基础库 1.0.0 开始支持本组件。
参数说明
| 属性名 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|
| size | string | default | 否 | 按钮的大小 | 1.0.0 |
| type | string | default | 否 | 按钮的样式类型 | 1.0.0 |
| disabled | boolean | false | 否 | 是否禁用 | 1.0.0 |
| loading | boolean | false | 否 | 是否带 loading 图标 | 1.0.0 |
| form-type | string | | 否 | 用于嵌在 form 组件中,控制 submit/reset | 1.0.0 |
| open-type | string | | 否 | 用于调用开放能力, 详情见下方 | 1.0.0 |
| hover-class | string | button-hover | 否 | 点击状态的样式类 | 1.0.0 |
| hover-start-time | number | 20 | 否 | 按住后多久出现点击态,单位毫秒 | 1.0.0 |
| hover-stay-time | number | 70 | 否 | 手指松开后点击态保留时间,单位毫秒 | 1.0.0 |
| hover-stop-propagation | boolean | false | 否 | 指定是否阻止本节点的祖先节点出现点击态 | 1.0.0 |
| bindgetphonenumber | eventhandle | | 否 | 获取用户手机号回调,只在 open-type=getPhoneNumber 时有效 | 1.14.0 |
size 取值范围
| 值 | 说明 | 最低支持版本 |
|---|
| default | 默认大小 | 1.0.0 |
| mini | 小尺寸 | 1.0.0 |
type 取值范围
| 值 | 说明 | 最低支持版本 |
|---|
| primary | 红色 | 1.0.0 |
| default | 白色 | 1.0.0 |
form-type 取值范围
| 值 | 说明 | 最低支持版本 |
|---|
| submit | 提交表单 | 1.0.0 |
| reset | 重置表单 | 1.0.0 |
open-type 有效值
| 值 | 说明 | 最低支持版本 |
|---|
| share | 触发用户转发, 分享内容到微头条 | 1.0.0 |
| getPhoneNumber | 获取用户手机号,可以从 bindgetphonenumber 回调中获取到用户信息,详细说明 | 1.14.0 |
| contact | 跳转到客服页面 详细说明 | 1.44.0 |
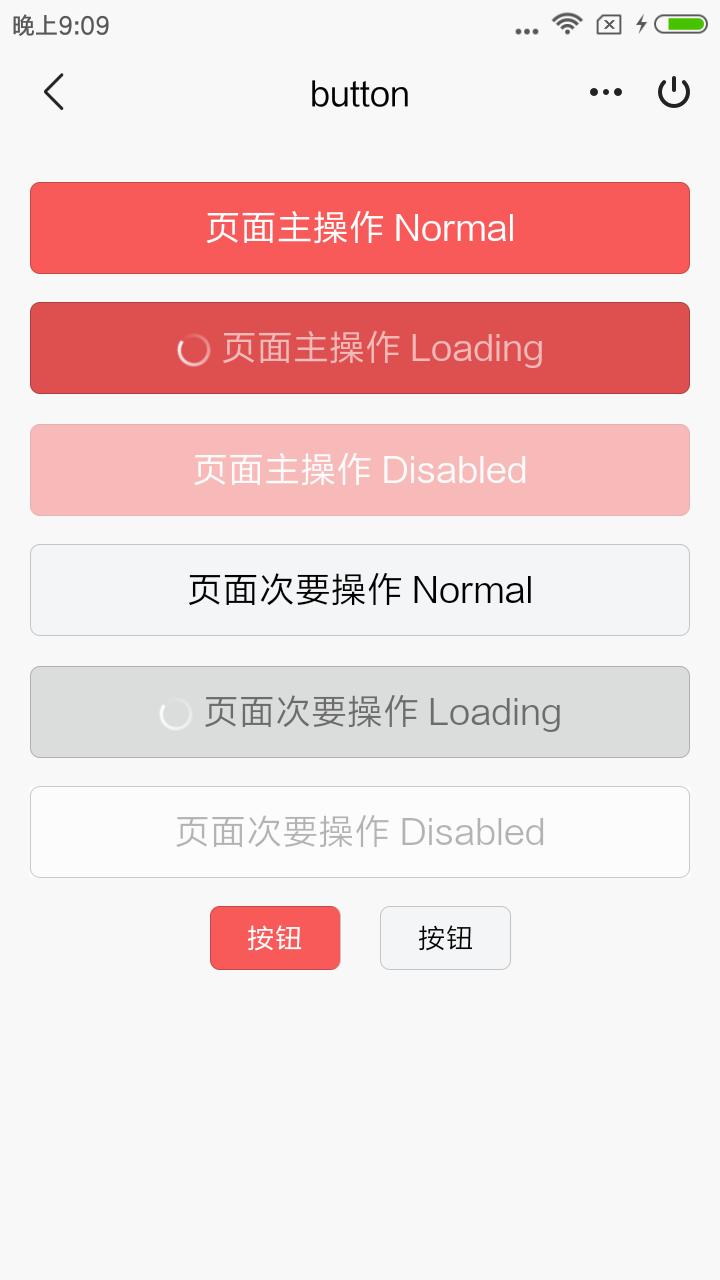
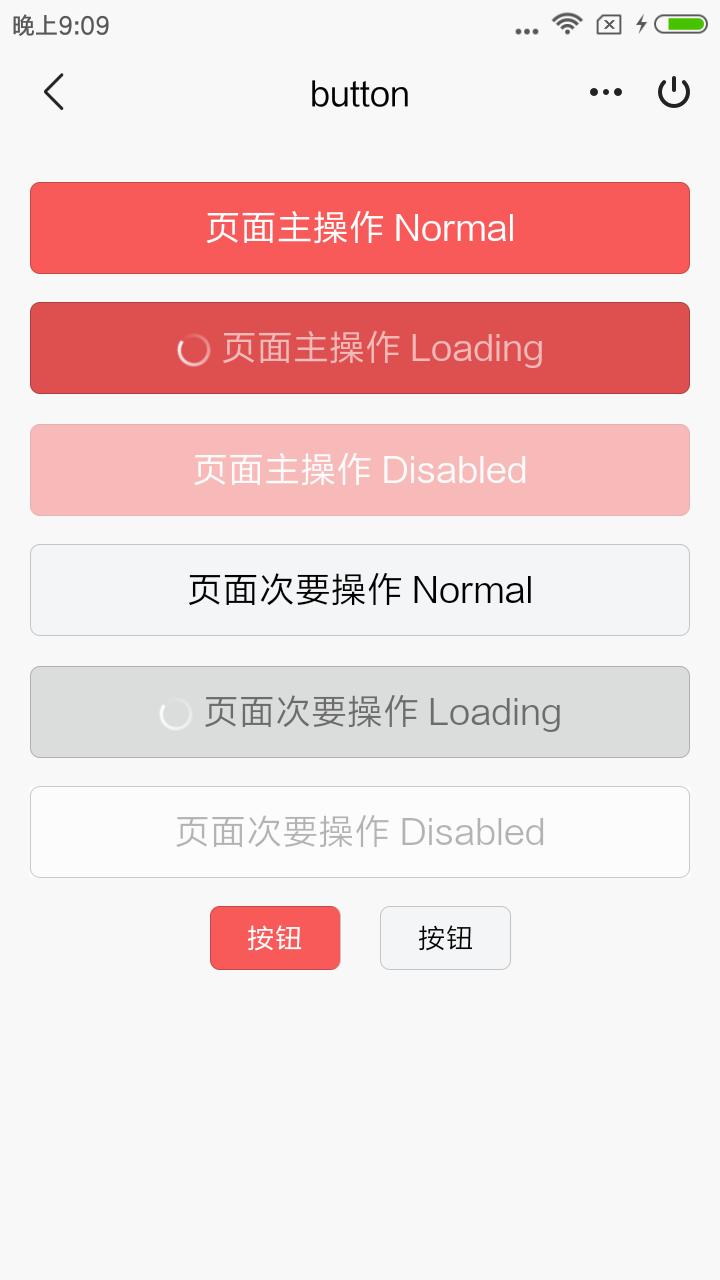
效果示例


代码示例
<button type="primary">页面主操作 Normal</button>
<button type="primary" loading="true">页面主操作 Loading</button>
<button type="primary" disabled="true">页面主操作 Disabled</button>
<button type="default">页面次要操作 Normal</button>
<button type="default" loading="true">页面次要操作 Loading</button>
<button type="default" disabled="true">页面次要操作 Disabled</button>
<view class="mini-buttons">
<button class="mini-btn" type="primary" size="mini">按钮</button>
<button class="mini-btn" type="default" size="mini">按钮</button>
</view>
.my-button {
border-radius: 20px;
}
.my-button:after {
border-color: #f00;
border-radius: 40px; /* 需要设置为按钮圆角的两倍 */
}
.my-button-2 {
border: 1px solid;
}
.my-button-2:after {
display: none;
}
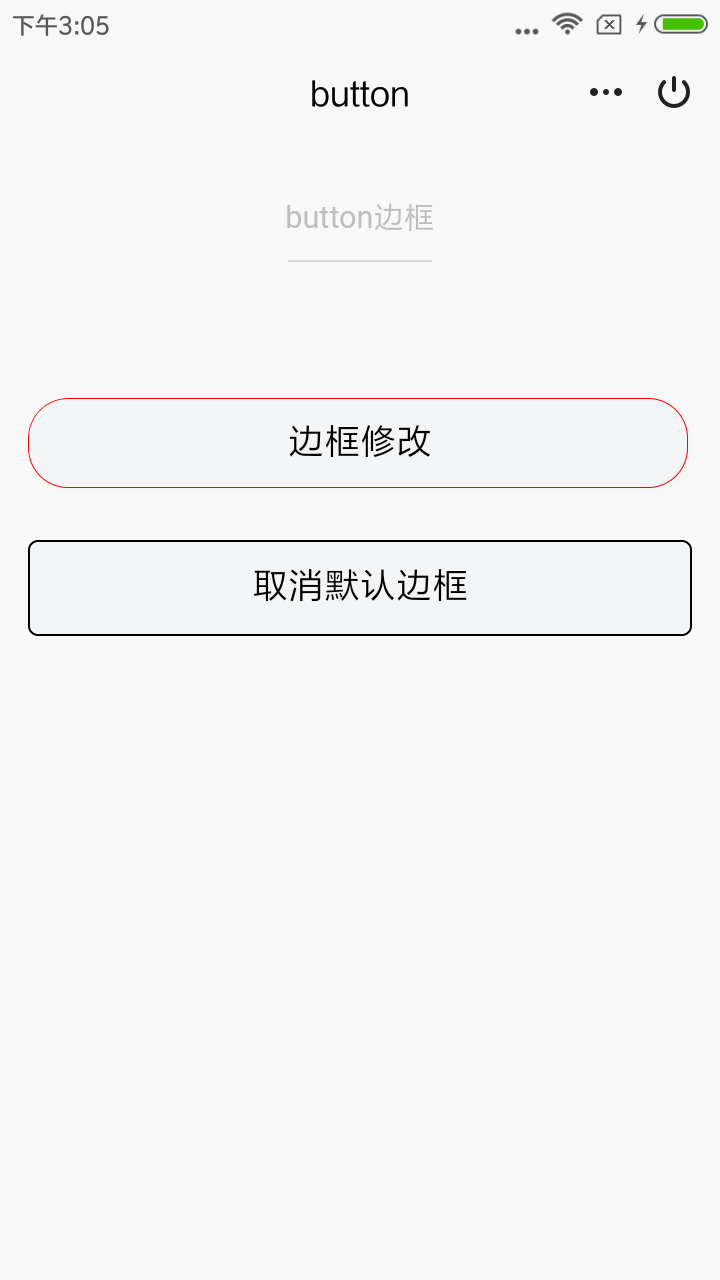
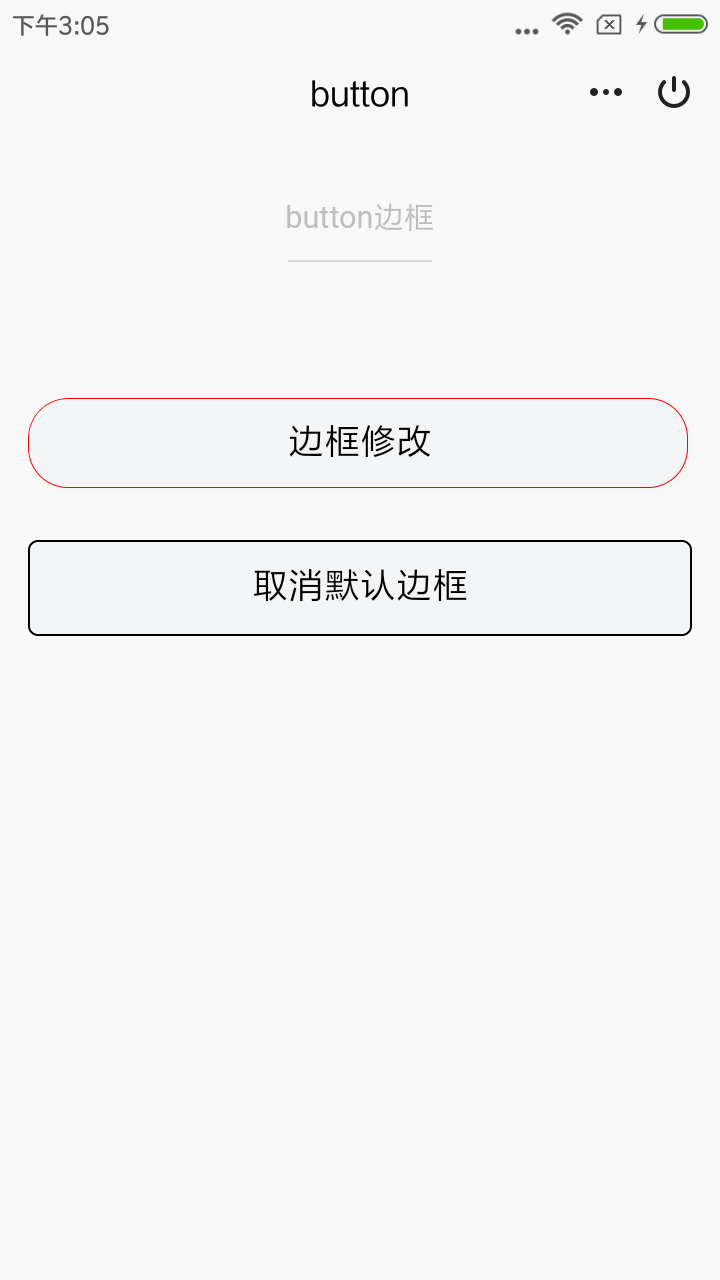
Bug & Tip
- Tip:目前,<button> 组件的边框不是通过 border 属性来控制的,而是有个 :after 伪类,所以如果需要修改边框样式,请对改伪类元素设置样式。
<button class="my-button">边框修改</button>
<button class="my-button-2">取消默认边框</button>
- Tip: button-hover 的样式为为 { background-color: rgba(0, 0, 0, 0.1); opacity: 0.7; }