ECharts箱形图的使用
series[i]-boxplot
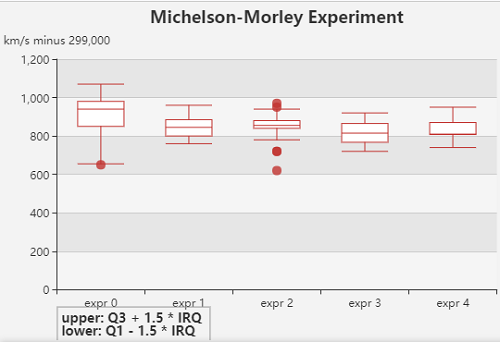
通过 Boxplot 可以设置 ECharts 的箱形图,Boxplot 又被称为:盒须图、盒式图、盒状图以及箱线图,是一种用作显示一组数据分散情况资料的统计图。它能显示出一组数据的最大值、最小值、中位数、下四分位数及上四分位数。
示例如下:

它也支持多个 series 在同一个坐标系中,参见 例子。
ECharts 箱形图属性
type 属性系列类型为 boxplot 以表示箱形图。
coordinateSystem 属性该系列使用的坐标系,可选值:
- 'cartesian2d'使用二维的直角坐标系(也称笛卡尔坐标系),通过 xAxisIndex、yAxisIndex指定相应的坐标轴组件。
xAxisIndex 属性使用的 x 轴的 index,在单个图表实例中存在多个 x 轴的时候有用。
yAxisIndex 属性使用的 y 轴的 index,在单个图表实例中存在多个 y轴的时候有用。
name 属性系列名称,用于tooltip的显示,legend 的图例筛选,在 setOption 更新数据和配置项时用于指定对应的系列。
legendHoverLink 属性是否启用图例 hover 时的联动高亮。为 boolean 类型的值,默认值为 true。
hoverAnimation 属性是否开启 hover 在 box 上的动画效果。为 boolean 类型的值,默认值为 true。
layout 属性布局方式,不设置时,取值为 null,可选值:
- 'horizontal':水平排布各个 box。
- 'vertical':竖直排布各个 box。
默认值根据当前坐标系状况决定:如果 category 轴为横轴,则水平排布;否则竖直排布;如果没有 category 轴则水平排布。
boxWidth 属性box 的宽度的上下限。数组的意思是:[min, max],默认值为:[7, 50]。
可以是绝对数值,如 [7, 50],也可以是百分比,如 ['40%', '90%']。百分比的意思是,最大可能宽度(bandWidth)的百分之多少。
itemStyle 属性boxplot 图形样式,有 normal 和 emphasis 两个状态。normal 是图形在默认状态下的样式;emphasis 是图形在高亮状态下的样式,比如在鼠标悬浮或者图例联动高亮时。
dimensions 属性使用 dimensions 定义 data 每个维度的信息。例如:
series: {
type: 'xxx',
// 定义了每个维度的名称。这个名称会被显示到默认的 tooltip 中。
dimensions: ['date', 'open', 'close', 'highest', 'lowest']
data: [
// 有了上面 dimensions 定义后,下面这五个维度的名称分别为:
// 'date', 'open', 'close', 'highest', 'lowest'
[12, 44, 55, 66, 2],
[23, 6, 16, 23, 1],
...
]
}series: {
type: 'xxx',
dimensions: [
null, // 如果此维度不想给出定义,则使用 null 即可
{type: 'ordinal'}, // 只定义此维度的类型。
// 'ordinal' 表示离散型,一般文本使用这种类型。
// 如果类型没有被定义,会自动猜测类型。
{name: 'good', type: 'number'},
'bad' // 等同于 {name: 'bad'}
]
}dimensions 数组中的每一项可以是:
- string,如 'someName',等同于 {name: 'someName'}
- Object,属性可以有:name: string。type: string,支持numberfloat,即 Float64Arrayint,即 Int32Arrayordinal,表示离散数据,一般指字符串。time,表示时间类型,时间类型的支持参见 data
值得一提的是,当定义了 dimensions 后,默认 tooltip 中对个维度的显示,会变为『竖排』,从而方便显示每个维度的名称。如果没有定义 dimensions,则默认 tooltip 会横排显示,且只显示数值没有维度名称可显示。
encode 属性可以定义 data 的哪个维度被编码成什么。比如:
series: {
type: 'xxx',
encode: {
x: [3, 1, 5], // 表示维度 3、1、5 映射到 x 轴。
y: 2, // 表示维度 2 映射到 y 轴。
tooltip: [3, 2, 4] // 表示维度 3、2、4 会在 tooltip 中显示。
label: 3 // 表示 label 使用维度 3。
},
data: [
// 每一列称为一个『维度』。
// 这里分别是维度 0、1、2、3、4。
[12, 44, 55, 66, 2],
[23, 6, 16, 23, 1],
...
]
}encode 支持的属性,根据坐标系不同而不同。 对于直角坐标系(cartesian2d),支持 x、y。 对于 极坐标系(polar),支持 radius、angle。 对于 地理坐标系(geo),支持 lng,lat。 此外,均支持 tooltip 和 label 和 itemName(用于指定 tooltip 中数据项名称)。
当使用 dimensions 给维度定义名称后,encode 中可直接引用名称,例如:
series: {
type: 'xxx',
dimensions: ['date', 'open', 'close', 'highest', 'lowest'],
encode: {
x: 'date',
y: ['open', 'close', 'highest', 'lowest']
},
data: [ ... ]
}zlevel 属性盒须图所有图形的 zlevel 值。
zlevel 用于 Canvas 分层,不同 zlevel 值的图形会放置在不同的 Canvas 中,Canvas 分层是一种常见的优化手段,默认的 zlevel 值为0。我们可以把一些图形变化频繁(例如有动画)的组件设置成一个单独的zlevel。需要注意的是过多的 Canvas 会引起内存开销的增大,在手机端上需要谨慎使用以防崩溃。
zlevel 大的 Canvas 会放在 zlevel 小的 Canvas 的上面。
z 属性盒须图组件的所有图形的 z 值,默认的 z 值为2。控制图形的前后顺序。z 值小的图形会被 z 值大的图形覆盖。
z相比zlevel优先级更低,而且不会创建新的 Canvas。
silent 属性图形是否不响应和触发鼠标事件,默认为 false,即响应和触发鼠标事件。
animationDuration 属性初始动画的时长,默认时长为 800,支持回调函数,可以通过每个数据返回不同的 delay 时间实现更戏剧的初始动画效果:
animationDuration: function (idx) {
// 越往后的数据延迟越大
return idx * 100;
}animationEasing 属性初始动画的缓动效果,默认值为 elasticOut。不同的缓动效果可以参考 缓动示例。
animationDelay 属性初始动画的延迟,默认为 0,支持回调函数,可以通过每个数据返回不同的 delay 时间实现更戏剧的初始动画效果。
如下示例:
animationDelay: function (idx) {
// 越往后的数据延迟越大
return idx * 100;
}也可以看该示例

