阅读(2684)
赞(6)
CSS ID选择器
2016-09-24 16:01:35 更新
ID选择器和类别选择器类似,都是针对特定属性的属性值进行匹配。ID选择器定义的是某一个特定的HTML元素,一个网页文件中只能有一个元素使用某一ID属性值。在JS框架没有出现之前,ID选择器结合JavaScript使用是唯一的选择。
在页面的标记中只要利用ID属性,就能调用CSS中的ID选择器。下面的例子实现在页面中应用ID选择器。
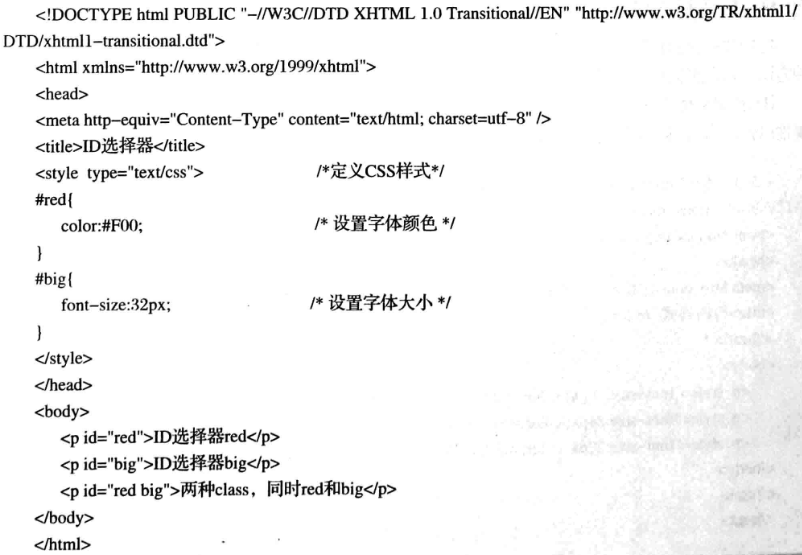
(1)创建两个选择器,分别是red和big。其中red定义了字体颜色,big定义了字体大小。下面三个段落分别调用了这两个选择器:

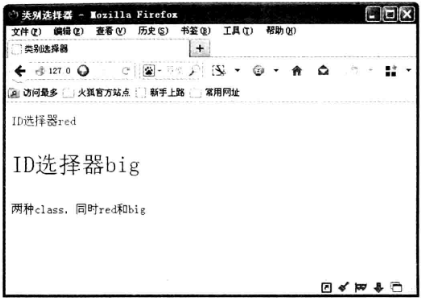
(2)按【F12】键运行,结果如下图所示:

注意:从上图运行结果我们看到ID选择器不支持多个复用。ID选择器在一个页面中只使用一次,是因为具有ID属性的标签一般都还有其他作用,比如需要在JavaScript中应用ID查找元素,所以要保证具有ID属性的标签唯一。
← CSS类别选择器

