阅读(2558)
赞(11)
CSS 轮廓(outline)属性
2015-09-22 02:10:37 更新
CSS Outlines
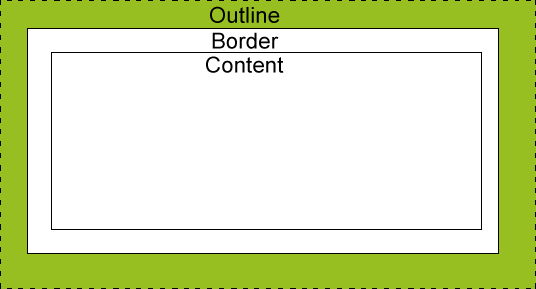
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
轮廓(outline)属性指定了样式,颜色和外边框的宽度。
轮廓(outline)属性的位置让它不像边框那样参与到文档流中,因此轮廓出现或消失时不会影响文档流,即不会导致文档的重新显示。
轮廓(outline)实例
在元素周围画线
本例演示使用outline属性在元素周围画一条线。.
设置轮廓的样式
本例演示如何设置轮廓的样式。
设置轮廓的颜色
本例演示如何设置轮廓的颜色。
设置轮廓的宽度
本例演示如何设置轮廓的宽度。
CSS 轮廓(outline)
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
CSS outline 属性规定元素轮廓的样式、颜色和宽度。

提示:你可以在本站的《CSS参考手册》中了解更多关于 CSS outline属性 的信息。
所有 CSS 轮廓(outline)属性
"CSS" 列中的数字表示哪个 CSS 版本定义了该属性 ( CSS1 或者 CSS2 )。
| 属性 | 说明 | 值 | CSS |
|---|---|---|---|
| outline | 在一个声明中设置所有的外边框属性 | outline-color outline-style outline-width inherit | 2 |
| outline-color | 设置外边框的颜色 | color-name hex-number rgb-number invert inherit | 2 |
| outline-style | 设置外边框的样式 | none dotted dashed solid double groove ridge inset outset inherit | 2 |
| outline-width | 设置外边框的宽度 | thin medium thick length inherit | 2 |

