阅读(2960)
赞(3)
图片
2017-06-06 12:35:50 更新


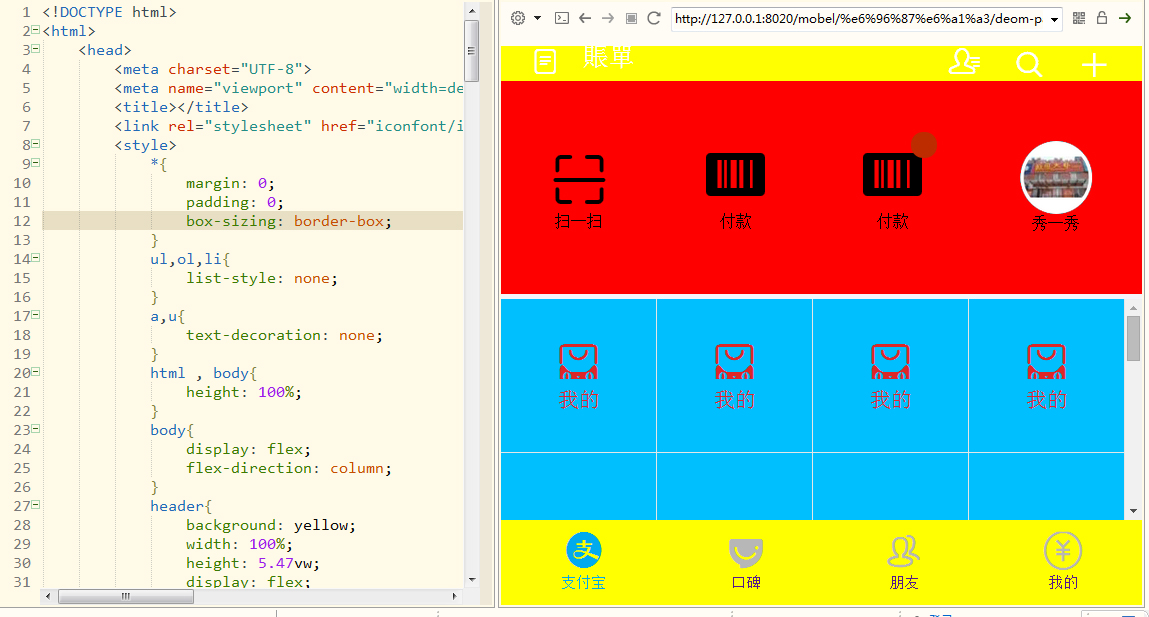
 1:弹性盒子
流式布局
CSS:
1:弹性盒子
流式布局
CSS:
main
{ flex: 1; border-top: 5px solid #f5f5f9; display: flex; flex-direction: row; flex-wrap: wrap; align-content: flex-start; overflow: auto; background-color: #000000; }
main div{
width: 25%;
height: 24vw;
background: deepskyblue;
border-bottom: 1px solid #e6e6e6;
border-right: 1px solid #e6e6e6;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
#main div em{
color: #dd2727;
font-size: 6.67vw!important;
}
#main div a{
color: #dd2727;
font-size: 3.2vw;
}
