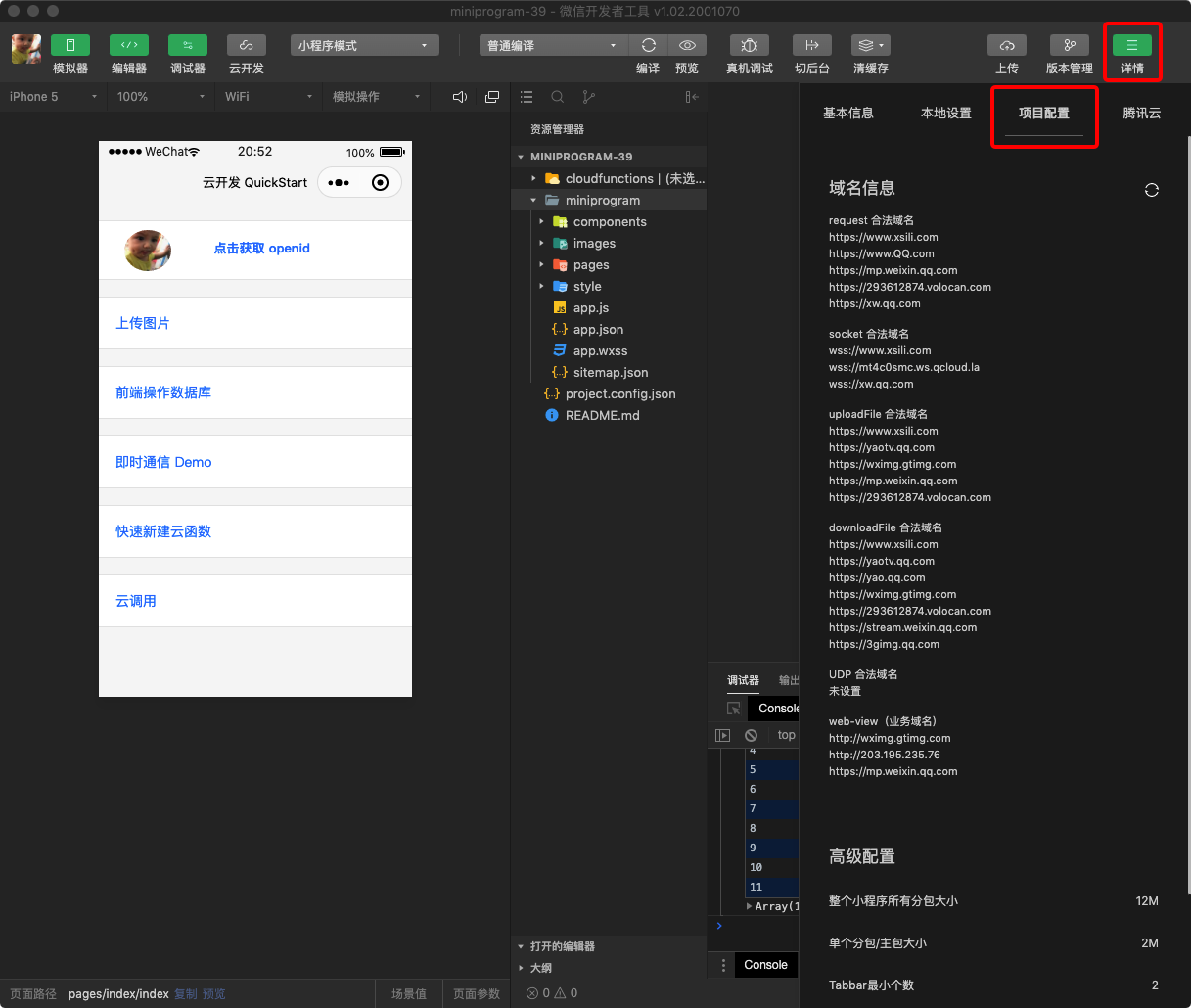
项目配置
ES6 转 ES5
在 0.10.101000 以及之后版本的开发工具中,会默认使用babel将开发者代码ES6语法转换为三端都能很好支持的
ES5的代码,帮助开发者解决环境不同所带来的开发问题。开发者可以在项目设置中关闭这个功能。详情
需要注意的是:
- 为了提高代码质量,在开启
ES6转换功能的情况下,默认启用javasctipt严格模式,请参考 "use strict" 。
压缩代码
开启此选项,开发工具在上传代码时候将会帮助开发者压缩javascript代码,减小代码包体积。
样式补全
开启此选项,开发工具会自动检测并补全缺失样式,保证在低版本系统上的正常显示。尽管可以规避大部分的问题 ,还是建议开发者需要在 iOS 和 Android 上分别检查小程序的真实表现。
代码保护
开启此选项,开发者工具会尝试对项目代码进行保护,主要是对文件进行扁平化处理并替换 require 引用的文件名,以下情况不适合使用此功能
- 对于小程序只有简单页面的情况下,开启此功能效果不佳
- 有文件超过 500kb,且其中有使用 require 引用项目中的文件的情况,在运行时可能会报文件没有找到
- 动态引用的情况,如 var a = 'somefile.js'; require(a);
- 将 require 函数赋值给其他变量的情况,如 var a = require; a('somefile.js');
- 将 require 作为二元运算符的参数的情况,如 require + 1;
- 使用 ... 运算符且未开启 ES6 转 ES5 的情况
不校验请求域名及 TLS 版本
正式发布的小程序的网络请求是需要校验合法域名以及域名的 TLS 版本,可以在 mp 管理后台进行配置。 在开发过程中可以开启此选项,开发工具将不会校验安全域名,以及 TLS 版本,帮助在开发过程中更方便的完成调试工作。
启用多核心编译
在四核及以上的电脑上此选项可见。启用此选项,会充分利用 CPU 资源来编译项目的 JS 代码,提高编译的效率。可以选择关闭此选项。
域名信息
将显示小程序的安全域名信息,合法域名可在 mp 管理后台进行设置。