百度智能小程序 登录
swan.login
解释: 调用接口 swan.login 获取 Authorization Code ,智能小程序可以使用swan.login()接口获取 Authorization Code。
Web 态说明:
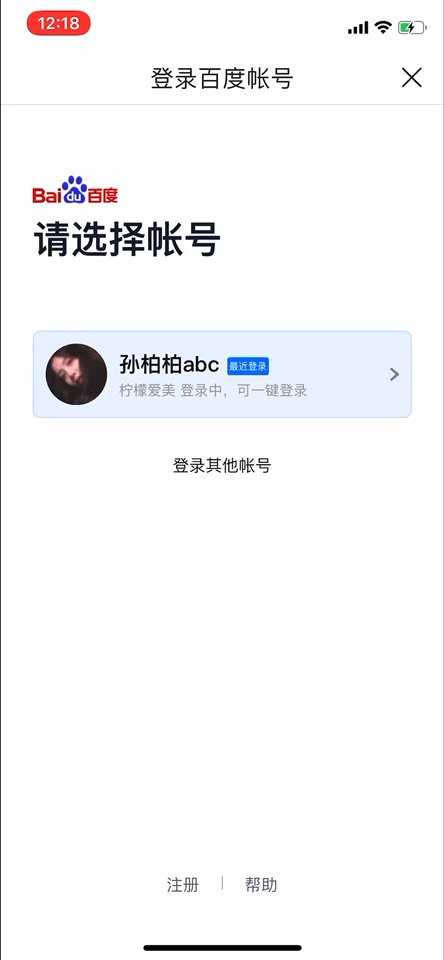
初次登录:Web 态在小程序未登录状态下登录时,会跳转到百度提供的授权登录页,登录成功后再跳回原小程序页面。该跳转过程会导致无法恢复原小程序页面的上下文,所以 swan.login 的回调(success、fail、complete)无法执行,从而开发者无法获取到 code。为了解决上述问题,开发者需要在 App 示例上额外增加一个 onLogin 生命周期,用于在 Web 态下获取 code 值。具体见下面代码示例 1
登录态下再登录: Web 态和端内行为一致。
方法参数
Object object
object参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
timeout | Number | 否 | 超时时间,单位 ms | |
success | Function | 否 | 接口调用成功的回调函数 | |
fail | Function | 否 | 接口调用失败的回调函数 | |
complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
code | String | 用户登录凭证(有效期十分钟),开发者需要在开发者服务器后台调用 api,使用 code 换取 session_key 等信息。 |
示例

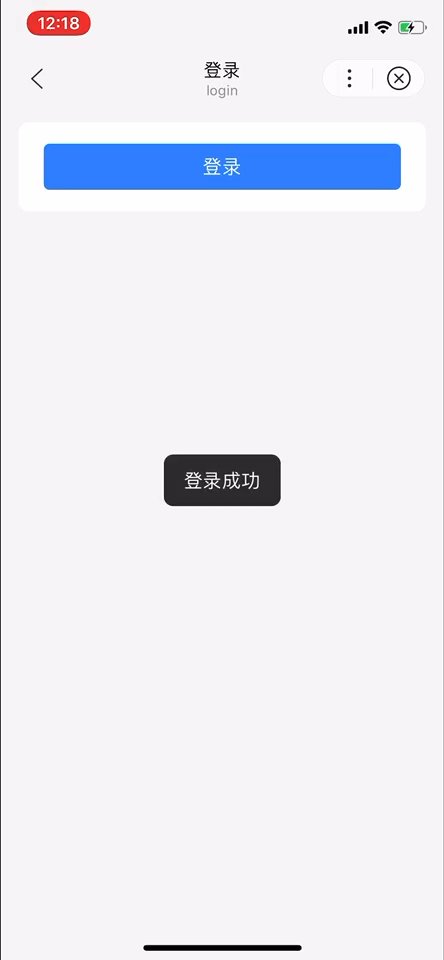
图片示例

代码示例 1:获取 code
<view class="wrap">
<view class="card-area">
<button bind:tap="login" type="primary" hover-stop-propagation="true">登录</button>
</view>
</view>// App.js
App({
// onLogin在百度 APP 端内小程序内永远不会执行,只有在 Web 态的小程序初次登录成功后才会执行
onLogin(options) {
console.log('login success', options) // {code: "e4a13af4e6d8c491b701a86682a5bc76NW"}
// 使用 code 换取 session_key 等信息
}
});
// Page.js
Page({
login(e) {
swan.checkSession({
success: res => {
console.log('checkSession success', res);
swan.showToast({
title: '您已登录',
icon: 'none'
});
},
fail: err => {
console.log('checkSession fail', err);
swan.login({
success: res => {
console.log('login success', res);
// {code: "e4a13af4e6d8c491b701a86682a5bc76NW"}
swan.showToast({
title: '登录成功',
icon: 'none'
});
},
fail: err => {
console.log('login fail', err);
swan.showToast({
title: '登录失败',
icon: 'none'
});
}
});
}
});
}
});参考示例
参考示例 1:同步手百的登录态实现联合登录流程
Page({
onLoad() {
// 用户首次进入小程序,同步百度APP登录态
swan.login({
success: res => {
console.log('login success', res);
// 获取用户手机号或用户信息
swan.getUserInfo({
success: res => {
console.log('用户信息', res);
},
fail: err => {
console.log('用户信息获取失败', err);
if (err.errCode === 10003) {
swan.showModal({
title: '用户信息获取失败,请先开启授权',
success: res => {
swan.openSetting();
}
});
}
}
});
},
fail: err => {
console.log('login fail', err);
}
});
},
onShow() {
// 用户进入小程序检测小程序在手百的登陆态是否有效
swan.checkSession({
success: res => {
console.log('用户的登陆态有效', res);
},
fail: err => {
// 小程序的登陆态失效,需要再次登录
swan.login({
success: res => {
console.log('login success', res);
},
fail: err => {
console.log('login fail', err);
}
});
}
});
},
});
参考示例 2:与开发者服务器详细示例
详细示例请在开发者工具中查看。
参考示例 3:开发者工具中左上角的登录态与模拟器中用户的百度 APP 登录态不同步,对于某些接口的登录报错,开发者需要自行调用 swan.login
form 模版为 report-type="default",需要用此兼容逻辑,详细示例请在开发者工具中查看。
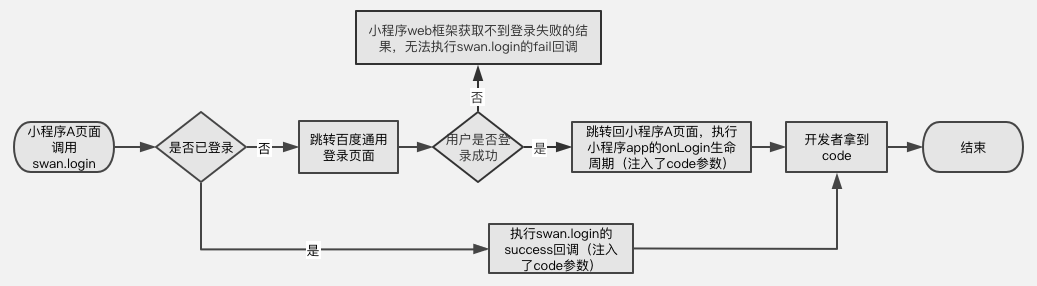
Web 态登录流程说明

Tips:
- 由于小程序 Web 态框架无法触发开发者 login 中的 fail 回调,所以尽量不要在 login 的 fail 逻辑中实现小程序页面展现相关的关键逻辑。
错误码
Android
| 错误码 | 说明 |
|---|---|
201 | 解析失败,请检查调起协议是否合法。 |
1001 | 执行失败 |
iOS
| 错误码 | 说明 |
|---|---|
202 | 解析失败,请检查参数是否正确。 |
10001 | 内部错误 |
10002 | 网络请求失败 |
10004 | 用户拒绝(user not login) |
10007 | 请求超时 |