ECharts饼图属性设置
ECharts 图表使用 pie 来实现饼图,饼图主要用于表现不同类目的数据在总和中的占比。每个的弧度表示数据数量的比例。饼图更适合表现数据相对于总数的百分比等关系。如果只是表示不同类目数据间的大小,建议使用 柱状图,人们对于微小的弧度差别相比于微小的长度差别更不敏感,或者也可以通过配置 roseType 显示成南丁格尔图,通过半径大小区分数据的大小。
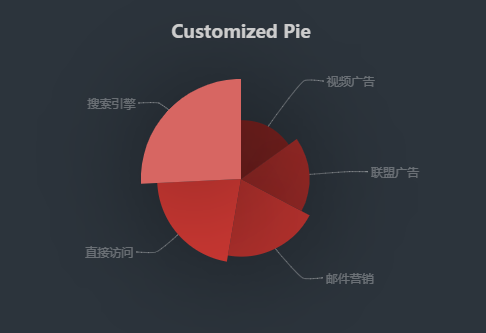
下面是自定义南丁格尔图的示例:

series[i]-pie.type | string
[ default: 'pie' ]
series[i]-pie.name | string
系列名称,用于tooltip的显示,legend 的图例筛选,在 setOption 更新数据和配置项时用于指定对应的系列。
series[i]-pie.legendHoverLink | boolean
[ default: true ]
是否启用图例 hover 时的联动高亮。
series[i]-pie.hoverAnimation | boolean
[ default: true ]
是否开启 hover 在扇区上的放大动画效果。
series[i]-pie.hoverOffset | number
[ default: 10 ]
高亮扇区的偏移距离。
series[i]-pie.selectedMode | boolean, string
[ default: false ]
选中模式,表示是否支持多个选中,默认关闭,支持布尔值和字符串,字符串取值可选'single','multiple',分别表示单选还是多选。
series[i]-pie.selectedOffset | number
[ default: 10 ]
选中扇区的偏移距离。
series[i]-pie.clockwise | boolean
[ default: true ]
饼图的扇区是否是顺时针排布。
series[i]-pie.startAngle | number
[ default: 90 ]
起始角度,支持范围[0, 360]。
series[i]-pie.minAngle | number
[ default: 0 ]
最小的扇区角度(0 ~ 360),用于防止某个值过小导致扇区太小影响交互。
series[i]-pie.roseType | boolean, string
[ default: false ]
是否展示成南丁格尔图,通过半径区分数据大小。可选择两种模式:
- 'radius' 扇区圆心角展现数据的百分比,半径展现数据的大小。
- 'area' 所有扇区圆心角相同,仅通过半径展现数据大小。
series[i]-pie.avoidLabelOverlap | boolean
[ default: true ]
是否启用防止标签重叠策略,默认开启,在标签拥挤重叠的情况下会挪动各个标签的位置,防止标签间的重叠。
如果不需要开启该策略,例如圆环图这个例子中需要强制所有标签放在中心位置,可以将该值设为 false。
series[i]-pie.stillShowZeroSum | boolean
[ default: true ]
是否在数据和为0(一般情况下所有数据为0) 的时候不显示扇区。
series[i]-pie.cursor | string
[ default: 'pointer' ]
鼠标悬浮时在图形元素上时鼠标的样式是什么。同 CSS 的 cursor。
series[i]-pie.label | Object
饼图图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等,label选项在 ECharts 2.x 中放置于itemStyle.normal下,在 ECharts 3 中为了让整个配置项结构更扁平合理,label 被拿出来跟 itemStyle 平级,并且跟 itemStyle 一样拥有 normal, emphasis 两个状态。
series[i]-pie.labelLine | Object
标签的视觉引导线样式,在 label 位置 设置为'outside'的时候会显示视觉引导线。
series[i]-pie.itemStyle | Object
图形样式,有 normal 和 emphasis 两个状态。normal 是图形在默认状态下的样式;emphasis 是图形在高亮状态下的样式,比如在鼠标悬浮或者图例联动高亮时。
series[i]-pie.zlevel | number
[ default: 0 ]
所有图形的 zlevel 值。
zlevel用于 Canvas 分层,不同zlevel值的图形会放置在不同的 Canvas 中,Canvas 分层是一种常见的优化手段。我们可以把一些图形变化频繁(例如有动画)的组件设置成一个单独的zlevel。需要注意的是过多的 Canvas 会引起内存开销的增大,在手机端上需要谨慎使用以防崩溃。
zlevel 大的 Canvas 会放在 zlevel 小的 Canvas 的上面。
series[i]-pie.z | number
[ default: 2 ]
组件的所有图形的z值。控制图形的前后顺序。z值小的图形会被z值大的图形覆盖。
z相比zlevel优先级更低,而且不会创建新的 Canvas。
series[i]-pie.center | Array
[ default: ['50%', '50%'] ]
饼图的中心(圆心)坐标,数组的第一项是横坐标,第二项是纵坐标。
支持设置成百分比,设置成百分比时第一项是相对于容器宽度,第二项是相对于容器高度。
使用示例:
// 设置成绝对的像素值
center: [400, 300]
// 设置成相对的百分比
center: ['50%', '50%']series[i]-pie.radius | Array
[ default: [0, '75%'] ]
饼图的半径,数组的第一项是内半径,第二项是外半径。
支持设置成百分比,相对于容器高宽中较小的一项的一半。
可以将内半径设大显示成圆环图(Donut chart)。
series[i]-pie.markPoint | Object
图表标注。
series[i]-pie.markLine
图表标线。
series[i]-pie.markArea | Object
图表标域,常用于标记图表中某个范围的数据,例如标出某段时间投放了广告。
series[i]-pie.silent | boolean
[ default: false ]
图形是否不响应和触发鼠标事件,默认为 false,即响应和触发鼠标事件。
series[i]-pie.animationType | string
[ default: 'expansion' ]
初始动画效果,可选
- 'expansion' 默认研圆弧展开的效果。
- 'scale' 缩放效果,配合设置 animationEasing='elasticOut' 可以做成 popup 的效果。
series[i]-pie.animation | boolean
[ default: true ]
是否开启动画。
series[i]-pie.animationThreshold | number
[ default: 2000 ]
是否开启动画的阈值,当单个系列显示的图形数量大于这个阈值时会关闭动画。
series[i]-pie.animationDuration | number
[ default: 1000 ]
初始动画的时长,支持回调函数,可以通过每个数据返回不同的 delay 时间实现更戏剧的初始动画效果:
animationDuration: function (idx) {
// 越往后的数据延迟越大
return idx * 100;
}series[i]-pie.animationEasing | string
[ default: cubicOut ]
初始动画的缓动效果。不同的缓动效果可以参考 缓动示例。
series[i]-pie.animationDelay | number, Function
[ default: 0 ]
初始动画的延迟,支持回调函数,可以通过每个数据返回不同的 delay 时间实现更戏剧的初始动画效果。
如下示例:
animationDelay: function (idx) {
// 越往后的数据延迟越大
return idx * 100;
}也可以看该示例
series[i]-pie.animationDurationUpdate | number, Function
[ default: 300 ]
数据更新动画的时长。
支持回调函数,可以通过每个数据返回不同的 delay 时间实现更戏剧的更新动画效果:
animationDurationUpdate: function (idx) {
// 越往后的数据延迟越大
return idx * 100;
}series[i]-pie.animationEasingUpdate | string
[ default: cubicOut ]
数据更新动画的缓动效果。
series[i]-pie.animationDelayUpdate | number, Function
[ default: 0 ]
数据更新动画的延迟,支持回调函数,可以通过每个数据返回不同的 delay 时间实现更戏剧的更新动画效果。
如下示例:
animationDelayUpdate: function (idx) {
// 越往后的数据延迟越大
return idx * 100;
}也可以看该示例
series[i]-pie.tooltip
本系列特定的 tooltip 设定。

