阅读(3225)
赞(6)
ElementPlus Timeline 时间线
2021-09-07 17:57:46 更新
Timeline 时间线
可视化地呈现时间流信息。
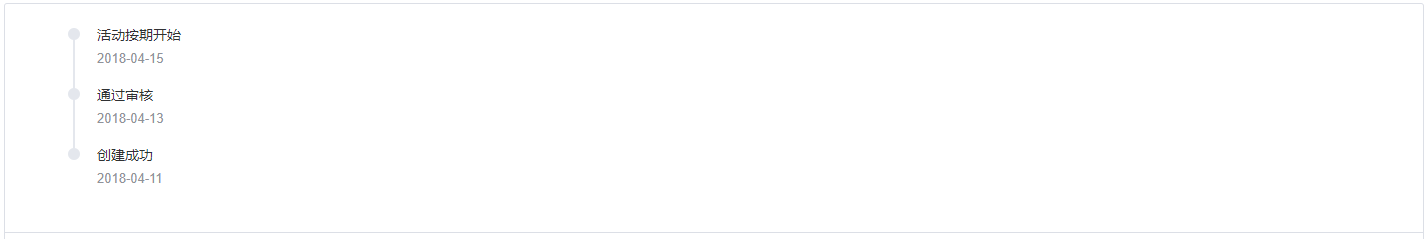
基础用法
Timeline 可拆分成多个按照时间戳排列的 activity,时间戳是其区分于其他控件的重要特征,使用时注意与 Steps 步骤条等区分。

<template>
<div class="block">
<el-timeline>
<el-timeline-item
v-for="(activity, index) in activities"
:key="index"
:timestamp="activity.timestamp"
>
{{activity.content}}
</el-timeline-item>
</el-timeline>
</div>
</template>
<script>
export default {
data() {
return {
activities: [
{
content: '活动按期开始',
timestamp: '2018-04-15',
},
{
content: '通过审核',
timestamp: '2018-04-13',
},
{
content: '创建成功',
timestamp: '2018-04-11',
},
],
}
},
}
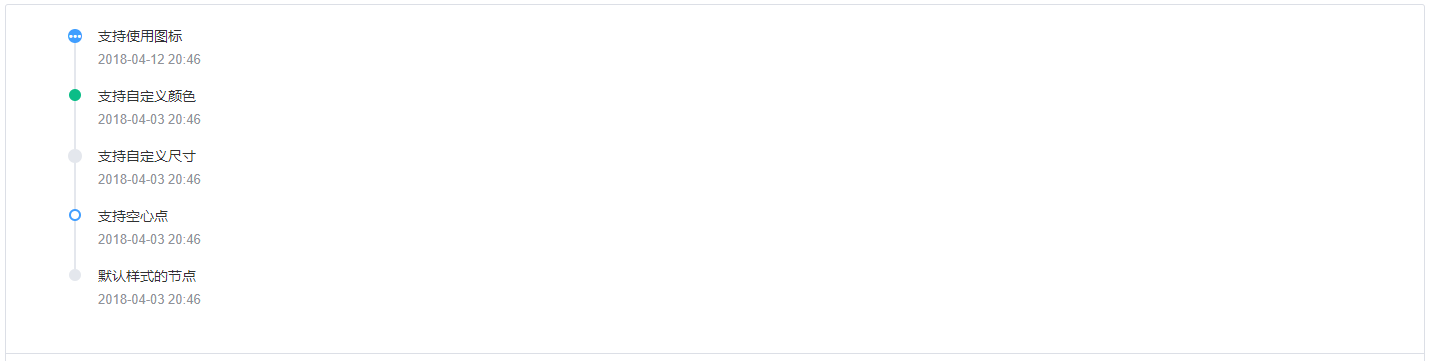
</script>自定义节点样式
可根据实际场景自定义节点尺寸、颜色,或直接使用图标。

<template>
<div class="block">
<el-timeline>
<el-timeline-item
v-for="(activity, index) in activities"
:key="index"
:icon="activity.icon"
:type="activity.type"
:color="activity.color"
:size="activity.size"
:hollow="activity.hollow"
:timestamp="activity.timestamp"
>
{{activity.content}}
</el-timeline-item>
</el-timeline>
</div>
</template>
<script>
export default {
data() {
return {
activities: [
{
content: '支持使用图标',
timestamp: '2018-04-12 20:46',
size: 'large',
type: 'primary',
icon: 'el-icon-more',
},
{
content: '支持自定义颜色',
timestamp: '2018-04-03 20:46',
color: '#0bbd87',
},
{
content: '支持自定义尺寸',
timestamp: '2018-04-03 20:46',
size: 'large',
},
{
content: '支持空心点',
timestamp: '2018-04-03 20:46',
type: 'primary',
hollow: true,
},
{
content: '默认样式的节点',
timestamp: '2018-04-03 20:46',
},
],
}
},
}
</script>
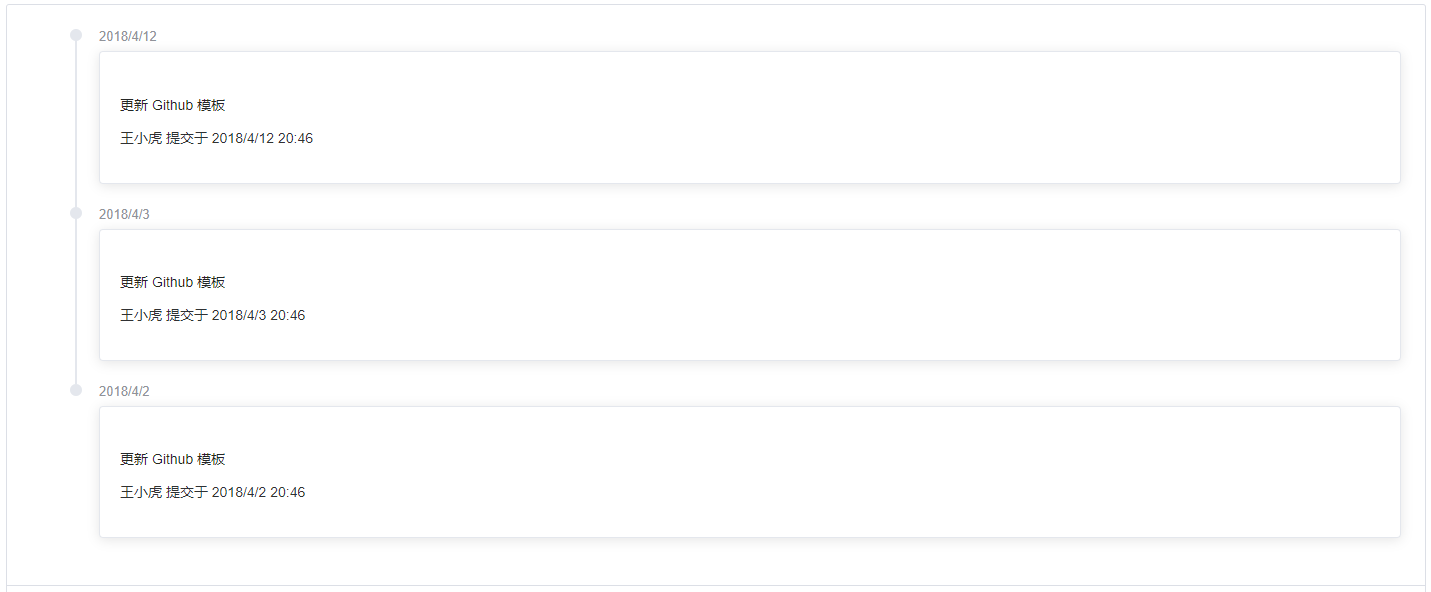
自定义时间戳
当内容在垂直方向上过高时,可将时间戳置于内容之上。

<template>
<div class="block">
<el-timeline>
<el-timeline-item timestamp="2018/4/12" placement="top">
<el-card>
<h4>更新 Github 模板</h4>
<p>王小虎 提交于 2018/4/12 20:46</p>
</el-card>
</el-timeline-item>
<el-timeline-item timestamp="2018/4/3" placement="top">
<el-card>
<h4>更新 Github 模板</h4>
<p>王小虎 提交于 2018/4/3 20:46</p>
</el-card>
</el-timeline-item>
<el-timeline-item timestamp="2018/4/2" placement="top">
<el-card>
<h4>更新 Github 模板</h4>
<p>王小虎 提交于 2018/4/2 20:46</p>
</el-card>
</el-timeline-item>
</el-timeline>
</div>
</template>
Timeline-item Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| timestamp | 时间戳 | string | — | — |
| hide-timestamp | 是否隐藏时间戳 | boolean | — | false |
| placement | 时间戳位置 | string | top / bottom | bottom |
| type | 节点类型 | string | primary / success / warning / danger / info | — |
| color | 节点颜色 | string | hsl / hsv / hex / rgb | — |
| size | 节点尺寸 | string | normal / large | normal |
| icon | 节点图标 | string | — | — |
| hollow | 是否空心点 | boolean | — | false |
Timeline-Item Slot
| name | 说明 |
|---|---|
| — | Timeline-Item 的内容 |
| dot | 自定义节点 |

