阅读(4432)
赞(2)
百度智能小程序 向系统日历写入一个活动
2020-08-13 16:22:54 更新
swan.addEventOnCalendar
基础库 3.140.1 开始支持,低版本需做兼容处理。仅手百 App 可用。
解释:向系统日历写入一个活动,之后在设定的时间提醒。
Web 态说明:受浏览器限制,Web 态不支持系统日历相关功能,调用该方法会执行失败回调函数。
方法参数
Object object
object 参数说明
| 参数名 | 类型 | 是否必填 | 默认值 | 说明 |
|---|---|---|---|---|
title | String | 是 | - | 活动主题信息 |
startTime | Number | 是 | - | 活动开始时间,单位:毫秒。如:1575017471000 对应为 2019-11-29 16:51:11 |
endTime | Number | 是 | - | 活动结束时间,单位:毫秒。如:1575017471000 对应为 2019-11-29 16:51:11 |
url | String | 否 | - | 回流 url,可展示在日历活动信息上。请遵循 小程序调起 Scheme 规则进行 url 的拼接 |
location | String | 否 | - | 活动地点,不填时不进行展示 |
remindMinutesBefore | Number | 否 | 10 | 提前多少分钟提醒 |
success | Function | 否 | - | 接口调用成功的回调函数 |
fail | Function | 否 | - | 接口调用失败的回调函数 |
complete | Function | 否 | - | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明
| 参数名 | 类型 | 说明 |
|---|---|---|
eventId | String | 这个活动的唯一标识 |
示例

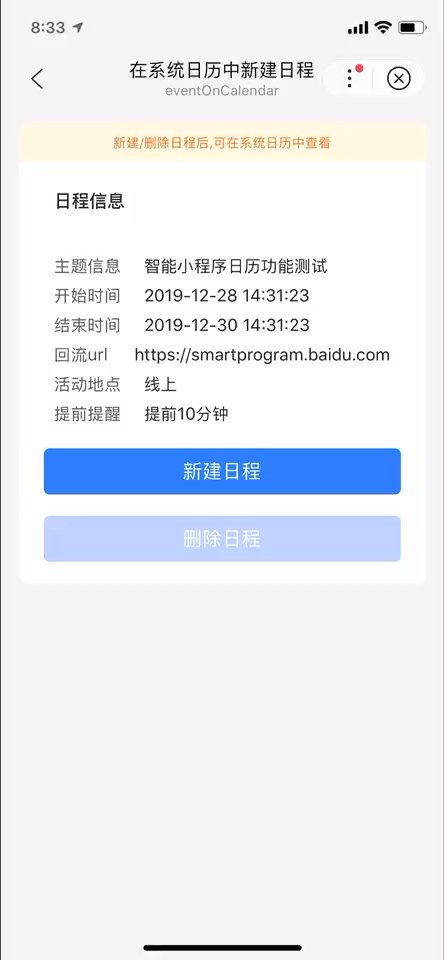
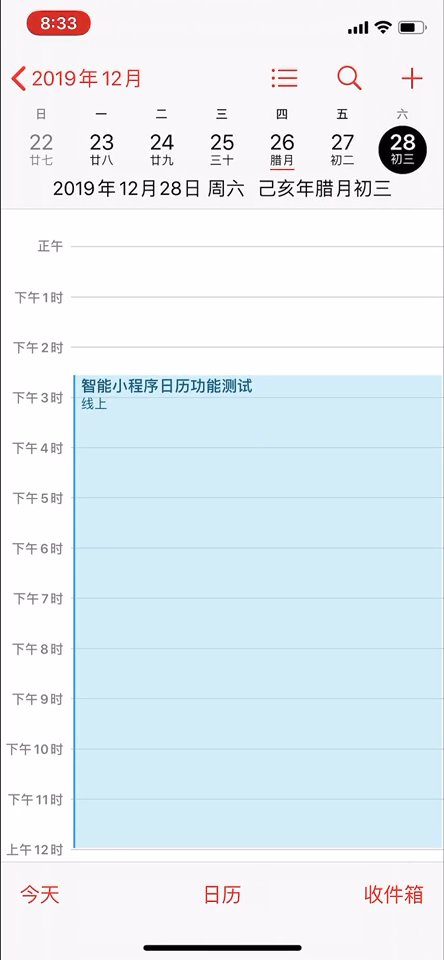
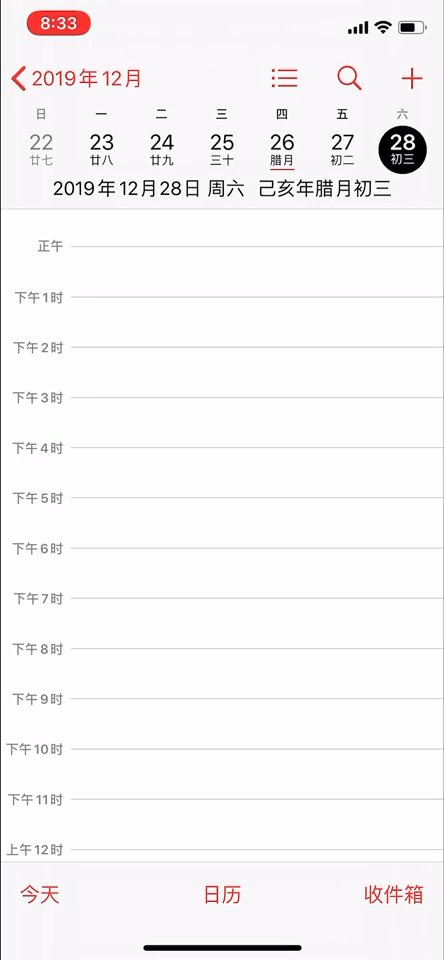
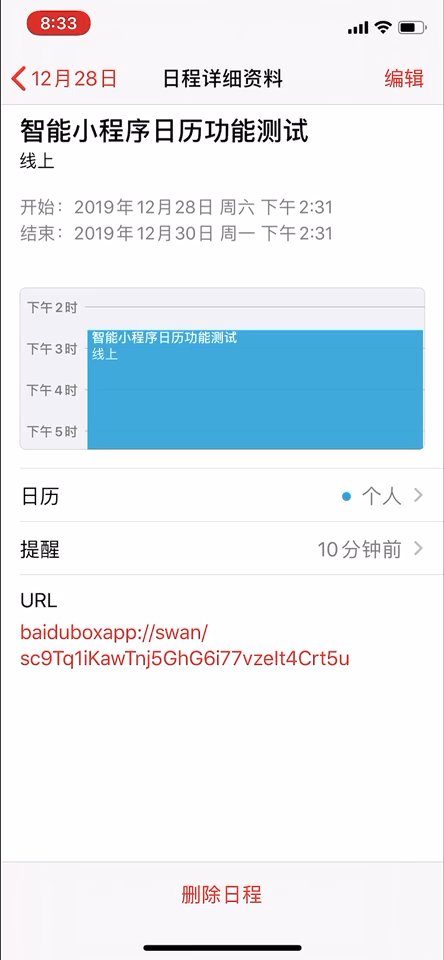
图片示例

代码示例
<view class="wrap">
<view class="card-area">
<view class="tip-strong">新建/删除日程后,可在系统日历中查看</view>
<form bindsubmit="submitForm" report-submit="true">
<view class="submitmain">
<view class="cont_title">日程信息</view>
<view class="content">
<view class="list">
<view class="list_key">主题信息</view>
<view class="list_value">{{title}}</view>
</view>
<view class="list">
<view class="list_key">开始时间</view>
<view class="list_value">{{startTime}}</view>
</view>
<view class="list">
<view class="list_key">结束时间</view>
<view class="list_value">{{endTime}}</view>
</view>
<view class="list">
<view class="list_key">回流url</view>
<view class="list_value">{{url}}</view>
</view>
<view class="list">
<view class="list_key">活动地点</view>
<view class="list_value">{{location}}</view>
</view>
<view class="list">
<view class="list_key">提前提醒</view>
<view class="list_value">{{remindMinutesBefore}}</view>
</view>
</view>
</view>
<button type="primary" bindtap="addEventOnCalendar">新建日程</button>
<button type="primary" disabled="{{disabled}}" bindtap="deleteEventOnCalendar">删除日程</button>
</form>
</view>
</view>Page({
data: {
title: '智能小程序日历功能测试',
startTime: '2019-12-28 14:31:23',
endTime: '2019-12-30 14:31:23',
url: 'https://smartprogram.baidu.com',
location: '线上',
remindMinutesBefore: '提前10分钟',
eventId: '',
disabled: true
},
addEventOnCalendar() {
swan.addEventOnCalendar({
title: '智能小程序日历功能测试',
startTime: 1577514683000, // 2019-12-28 14:31:23
endTime: 1577687483000, // 2019-12-30 14:31:23
url: 'baiduboxapp://swan/sc9Tq1iKawTnj5GhG6i77vzeIt4Crt5u',
location: '线上',
remindMinutesBefore: 10,
success: res => {
console.log('日程新建成功', res);
this.data.eventId = res.eventId;
swan.showToast({
title: '日程新建成功',
icon: 'none'
});
this.setData({
disabled: false
});
},
fail: err => {
console.log('日程新建失败', err);
swan.showToast({
title: '日程新建失败,请重试',
icon: 'none'
});
}
});
},
deleteEventOnCalendar() {
let eventId = this.data.eventId;
swan.deleteEventOnCalendar({
eventId: eventId,
success: res => {
console.log('日程删除成功', res);
swan.showToast({
title: '日程删除成功',
icon: 'none'
});
this.setData({
disabled: true
});
},
fail: err => {
console.log('日程删除成功,请重试', err);
swan.showToast({
title: '日程删除成功,请重试',
icon: 'none'
});
}
});
}
});