阅读(108)
赞(10)
3.2 npm package.json 文件详解
2021-08-21 15:31:26 更新
阅读本文之前,先看下面这个 package.json 的配置文件,如果每一项你都懂,那本文能带给你的收获也许就比较有限,你可以快速浏览或直接跳过;如果你和十天前的我一样,对很多选项存在着疑惑,那花一段时间慢慢阅读本文,你的疑惑一定一个一个都会消除。
{
"private": true,
"dependencies": {
"antd": "^2.11.1",
"classnames": "^2.2.5"
},
"devDependencies": {
"axios": "^0.15.3",
"babel-eslint": "^6.1.2"
},
"scripts": {
"start": "node index.js"
}
}
1. private 属性
可选字段,布尔值。如果 private 为 true,npm 会拒绝发布。
这可以防止私有 repositories 不小心被发布出去。
2. dependencies 与 devDependencies
问题一:dependencies 与 devDependencies 属性区别?
-
dependencies指定了项目生产环境时所依赖的模块; -
devDependencies制定了项目开发环境时所依赖的模块。
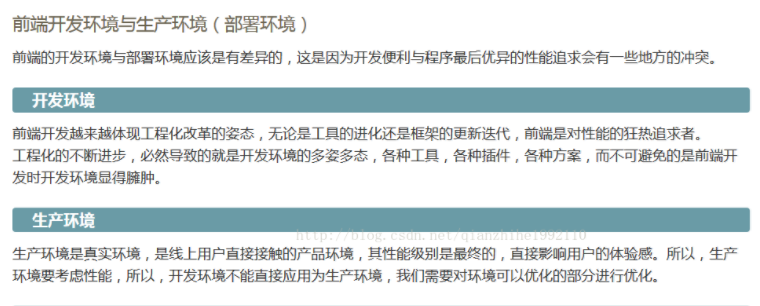
问题二:开发环境和生产环境是什么?

问题三:为什么需要生产/开发两个环境?
举个最简单的例子:
在开发阶段,我们需要对开发的模块进行单元测试,这时在开发环境 devDependencies 下就要安装单元测试模块。
在生产环境 dependencies,用户直接使用项目,此时项目的开发已全部完成。这时就不需要单元测试模块了,再加上只会影响性能。
3. scripts 属性
scripts 中文名称为脚本,也就是说可以为我们带来便利。
以上面的配置为例:
scripts 的脚本运行方式是在命令行中输入 npm run <脚本名称>
上图中只有一个 start 值,那么运行时要输入 npm run start
如果不输入脚本,就需要在命令行中输入 node index.js 这行代码
真实情况是输入 node index.js 但是觉得这么太麻烦,就用 npm run start 去代替 node index.js。