阅读(3883)
赞(6)
jQuery EasyUI 树形菜单 – 树形菜单添加节点
2015-09-08 23:21:49 更新
jQuery EasyUI 树形菜单 - 树形菜单添加节点
你可以向jQuery EasyUI树形菜单(Tree)添加节点。
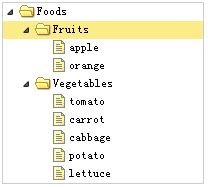
下述的示例向您展示如何添加节点到树形菜单的过程:我们将创建一个包含水果和蔬菜节点的食品树,然后添加一些其他水果到已存在的水果节点。

创建食品树
首先,我们创建食品树,代码如下所示:
<div style="width:200px;height:auto;border:1px solid #ccc;">
<ul id="tt" class="easyui-tree" url="tree_data.json"></ul>
</div>请注意,树(Tree)组件是定义在<ul>标记中,树节点数据从URL "tree_data.json"加载。
得到父节点
然后我们通过点击节点选择水果节点,我们将添加一些其他的水果数据。执行getSelected方法得到处理节点:
var node = $('#tt').tree('getSelected');getSelected方法的返回结果是一个javascript对象,它有一个id、text、target属性。target属性是一个DOM对象,引用选中节点,它的append方法将用于附加子节点。
附加节点
var node = $('#tt').tree('getSelected');
if (node){
var nodes = [{
"id":13,
"text":"Raspberry"
},{
"id":14,
"text":"Cantaloupe"
}];
$('#tt').tree('append', {
parent:node.target,
data:nodes
});
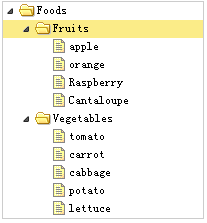
}当添加一些水果,您将得到如下的结果:

正如您所看到的,使用easyui的树(Tree)插件去附加节点不是那么的难。

