jQuery Cookie 插件
jQuery 可以通过 jquery.cookie.js 插件来操作 Cookie。
官方地址:http://plugins.jquery.com/cookie/
Github 地址:https://github.com/carhartl/jquery-cookie
使用 jquery.cookie.js 之前需要先引入 jQuery:
<script src="/path/to/jquery.min.js"></script>
<script src="/path/to/jquery.cookie.js"></script>我们可以使用第三方资源库引入这两个文件:
<script src="https://cdn.staticfile.org/jquery/3.4.0/jquery.min.js" rel="external nofollow" rel="external nofollow" ></script>
<script src="https://cdn.staticfile.org/jquery-cookie/1.4.1/jquery.cookie.min.js" rel="external nofollow" rel="external nofollow" ></script>使用方法
创建 cookie:
$.cookie('name', 'value');如果未指定过期时间,则会在关闭浏览器或过期。
创建 cookie,并设置 7 天后过期:
$.cookie('name', 'value', { expires: 7 });创建 cookie,并设置 cookie 的有效路径,路径为网站的根目录:
$.cookie('name', 'value', { expires: 7, path: '/' });注:在默认情况下,只有设置 cookie 的网页才能读取该 cookie。如果想让一个页面读取另一个页面设 置的cookie,必须设置 cookie 的路径。cookie 的路径用于设置能够读取 cookie 的顶级目录。将这 个路径设置为网站的根目录,可以让所有网页都能互相读取 cookie (一般不要这样设置,防止出现冲突)。
读取 cookie:
$.cookie('name'); // => "value"
$.cookie('nothing'); // => undefined读取所有的 cookie 信息:
$.cookie(); // => { "name": "value" }删除 cookie:
// cookie 删除成功返回 true,否则返回 false
$.removeCookie('name'); // => true
$.removeCookie('nothing'); // => false
// 写入使用了 path时,读取也需要使用相同的属性 (path, domain)
$.cookie('name', 'value', { path: '/' });
// 以下代码【删除失败】
$.removeCookie('name'); // => false
// 以下代码【删除成功】
$.removeCookie('name', { path: '/' }); // => true注意:删除 cookie 时,必须传递用于设置 cookie 的完全相同的路径,域及安全选项。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool</title>
<script src="https://cdn.staticfile.org/jquery/3.4.0/jquery.min.js" rel="external nofollow" rel="external nofollow" ></script>
<script src="https://cdn.staticfile.org/jquery-cookie/1.4.1/jquery.cookie.min.js" rel="external nofollow" rel="external nofollow" ></script>
<script>
$(document).ready(function(){
$.cookie('name', 'w3Cschool'); // 创建 cookie
name = $.cookie('name'); // 读取 cookie
$("#test").text(name);
$.cookie('name2', 'W3Cschool2', { expires: 7, path: '/' });
name2 = $.cookie('name2');
$("#test2").text(name2);
});
</script>
</head>
<body>
<p id="test"></p>
<p id="test2"></p>
</body>
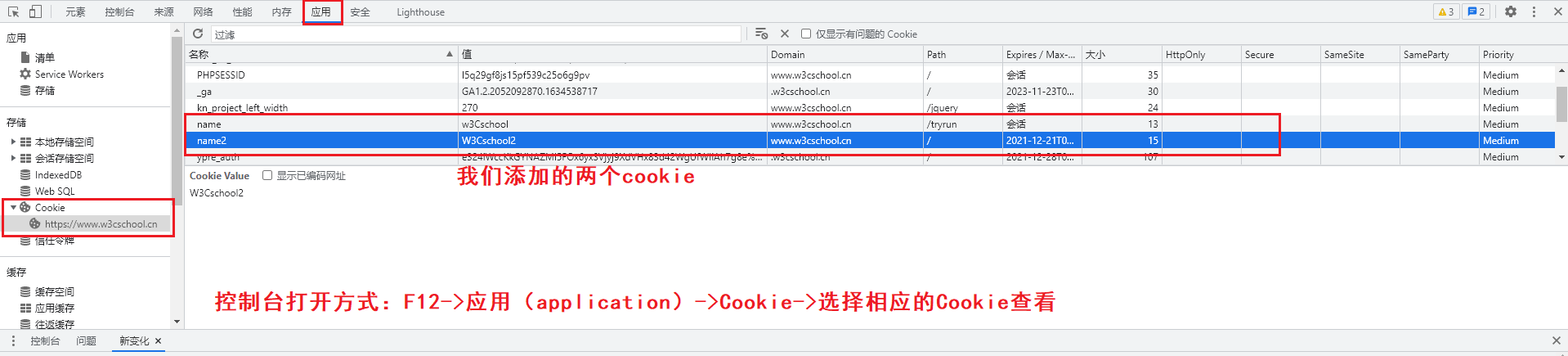
</html>执行完后,我们可以在浏览器中查看 Cookie 信息,如下图所示:

参数说明
raw
默认值:false。
默认情况下,读取和写入 cookie 的时候自动进行编码和解码(使用 encodeURIComponent 编码,decodeURIComponent 解码)。要关闭这个功能设置 raw:true 即可:
$.cookie.raw = true;json
设置 cookie 的数据使用 json 存储与读取,这时就不需要使用 JSON.stringify 和 JSON.parse 了。
$.cookie.json = true;expires
expires: 365定义 cookie 的有效时间,值可以是一个数字(从创建 cookie 时算起,以天为单位)或一个 Date 对象。如果省略,那么创建的 cookie 是会话 cookie,将在用户退出浏览器时被删除。
path
path: '/'默认情况:只有设置 cookie 的网页才能读取该 cookie。
定义 cookie 的有效路径。默认情况下, 该参数的值为创建 cookie 的网页所在路径(标准浏览器的行为)。
如果你想在整个网站中访问这个 cookie 需要这样设置有效路径:path: '/'。如果你想删除一个定义了有效路径的 cookie,你需要在调用函数时包含这个路径:
$.cookie('the_cookie', null,{ path: '/' });domain
domain: 'example.com'默认值:创建 cookie 的网页所拥有的域名。
secure
secure: true默认值:false。如果为 true,cookie 的传输需要使用安全协议(HTTPS)。

