厉害了我的哥,css图片居中原来有这么多种方法
图片的居中显示 css 有很多方法,但在很多情况下有的方法无效,这是件很头疼的事情,比如
一般设置图片属性
text-align:center
水平居中,但这个方法经常无效,
很多前端工程师都有研究过或者说是搜索过CSS
图片居中方法吧。但其实 CSS 图片居中有多种不同的情况,也有多种不同的解决方法,具体方法如下所示:
图片居中又分为水平居中和垂直居中
提示:在你开始阅读以下内容之前,你可以先了解CSS图片的基础内容。
一、水平居中:
1、单独文字垂直居中我们只需要设置 CSS 样式line-height属性即可。
2、文字与图片同排,在设置div高度同时再对此 CSS 样式的图片“img”样式设置vertical-align:middle垂直居中属性,如: img{vertical-align:middle;} 。
3 不确定宽度的块级元素设置水平居中的方法
(1)是使用 table 作为容器的方法来实现。当然不大推荐使用这种方法,因为添加了无意义的标签。这里就稍微介绍一下吧。Table 标签本身并不是块级元素,当我们不设置table的宽度的话,他里面的宽度是由他内部元素的宽度撑起来的。但即使我们没有设置table的宽度,直接设置table的外边距margin:0 auto;就可以实现水平居中了!这样我们就可以通过设置table水平居中,间接使里面的内容居中。
(2)相对于用table的方法的好处是不用增加无语义标签,简化标签嵌套深度。这个思路是这样的,通过改变块级元素的display属性值为inline类型,然后设置text-align:center来实现居中。这种方法也有一定不妥之处就是把块级元素改为行内元素后,行内元素比块元素少了一些功能。比如说设定长宽值等,在项目运用中可能会有一些限制,大家可以自行选择。
(3)通过给父元素设置浮动float,再设置父元素的position属性为relative和left:50%;子元素设置position:relative和left:-50%来实现水平居中。这个好处是可以保留块级元素仍然是以display:block的形式显示,不会添加无意义的标签,不添加嵌套深度。确点是设置了position:relative;带来了一些副作用。下面是第三种方法的实例代码,放到body标签里面就可以了。
二、垂直居中:
对这个CSS居中问题,我们可以使用设置背景图片的方法。举例:
body {BACKGROUND: url(”图片文件”) #FFF no-repeat center;}
关键就在于这个center属性,它表示让该背景图片在容器中居中。你也可以把center换成top left或者直接写上数字来调整它的位置。
方法一:
实例
div {
width:500px;
height:500px;
border:1px solid #666;
overflow:hidden;
position:relative;
display:table-cell;
text-align:center;
vertical-align:middle;}
尝试一下 »
方法二:
实例
div p {
position:static;
+position:absolute;
top:50%
}
img {
position:static;
+position:relative;
top:-50%;left:-50%;
vertical-align:middle
}
尝试一下 »
方法三:
方法四:
实例
* {margin:0;padding:0;}
div {
width:500px;border:1px solid #666;
height:500px;
background:url("/statics/images/w3c/intro.png") center no-repeat;}
尝试一下 »
三、css图片居中用text-align:center无效怎么回事?
四、如何让图片在DIV中水平和垂直两个方向都居中?
方法一:
思路:利用text-align属性将图片水平居中,然后设置padding-top的值使其垂直居中。
结构如下:
<div>
<img src="images/tt.gif" width="150" height="100" />
</div>
CSS样式如下:
div {width:300px; height:150px; background-color:#CCC; border:#000 1px solid; text-align:center; padding-top:50px;}
运行结果如下:

释义:
图片的尺寸为150x100px,DIV的大小为300x200px;
background-color:#CCC; border:#000 1px solid;为DIV加个边框和背景色,便于观察效果。
text-align:center,实现图片的水平居中;padding-top:50px,50px这个数值是经过计算得到的,padding-top的值具体算法如下:(DIV的高度 – 图片的高度)/2,但这里要注意,根据盒模型原理,我们还要将DIV原来的高度200减去padding-top的值,这样显示的才是正确的,否则DIV会变高。
方法二:
思路:只用padding属性,通过计算求得居中
结构代码同上;
CSS样式如下:
div {width:225px; height:150px; background-color:#eee; border:#000 1px solid; padding-top:50px; padding-left:75px;}
备注:这里DIV的宽高计算都遵循盒模型原理,计算方法同上。
方法三:
思路:利用图片的margin属性将图片水平居中,利用DIV的padding属性将图片垂直居中。
结构代码同上;
CSS代码如下:
div {width:300px; height:150px; background-color:#eee; padding-top:50px; border:#000 1px solid;}
img {display:block; margin:0 auto;}
备注:
Img是内联元素,要设置其margin属性使其居中,就要将其转换为块元素display:block;然后利用margin:0 auto;实现图片的水平居中;(有的设计师为图片再加个 div 标签,然后通过 div 标签的margin实现居中,也可以,不过,在结构中就又多了对 div,相对麻烦点)至于垂直居中的方法和前面的都一样,就不再重述。
以上方法都是有前提的,就是必须知道 DIV 与图片的尺寸,否则无法完成垂直居中的效果。
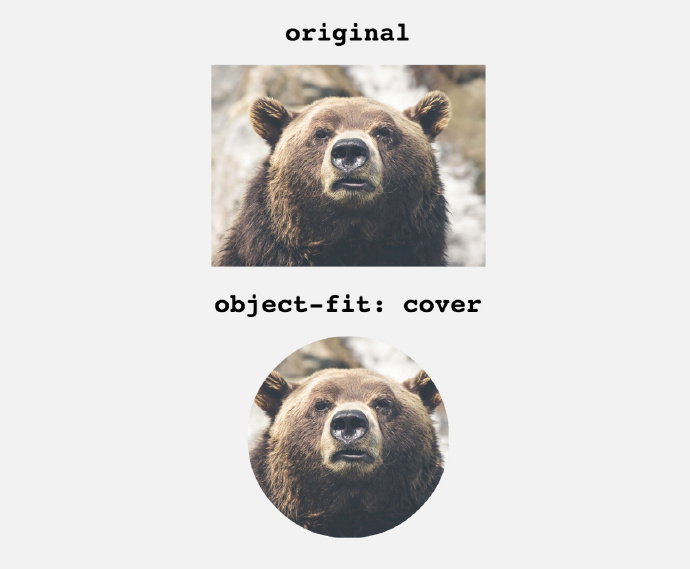
用一行css居中并裁剪图片的方法
设置图片的裁剪尺寸非常简单,你只需在 CSS 里使用这行代码:
img {
object-fit: cover;
}
就是这样。不需要语义、包装 div 或者其他没意义的代码。
这种技术能很好地把大小不合适的头像图片裁剪为正方形或者圆形的图片。以下面那只熊的宽图片来举例。一旦把 object-fit:cover 技术应用在这种图片上,并且设置好宽和高,图片自己就会进行裁剪和居中。

object-fit:cover的裁剪方式和background-size:cover的完全相同,不过它是用来为 imgs、videos 和其他的媒体标签设置样式的,而不是给背景图片设置样式。
相当多的最新浏览器都支持 object-fit 技术,并且还有 polyfill 项目让你能在更老的浏览器(IE8+)里使用该技术。

