阅读(2569)
赞(3)
CSS网页input输入框立体效果
2016-08-22 19:40:08 更新
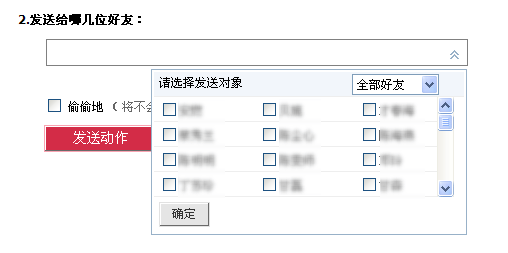
开心网的交互式做的很出色,举一个例子:
下拉的select框没有用传统的下拉式,而是用层的弹出和隐藏来代替传统的select下拉框,如图:

这里不去研究它的具体实现方法,来探讨一下input输入框的实现方法,刚好在最近的项目中我也用到了此表现形式。

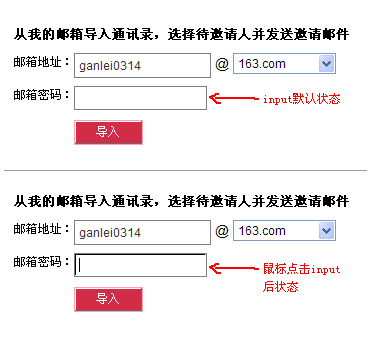
刚开始在迷茫用css是怎么实现的,放大来看会发现其实很简单:

代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>input输入框研究</title>
<style type="text/css">
<!--
.it_s { display:table; border:1px solid #979797}
.it1,.it2 { border:1px solid #fff; background:#fff none repeat scroll 0 0}
.it1 { border:1px solid #fff;}
.it2 { border-left:1px solid #000; border-top:1px solid #000}
-->
</style>
</head>
<body>
<span class="it_s"><input type="text" name="textfield" onblur="this.className='it1';" onfocus="this.className='it2';" class="it1" size="25"/></span>
</body>
</html>

用firebug查看源代码,发现,在input外面再添加一个span标签,定义span的border为灰色(#979797),再把input的默认状态的border定义为白色,鼠标点击后定义border-left和border-right为黑色(border-left:1px solid #000; border-top:1px solid #000})。
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>input输入框研究</title>
<style type="text/css">
<!--
.it_s { display:table; border:1px solid #979797}
.it1,.it2 { border:1px solid #fff; background:#fff none repeat scroll 0 0}
.it1 { border:1px solid #fff;}
.it2 { border-left:1px solid #000; border-top:1px solid #000}
-->
</style>
</head>
<body>
<span class="it_s"><input type="text" name="textfield" onblur="this.className='it1';" onfocus="this.className='it2';" class="it1" size="25"/></span>
</body>
</html>
CSS控制的网页input输入框的各种样式
输入框景背景透明:
<input style="background:transparent;border:1px solid #ffffff">
鼠标划过输入框,输入框背景色变色:
<INPUT value="Type here" NAME="user_pass" TYPE="text" SIZE="29" onmouseover="this.style.borderColor='black';this.style.backgroundColor='plum'"
style="width: 106; height: 21"
onmouseout="this.style.borderColor='black';this.style.backgroundColor='#ffffff'" style="border-width:1px;border-color=black">
输入字时输入框边框闪烁(边框为小方型):
<Script Language="JavaScript">
function borderColor(){
if(self['oText'].style.borderColor=='red'){
self['oText'].style.borderColor = 'yellow';
}else{
self['oText'].style.borderColor = 'red';
}
oTime = setTimeout('borderColor()',400);
}
</Script>
<input type="text" id="oText" style="border:5px dotted red;color:red" onfocus="borderColor(this);" onblur="clearTimeout(oTime);">
输入字时输入框边框闪烁(边框为虚线):
<style>
#oText{border:1px dotted #ff0000;ryo:e xpression(onfocus=function light (){with(document.all.oText){style.borderColor=(style.borderColor=="#ffee00"?"#ff0000":"#ffee00");timer=setTimeout(light,500);}},onblur=function(){this.style.borderColor="#ff0000";clearTimeout(timer)})};
</style>
<input type="text" id="oText">
自动横向廷伸的输入框:
<input type="text" style="huerreson:e xpression(this.width=this.scrollWidth)" value="abcdefghijk">
自动向下廷伸的文本框:
<textarea name="content" rows="6" cols="80" onpropertychange="if(this.scrollHeight>80) this.style.posHeight=this.scrollHeight+5">输入几个回车试试</textarea>
只有下划线的文本框:
<input style="border:0;border-bottom:1 solid black;background:;">
软件序列号式的输入框:
<script for="T" event="onkeyup">
if(value.length==3)document.all[event.srcElement.sourceIndex+1].select();
</script>
<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T7" size="5" maxlength="3">
软件序列号式的输入框(完整版):
<script for="T" event="onkeyup">if(value.length==maxLength)document.all[event.srcElement.sourceIndex+1].focus();</script>
<script for="T" event="onfocus">select();</script>
<script for="Submit" event="onclick">
var sn=new Array();
for(i=0;i<T.length;i++)
sn=T.value;
alert(sn.join("—"));
</script>
<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">
<input type="submit" name="Submit">
================================================================
输入框的样式在作登陆框的时候还有需要填写信息的时候还是很常用的,个性点的输入框设置可以满足你页面的整体效果和色调的搭配,你会以为这个一个小的输入框而破坏了整体的视觉效果,有时候可能就是细节影响成败~
<input style="background:transparent;border:1px solid #ffffff">
鼠标划过输入框,输入框背景色变色:
<INPUT value="Type here" NAME="user_pass" TYPE="text" SIZE="29" onmouseover="this.style.borderColor='black';this.style.backgroundColor='plum'"
style="width: 106; height: 21"
onmouseout="this.style.borderColor='black';this.style.backgroundColor='#ffffff'" style="border-width:1px;border-color=black">
输入字时输入框边框闪烁(边框为小方型):
<Script Language="JavaScript">
function borderColor(){
if(self['oText'].style.borderColor=='red'){
self['oText'].style.borderColor = 'yellow';
}else{
self['oText'].style.borderColor = 'red';
}
oTime = setTimeout('borderColor()',400);
}
</Script>
<input type="text" id="oText" style="border:5px dotted red;color:red" onfocus="borderColor(this);" onblur="clearTimeout(oTime);">
输入字时输入框边框闪烁(边框为虚线):
<style>
#oText{border:1px dotted #ff0000;ryo:e xpression(onfocus=function light (){with(document.all.oText){style.borderColor=(style.borderColor=="#ffee00"?"#ff0000":"#ffee00");timer=setTimeout(light,500);}},onblur=function(){this.style.borderColor="#ff0000";clearTimeout(timer)})};
</style>
<input type="text" id="oText">
自动横向廷伸的输入框:
<input type="text" style="huerreson:e xpression(this.width=this.scrollWidth)" value="abcdefghijk">
自动向下廷伸的文本框:
<textarea name="content" rows="6" cols="80" onpropertychange="if(this.scrollHeight>80) this.style.posHeight=this.scrollHeight+5">输入几个回车试试</textarea>
只有下划线的文本框:
<input style="border:0;border-bottom:1 solid black;background:;">
软件序列号式的输入框:
<script for="T" event="onkeyup">
if(value.length==3)document.all[event.srcElement.sourceIndex+1].select();
</script>
<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T7" size="5" maxlength="3">
软件序列号式的输入框(完整版):
<script for="T" event="onkeyup">if(value.length==maxLength)document.all[event.srcElement.sourceIndex+1].focus();</script>
<script for="T" event="onfocus">select();</script>
<script for="Submit" event="onclick">
var sn=new Array();
for(i=0;i<T.length;i++)
sn=T.value;
alert(sn.join("—"));
</script>
<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">
<input type="submit" name="Submit">
================================================================
输入框的样式在作登陆框的时候还有需要填写信息的时候还是很常用的,个性点的输入框设置可以满足你页面的整体效果和色调的搭配,你会以为这个一个小的输入框而破坏了整体的视觉效果,有时候可能就是细节影响成败~

