百度智能小程序 获取系统信息
swan.getSystemInfo
基础库 1.10.8 版本开始支持。
解释:获取系统信息。
Web 态说明:由于浏览器的限制,在 Web 态下部分系统信息无法获取,详见下方 success 返回参数说明。
方法参数
Object object
object 参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
success | Function | 否 | 接口调用成功的回调。 | |
fail | Function | 否 | 接口调用失败的回调函数。 | |
complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行)。 |
success 返回参数说明
| 参数 | 参数类型 | 说明 | 最低版本 | Web 态说明 |
|---|---|---|---|---|
brand | String | 手机品牌 | - | |
model | String | 手机型号 | - | |
pixelRatio | Number | 设备像素比 | - | |
screenWidth | Number | 屏幕宽度 | - | |
screenHeight | Number | 屏幕高度 | - | |
windowWidth | Number | 可使用窗口宽度 | - | |
windowHeight | Number | 可使用窗口高度 | - | |
statusBarHeight | Number | 状态栏的高度 | - | |
navigationBarHeight | Number | 导航栏的高度 | 3.0.17 | - |
language | String | 宿主 App 设置的语言 | - | |
version | String | 宿主 App 版本号 | Web 态无宿主概念,返回空字符串。 | |
system | String | 操作系统版本 | - | |
platform | String | 客户端平台,如:ios | Web 态下该字段为 'web'。 | |
fontSizeSetting | Number | 用户字体大小设置,取值为 1、2、3、4,分别对应小、中、大、特大四种字体等级 | - | |
SDKVersion | String | 客户端基础库版本 | Web 态无基础库版本管理,仅返回模拟值 999.999.999。 | |
host | String | 宿主平台,详见宿主平台枚举值列表 。 | 3.30.2 | Web 态的 host 为 'web'。 |
cacheLocation | Object | 上一次缓存的位置信息 | 安卓端最低基础库版本 3.40.4;ios 最低支持版本 3.70.2 | 暂不支持 |
swanNativeVersion | String | 宿主平台版本号 | 最低支持版本 1.13.18 | Web 态无宿主概念,仅返回模拟值。 |
devicePixelRatio | Number | 屏幕密度 | 安卓最低支持基础库版本 3.0.39; ios 最低支持版本 3.0.39 | - |
albumAuthorized | Boolean | 允许宿主使用相册的开关(仅 iOS 有效) | ios 最低支持版本 3.110.3; 开发者工具暂不支持 | 暂不支持 |
notificationAuthorized | Boolean | 允许宿主通知的开关 | 安卓最低支持基础库版本 3.110.3; ios 最低支持版本 3.110.3; 开发者工具暂不支持 | 暂不支持 |
notificationAlertAuthorized | Boolean | 允许宿主通知带有提醒的开关(仅 iOS 有效) | ios 最低支持版本 3.110.3; 开发者工具暂不支持 | 暂不支持 |
notificationBadgeAuthorized | Boolean | 允许宿主通知带有标记的开关(仅 iOS 有效) | ios 最低支持版本 3.110.3; 开发者工具暂不支持 | 暂不支持 |
notificationSoundAuthorized | Boolean | 允许宿主通知带有声音的开关(仅 iOS 有效) | ios 最低支持版本 3.110.3; 开发者工具暂不支持 | 暂不支持 |
cameraAuthorized | Boolean | 允许宿主使用摄像头的开关 | 安卓最低支持基础库版本 3.110.3; ios 最低支持版本 3.110.3; 开发者工具暂不支持 | 暂不支持 |
locationAuthorized | Boolean | 允许宿主使用定位的开关 | 安卓最低支持基础库版本 3.110.3; ios 最低支持版本 3.110.3; 开发者工具暂不支持 | 暂不支持 |
microphoneAuthorized | Boolean | 允许宿主使用麦克风的开关 | 安卓最低支持基础库版本 3.110.3; ios 最低支持版本 3.110.3; 开发者工具暂不支持 | 暂不支持 |
locationEnabled | Boolean | 地理位置的系统开关 | 安卓最低支持基础库版本 3.110.3; ios 最低支持版本 3.110.3; 开发者工具暂不支持 | 暂不支持 |
wifiEnabled | Boolean | Wi-Fi 的系统开关 | 安卓最低支持基础库版本 3.110.3; ios 最低支持版本 3.110.3; 开发者工具暂不支持 | 暂不支持 |
safeArea | Object | 在竖屏正方向下的安全区域 | 安卓最低支持基础库版本 3.110.3; ios 最低支持版本 3.110.3; 开发者工具暂不支持 | 暂不支持 |
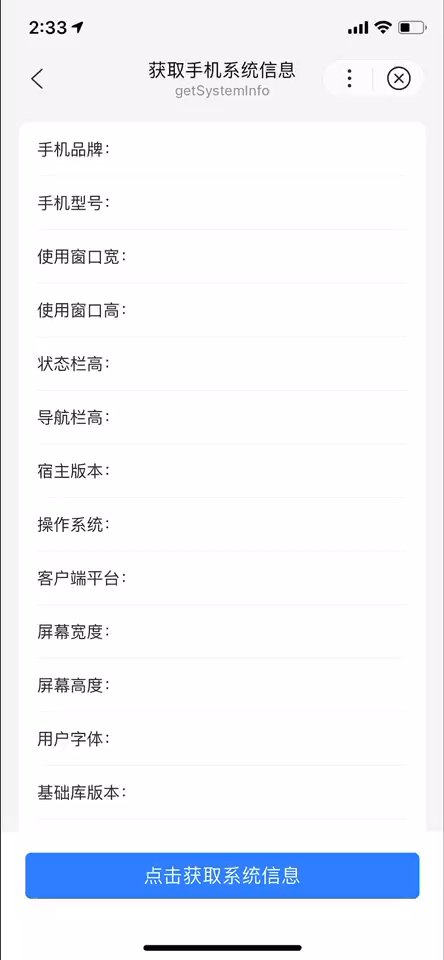
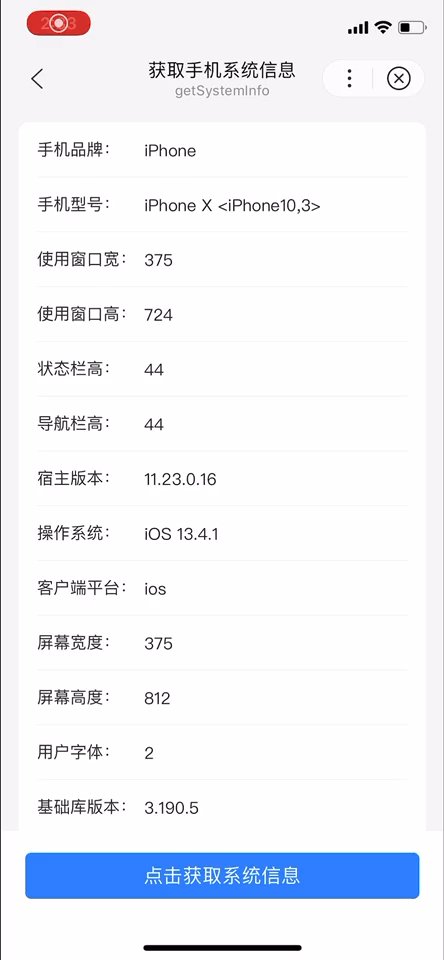
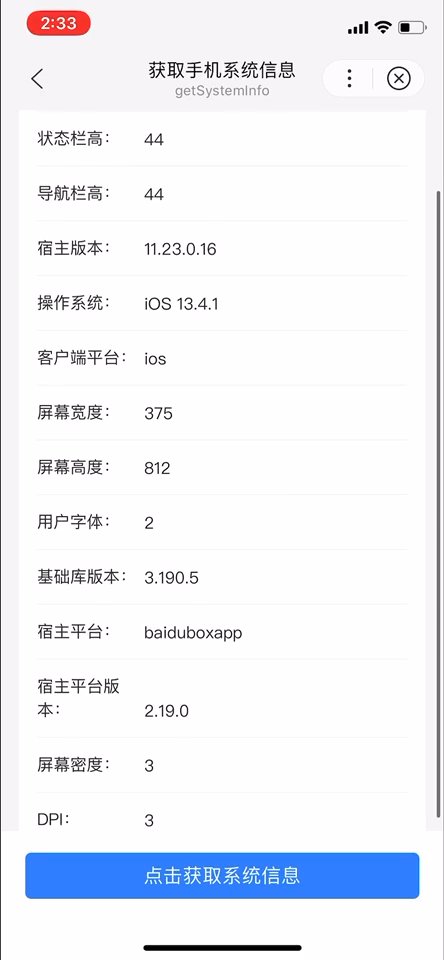
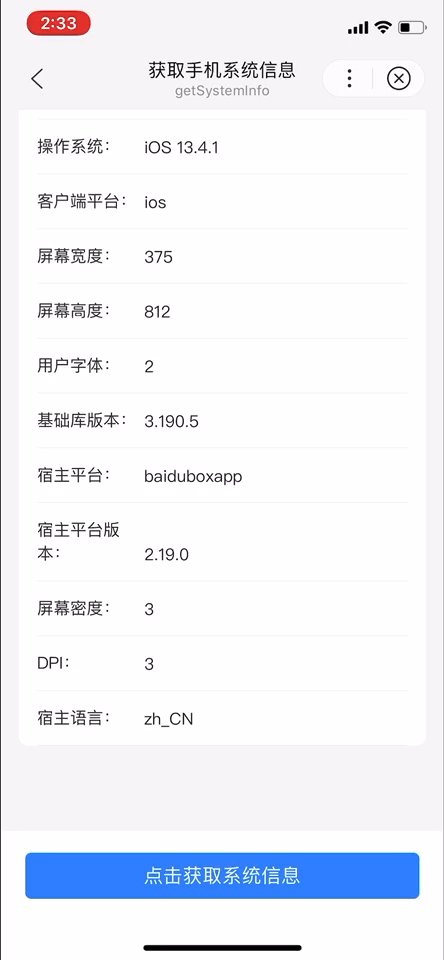
示例

图片示例

代码示例 1:属性全集
<view class="wrap">
<view class="card-area">
<view class="list-area border-bottom" s-for="item in infoList">
<text class="list-item-key-4">{{item.label}}:</text>
<text class="list-item-value">{{item.value}}</text>
</view>
</view>
<view class="swan-security-padding-bottom flex-button">
<button bindtap="getSystemInfo" type="primary" hover-stop-propagation="true">点击获取系统信息</button>
</view>
</view>Page({
data: {
infoList: [{
label: '手机品牌',
key: 'brand',
value: ''
}, {
label: '手机型号',
key: 'model',
value: ''
}, {
label: '使用窗口宽',
key: 'windowWidth',
value: ''
}, {
label: '使用窗口高',
key: 'windowHeight',
value: ''
}, {
label: '状态栏高',
key: 'statusBarHeight',
value: ''
}, {
label: '导航栏高',
key: 'navigationBarHeight',
value: ''
}, {
label: '宿主版本',
key: 'version',
value: ''
}, {
label: '操作系统',
key: 'system',
value: ''
}, {
label: '客户端平台',
key: 'platform',
value: ''
}, {
label: '屏幕宽度',
key: 'screenWidth',
value: ''
}, {
label: '屏幕高度',
key: 'screenHeight',
value: ''
}, {
label: '用户字体',
key: 'fontSizeSetting',
value: ''
}, {
label: '基础库版本',
key: 'SDKVersion',
value: ''
}, {
label: '宿主平台',
key: 'host',
value: ''
}, {
label: '宿主平台版本',
key: 'swanNativeVersion',
value: ''
}, {
label: '屏幕密度',
key: 'devicePixelRatio',
value: ''
}, {
label: 'DPI',
key: 'pixelRatio',
value: ''
}, {
label: '宿主语言',
key: 'language',
value: ''
}]
},
getSystemInfo(e) {
swan.getSystemInfo({
success: res => {
console.log('getSystemInfo success', res);
// 更新数据
this.updateInfoList(res);
},
fail: err => {
console.log('getSystemInfo fail', err);
swan.showToast({
title: '获取失败',
icon: 'none'
});
}
});
},
clearClick() {
this.updateInfoList({});
},
updateInfoList(res) {
let infoList = this.data.infoList;
for (let item of this.data.infoList) {
if (res[item.key] === '') {
item.value = '暂无';
}
else {
item.value = res[item.key];
}
}
this.setData('infoList', infoList);
}
});参考示例
参考示例 1: 开发者一般在模拟顶部导航栏时用到 statusBarHeight 属性
<!-- 代码链接中为自定义组件写法,可进行多页面复用 -->
<view class="nav-box">
<view class="top-title" style="margin-top:{{statusBarHeight}}px">
<view class="back-icon-wrap" bindtap="back">
<image class="back-icon" src="/images/back.png"></image>
</view>
<view class="page-title">
<view class="page-title-china">{{chinaName}}</view>
<view class="page-title-english">{{engName}}</view>
</view>
</view>
</view>
<!-- 占位元素,防止接下来的页面内容被导航栏遮挡 -->
<view style="padding-top:{{statusBarHeight + 0.53}}px"></view>methods: {
created() {
swan.getSystemInfo({
success: res => {
console.log('getSystemInfo success', res);
this.setData({
'statusBarHeight': res.statusBarHeight
});
},
fail: err => {
console.log('getSystemInfo fail', err);
}
});
}
}参考示例 2: safeArea 属性
<view class="wrap">
<view class="card-area">可使用窗口高度:{{windowHeight}}</view>
<view class="card-area">屏幕高度:{{screenHeight}}</view>
<view class="card-area">安全区域bottom:{{safeArea}}</view>
<button bind:tap="getSystemInfo" type="primary">获取数据</button>
</view>Page({
getSystemInfo(e) {
swan.getSystemInfo({
success: res => {
this.setData({
screenHeight: res.screenHeight,
windowHeight: res.windowHeight,
safeArea: res.safeArea.bottom
});
if ( res.safeArea.bottom !== res.screenHeight) {
swan.showToast({
title: '需要适配',
icon: 'none'
});
}
},
fail: err => {
swan.showToast({
title: '获取失败',
icon: 'none'
});
}
});
}
});<view class="wrap">
<button bindtap="getSystemInfo">
是否是iphoneX
</button>
<view class="card-area"> {{isIPhoneX}} </view>
</view>Page({
data: {
isIPhoneX: ''
},
getSystemInfo(e) {
swan.getSystemInfo({
success: systemInfo => {
console.log('getSystemInfo success', systemInfo);
if (systemInfo.model && (systemInfo.model.indexOf('iPhone X') > -1) || (systemInfo.model === 'iPhone Simulator <x86-64>' && systemInfo.screenWidth === 375)) {
this.setData({
isIPhoneX: true
})
}
else {
this.setData({
isIPhoneX: false
})
}
},
fail: err => {
swan.showToast({
title: '获取失败'
});
}
});
}
});
错误码
Android
| 错误码 | 说明 |
|---|---|
201 | 解析失败,请检查调起协议是否合法。 |
202 | 解析失败,请检查参数是否正确。 |
402 | 安全性检查:访问控制校验失败。 |