阅读(4320)
赞(6)
XHTML 模块化模型定义了 XHTML 的模块
2016-12-09 15:39:43 更新
XHTML 模块化模型定义了 XHTML 的模块。
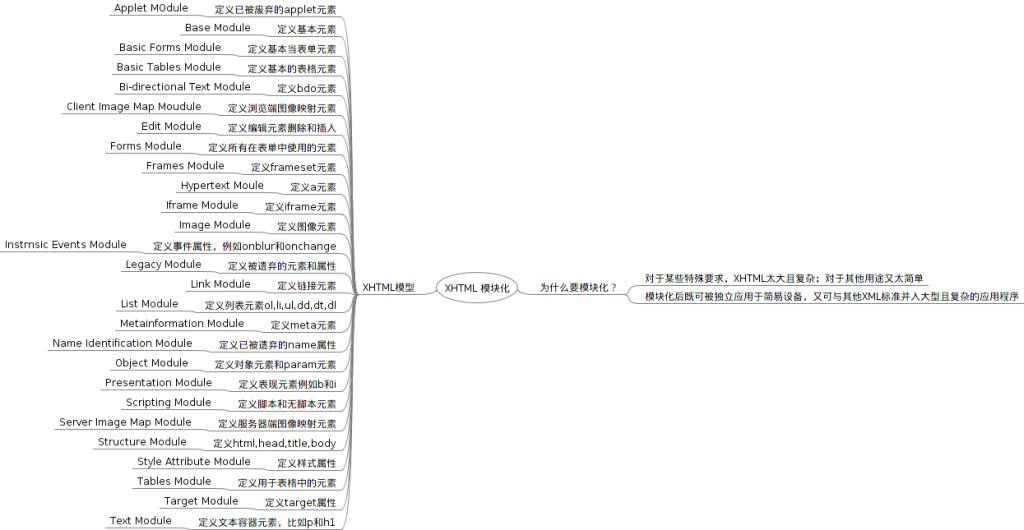
XHTML 模块化指的是,把 XHTML 1.0 划分为可提供特定功能的小型模型的集合。
XHTML 1.0 的模块化是通过使用 XML DTD (Document Type Definition) 来实现的。
XHTML 2.0 的模块化是通过使用 XML Schemas 来实现的。
XHTML 模块化的原因
XHTML 是简单而庞大的语言。XHTML 包含了网站开发者需要的大多数功能。
对于某些特殊的用途,XHTML 太大且太复杂,而对于其他的用途,它又太简单了。
通过将 XHTML 分为若干模块,W3C 已经创造出数套小巧且定义良好的 XHTML 元素,这些元素既可被独立应用于简易设备,又可以与其他 XML 标准并入大型且更复杂的应用程序。
通过使用模块化的 XHTML,产品和软件设计者可以:
- 选择被某种设备所支持的元素。
- 在不打破 XHTML 标准的情况下,使用 XML 对 XHTML 进行扩展。
- 针对小型设备,对 XHTML 进行简化。
- 通过添加新的 XML 功能(比如 MathML, SVG, 语音和多媒体),针对复杂的应用对 XHTML 进行扩展。
- 定义 XHTML 框架,比如 XHTML BASIC (针对移动设备的 XHTML 子集)。

XHTML 模块
W3C 已将 XHTML 的定义分为28种模型:
| 模块名称 | 描述 |
|---|---|
| Applet Module (Applet模块) | 定义已被废弃的applet元素。 |
| Base Module (基础模块) | 定义基本元素。 |
| Basic Forms Module (基础表单模块) | 定义基本的表单元素 (forms)。 |
| Basic Tables Module (基础表格模块) | 定义基本的表格元素 (table)。 |
| Bi-directional Text Module (双向文本模块) | 定义bdo元素。 |
| Client Image Map Module(客户端图像映射模块) | 定义浏览器端图像映射元素(image map elements)。 |
| Edit Module (编辑模块) | 定义编辑元素删除和插入。 |
| Forms Module (表单模块) | 定义所有在表单中使用的元素。 |
| Frames Module (框架模块) | 定义frameset元素。 |
| Hypertext Module (超文本模块) | 定义a元素。 |
| Iframe Module (内联框架模块) | 定义iframe元素。 |
| Image Module (图像模块) | 定义图像元素 (img)。 |
| Intrinsic Events Module () | 定义事件属性 (event),比如onblur和onchange。 |
| Legacy Module (遗留模块) | 定义被废弃的元素和属性。 |
| Link Module (链接模块) | 定义链接 (link)元素。 |
| List Module (列表模块) | 定义列表元素ol, li, ul, dd, dt,和dl。 |
| Metainformation Module (元信息模块) | 定义meta元素。 |
| Name Identification Module (名称识别模块) | 定义已被废弃的name属性。 |
| Object Module (对象模块) | 定义对象元素 (object)和param元素。 |
| Presentation Module (表现模块) | 定义表现元素比如b和i。 |
| Scripting Module (脚本模块) | 定义脚本 (script)和无脚本 (noscript)元素。 |
| Server Image Map Module(服务器端图像映射模块) | 定义服务器端图像映射(server side image map)元素 |
| Structure Module (结构模块) | 定义以下元素:html, head, title and body。 |
| Style Attribute Module (样式属性模块) | 定义样式属性。 |
| Style Sheet Module (样式表模块) | 定义样式元素。 |
| Tables Module (表格模块) | 定义用于表格中的元素。 |
| Target Module (Target模块) | 定义target属性。 |
| Text Module (文本模块) | 定义文本容器元素 (text container),比如p和h1。 |
*注:已被废弃的元素不应被用于XHTML之中。

