阅读(4530)
赞(1)
scroll-view
2020-02-11 17:45:34 更新
基础库 1.0.0 开始支持本组件。
可滚动视图区域,可实现横向滚动和竖向滚动。使用竖向滚动时,需要给定一个固定高度,可以通过 ttss 来设置 height。
属性说明
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低支持版本 |
|---|---|---|---|---|---|
| scroll-x | boolean | false | 否 | 设置为横向滚动 | 1.0.0 |
| scroll-y | boolean | false | 否 | 设置为竖向滚动 | 1.0.0 |
| upper-threshold | number | 50 | 否 | 距顶部/左边多远时(单位 px),触发 scrolltoupper 事件 | 1.0.0 |
| lower-threshold | number | 50 | 否 | 距底部/右边多远时(单位 px),触发 scrolltolower 事件 | 1.0.0 |
| scroll-top | number | 否 | 设置竖向滚动条位置 | 1.0.0 | |
| scroll-left | number | 否 | 设置横向滚动条位置 | 1.0.0 | |
| scroll-into-view | string | 否 | 值应为某子元素 id(id 不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素 | 1.0.0 | |
| scroll-with-animation | boolean | false | 否 | 在设置滚动条位置时使用动画过渡 | 1.0.0 |
| bindscroll | eventhandle | 否 | 滚动时触发 | 1.0.0 | |
| bindscrolltoupper | eventhandle | 否 | 滚动到顶部/左边 | 1.0.0 | |
| bindscrolltolower | eventhandle | 否 | 滚动到底部/右边 | 1.0.0 |
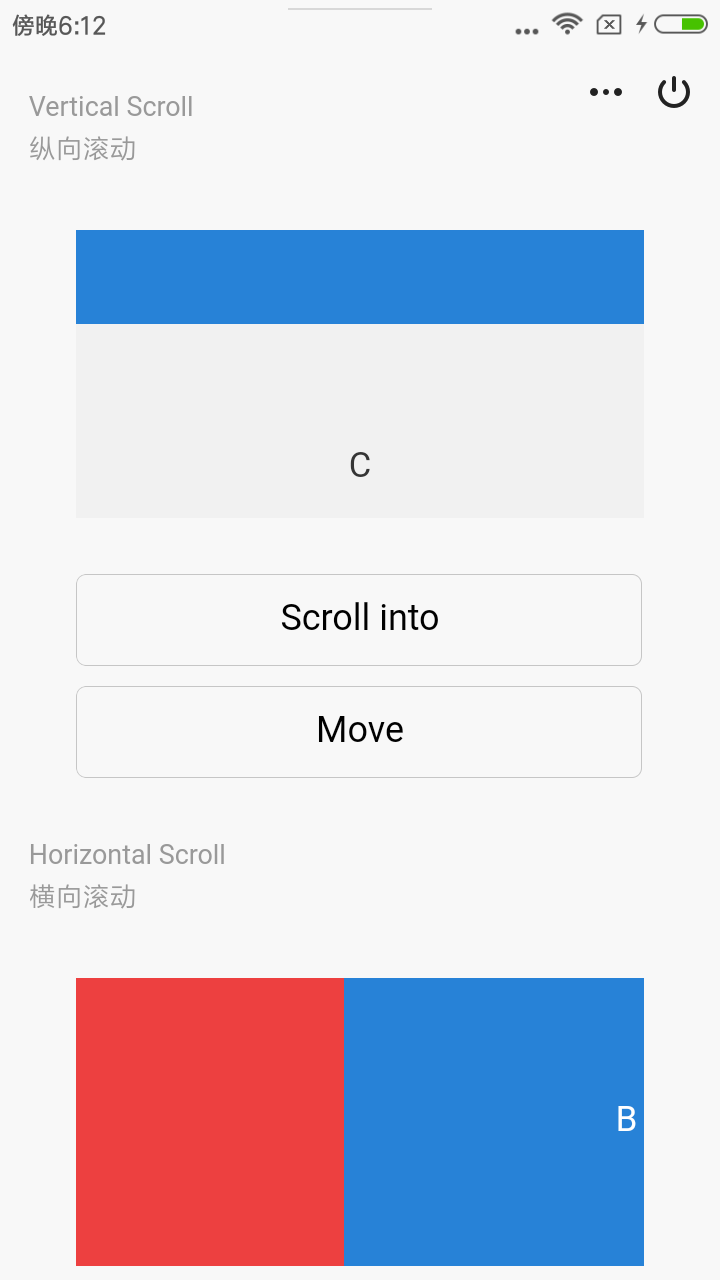
效果示例

代码示例
<view class="page-section-title">
<text>Vertical Scroll\n纵向滚动</text>
</view>
<scroll-view
style="height: 300rpx;"
scroll-y
scroll-with-animation
bindscrolltoupper="upper"
bindscrolltolower="lower"
bindscroll="scroll"
scroll-into-view="{{toView}}"
scroll-top="{{scrollTop}}"
>
<view id="demo1" class="scroll-view-item demo-text-1"></view>
<view id="demo2" class="scroll-view-item demo-text-2"></view>
<view id="demo3" class="scroll-view-item demo-text-3"></view>
</scroll-view>
<button bindtap="tap">Scroll into</button>
<button bindtap="tapMove">Move</button>
<view class="page-section-title">
<text>Horizontal Scroll\n横向滚动</text>
</view>
<scroll-view class="scroll-view_H" scroll-x style="width: 100%">
<view id="demo1" class="scroll-view-item_H demo-text-1"></view>
<view id="demo2" class="scroll-view-item_H demo-text-2"></view>
<view id="demo3" class="scroll-view-item_H demo-text-3"></view>
</scroll-view>var order = ["demo1", "demo2", "demo3"];
Page({
data: {
toView: "demo1",
scrollTop: 0
},
upper: function(e) {
console.log(e);
},
lower: function(e) {
console.log(e);
},
scroll: function(e) {
console.log(e);
},
tap: function(e) {
for (var i = 0; i < order.length; ++i) {
if (order[i] === this.data.toView) {
this.setData({
toView: order[i < order.length - 1 ? i + 1 : 0]
});
break;
}
}
},
tapMove: function(e) {
this.setData({
scrollTop: this.data.scrollTop + 20
});
}
});Bug & Tip
- Tip: 在 iOS13.1 中,使用 bindscrolltolower 事件向 scroll-view 组件中添加子元素时,该组件会回到 scrollTop 为 0 的位置。将 scroll-view 组件的全部子元素包裹一层 view 可避免该问题。
- Tip: 在 scroll-view 中滚动无法触发 onPullDownRefresh。
← view

