阅读(828)
赞(8)
Node.js 创建第一个应用
2015-09-07 10:40:07 更新
Node.js 非常强大,只需动手写几行代码就可以构建出整个HTTP服务器。事实上,我们的Web应用以及对应的Web服务器基本上是一样的。
在我们创建Node.js第一个"Hello, World!"应用前,让我们先了解下Node.js应用是由哪几部分组成的:
-
引入模块(required):我们可以使用require指令来载入Node.js模块。
-
创建服务器:服务器可以监听客户端的请求,类似于Apache 、Nginx等HTTP服务器。
-
接收请求与响应请求:服务器很容易创建,客户端可以使用浏览器或终端发送HTTP请求,服务器接收请求后返回响应数据。
创建 Node.js 应用
步骤一、引入required模块
我们使用require指令来载入http模块,并将实例化的HTTP赋值给变量http,实例如下:
var http = require("http");步骤二、创建服务器
接下来我们使用http.createServer()方法创建服务器,并使用listen方法绑定8888端口。 函数通过request, response参数来接收和响应数据。
实例如下,在你本地计算机中创建一个文件项目,并在这个文件项目中的根目录下创建一个叫server.js的文件,并写入以下代码:
如下项目截图所示:

server.js的文件代码如下:
var http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');以上代码我们完成了一个可以工作的HTTP服务器。
在文件中打开Powershell窗口如下所示:

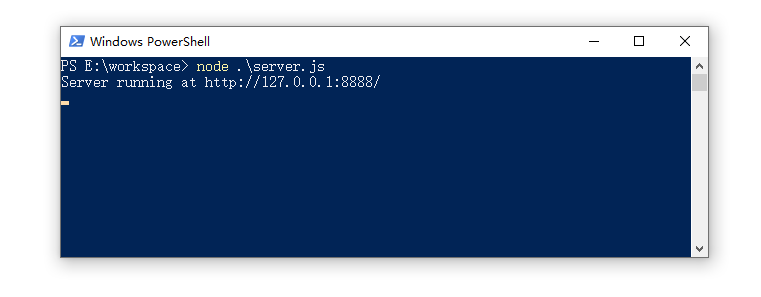
之后在执行下面的命令既可:
node server.js
Server running at http://127.0.0.1:8888/

接下来,打开浏览器访问http://127.0.0.1:8888/,你会看到一个写着"Hello World"的网页。

分析Node.js的HTTP服务器:
- 第一行请求(require)Node.js自带的 http 模块,并且把它赋值给http变量。
- 接下来我们调用http模块提供的函数:createServer 。这个函数会返回 一个对象,这个对象有一个叫做listen的方法,这个方法有一个数值参数,指定这个HTTP服务器监听的端口号。
Gif 实例演示
接下来我们通过Gif图为大家演示实例操作: