阅读(158)
赞(14)
Vant3 Toast 轻提示
2021-07-28 16:29:51 更新
介绍
在页面中间弹出黑色半透明提示,用于消息通知、加载提示、操作结果提示等场景。
实例演示
引入
通过以下方式来全局注册组件,更多注册方式请参考组件注册。
import { createApp } from 'vue';
import { Toast } from 'vant';
const app = createApp();
app.use(Toast);
代码演示
文字提示

Toast('提示内容');
加载提示
使用 Toast.loading 方法展示加载提示,通过 forbidClick 属性可以禁用背景点击。
Toast.loading({
message: '加载中...',
forbidClick: true,
});
成功/失败提示
使用 Toast.success 方法展示成功提示,使用 Toast.fail 方法展示失败提示。
Toast.success('成功文案');
Toast.fail('失败文案');
自定义图标
通过 icon 选项可以自定义图标,支持传入图标名称或图片链接,通过loadingType 属性可以自定义加载图标类型。

Toast({
message: '自定义图标',
icon: 'like-o',
});
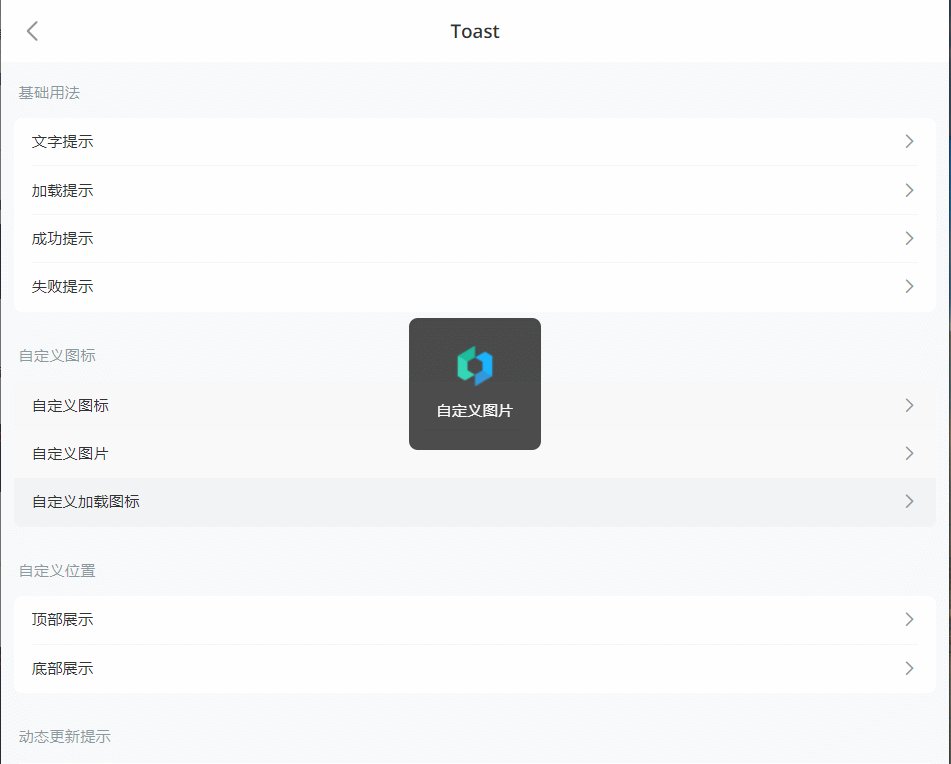
Toast({
message: '自定义图片',
icon: 'https://img.yzcdn.cn/vant/logo.png',
});
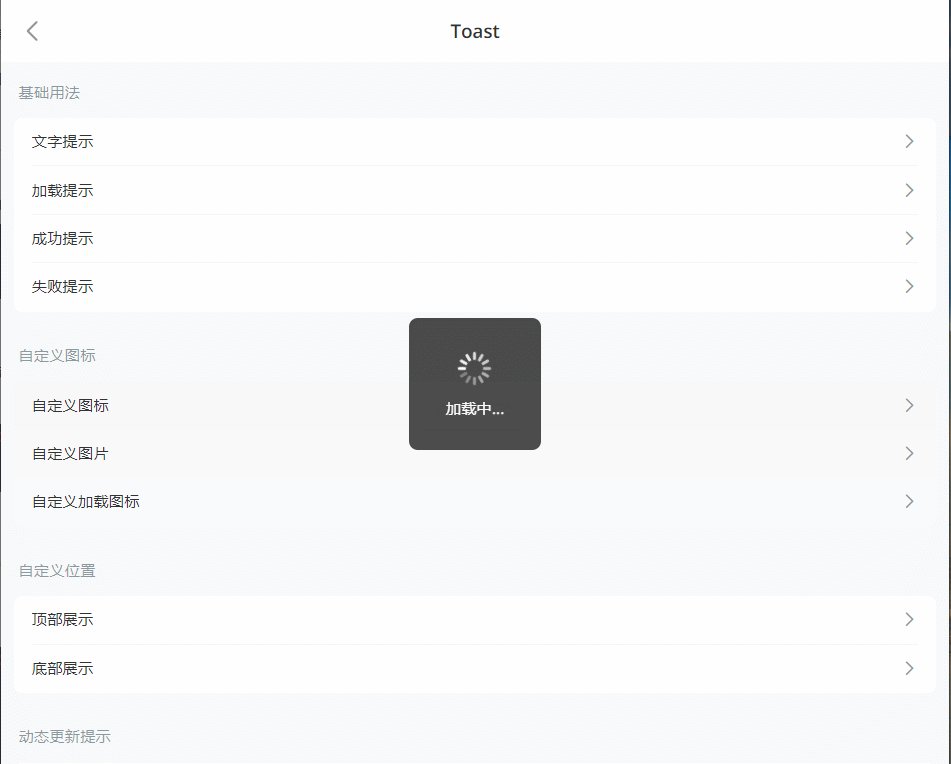
Toast.loading({
message: '加载中...',
forbidClick: true,
loadingType: 'spinner',
});
自定义位置
Toast 默认渲染在屏幕正中位置,通过 position 属性可以控制 Toast 展示的位置。

Toast({
message: '顶部展示',
position: 'top',
});
Toast({
message: '底部展示',
position: 'bottom',
});
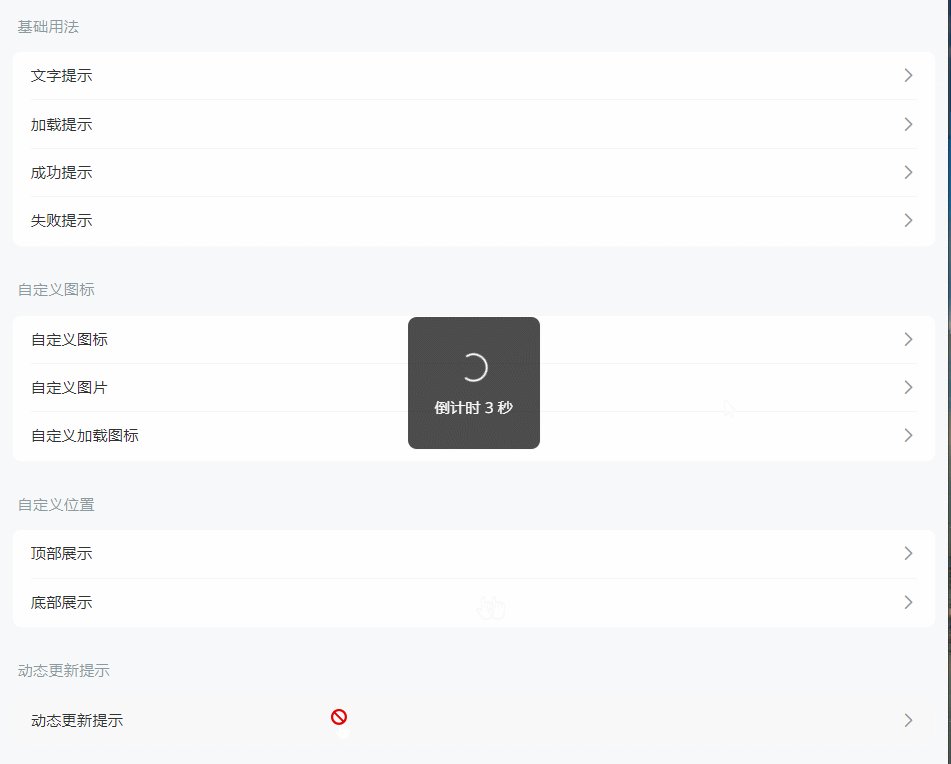
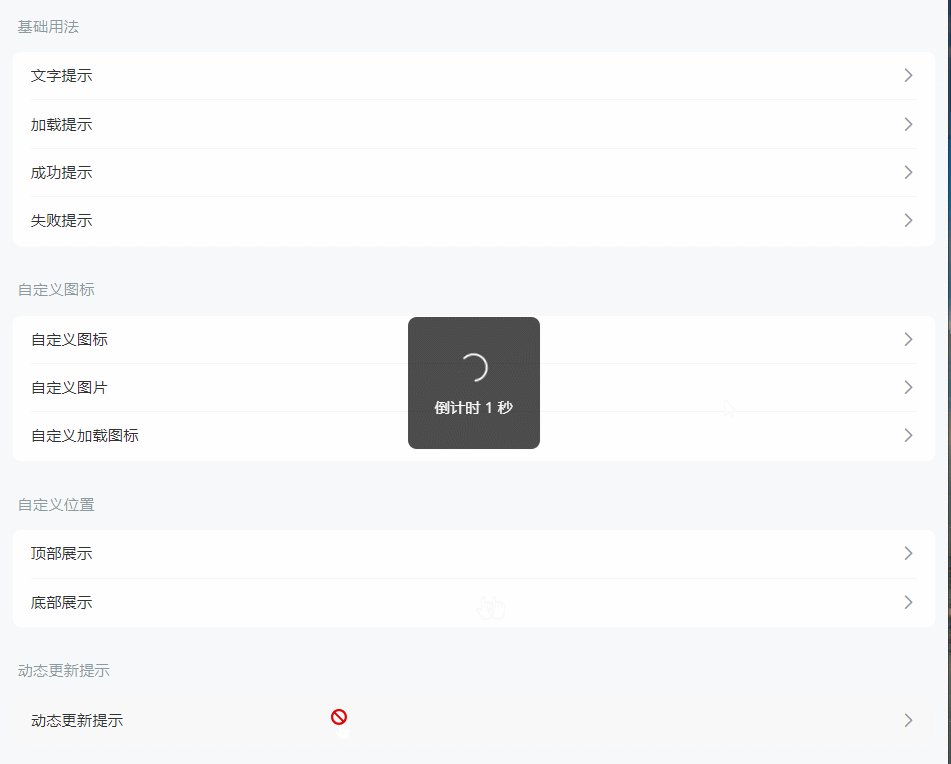
动态更新提示
执行 Toast 方法时会返回对应的 Toast 实例,通过修改实例上的 message 属性可以实现动态更新提示的效果。

const toast = Toast.loading({
duration: 0,
forbidClick: true,
message: '倒计时 3 秒',
});
let second = 3;
const timer = setInterval(() => {
second--;
if (second) {
toast.message = `倒计时 ${second} 秒`;
} else {
clearInterval(timer);
Toast.clear();
}
}, 1000);
全局方法
通过 app.use 全局注册 Toast 组件后,会自动在 app 的所有子组件上挂载 $toast 方法,便于在组件内调用。
export default {
mounted() {
this.$toast('提示文案');
},
};
Tips: 由于 setup 选项中无法访问 this,因此不能使用上述方式,请通过 import 引入。
单例模式
Toast 默认采用单例模式,即同一时间只会存在一个 Toast,如果需要在同一时间弹出多个 Toast,可以参考下面的示例:
Toast.allowMultiple();
const toast1 = Toast('第一个 Toast');
const toast2 = Toast.success('第二个 Toast');
toast1.clear();
toast2.clear();
修改默认配置
通过 Toast.setDefaultOptions 函数可以全局修改 Toast 的默认配置。
Toast.setDefaultOptions({ duration: 2000 });
Toast.setDefaultOptions('loading', { forbidClick: true });
Toast.resetDefaultOptions();
Toast.resetDefaultOptions('loading');
API
方法
| 方法名 | 说明 | 参数 | 返回值 |
|---|---|---|---|
| Toast | 展示提示 | options | message
|
toast 实例 |
| Toast.loading | 展示加载提示 | options | message
|
toast 实例 |
| Toast.success | 展示成功提示 | options | message
|
toast 实例 |
| Toast.fail | 展示失败提示 | options | message
|
toast 实例 |
| Toast.clear | 关闭提示 | clearAll: boolean
|
void
|
| Toast.allowMultiple | 允许同时存在多个 Toast | - | void
|
| Toast.setDefaultOptions | 修改默认配置,对所有 Toast 生效。
传入 type 可以修改指定类型的默认配置 |
type | options
|
void
|
| Toast.resetDefaultOptions | 重置默认配置,对所有 Toast 生效。
传入 type 可以重置指定类型的默认配置 |
type
|
void
|
Options
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| type | 提示类型,可选值为 loading success
fail html
|
string | text
|
| position | 位置,可选值为 top bottom
|
string | middle
|
| message | 文本内容,支持通过\n换行 |
string | ''
|
| icon | 自定义图标,支持传入图标名称或图片链接 | string | - |
| iconSize | 图标大小,如 20px 2em,默认单位为 px
|
number | string | 36px
|
| iconPrefix | 图标类名前缀,同 Icon 组件的 class-prefix 属性 | string | van-icon
|
| overlay | 是否显示背景遮罩层 | boolean | false
|
| forbidClick | 是否禁止背景点击 | boolean | false
|
| closeOnClick | 是否在点击后关闭 | boolean | false
|
| closeOnClickOverlay | 是否在点击遮罩层后关闭 | boolean | false
|
| loadingType | 加载图标类型, 可选值为 spinner
|
string | circular
|
| duration | 展示时长(ms),值为 0 时,toast 不会消失 | number | 2000
|
| className | 自定义类名 | string | Array | object | - |
overlayClass v3.0.4
|
自定义遮罩层类名 | string | Array | object | - |
overlayStyle v3.0.4
|
自定义遮罩层样式 | object | - |
| onOpened | 完全展示后的回调函数 | Function | - |
| onClose | 关闭时的回调函数 | Function | - |
| transition | 动画类名,等价于 transition 的name属性 |
string | van-fade
|
| teleport | 指定挂载的节点,用法示例 | string | Element | body
|
主题定制
样式变量
组件提供了下列 CSS 变量,可用于自定义样式,使用方法请参考 ConfigProvider 组件。
| 名称 | 默认值 | 描述 |
|---|---|---|
| --van-toast-max-width | 70% | - |
| --van-toast-font-size | var(--van-font-size-md) | - |
| --van-toast-text-color | var(--van-white) | - |
| --van-toast-loading-icon-color | var(--van-white) | - |
| --van-toast-line-height | var(--van-line-height-md) | - |
| --van-toast-border-radius | var(--van-border-radius-lg) | - |
| --van-toast-background-color | fade(var(--van-black), 70%) | - |
| --van-toast-icon-size | 36px | - |
| --van-toast-text-min-width | 96px | - |
| --van-toast-text-padding | var(--van-padding-xs) var(--van-padding-sm) | - |
| --van-toast-default-padding | var(--van-padding-md) | - |
| --van-toast-default-width | 88px | - |
| --van-toast-default-min-height | 88px | - |
| --van-toast-position-top-distance | 20% | - |
| --van-toast-position-bottom-distance | 20% | - |

