JavaScript性能优化小窍门汇总(含实例)
在众多语言中,JavaScript已经占有重要的一席之地,利用JavaScript我们可以做很多事情 , 应用广泛。在web应用项目中,需要大量JavaScript的代码,将来也会越来越多。但是由于JavaScript是一个作为解释执行的语言,而且它的单线程机制,决定了性能问题是JavaScript的弱点,也是开发者在写JavaScript的时候需注意的一个问题,因为经常会遇到Web 2.0应用性能欠佳的问题,主因就是JavaScript性能不足,导致浏览器负荷过重。 Javascript性能优化绝不是一种书面的技能,那么应该如何正确的加载和执行 JavaScript代码,从而提高其在浏览器中的性能呢?下面就给大家做一些优化小窍门的知识汇总。
无论当前 JavaScript 代码是内嵌还是在外链文件中,页面的下载和渲染都必须停下来等待脚本执行完成。JavaScript 执行过程耗时越久,浏览器等待响应用户输入的时间就越长。浏览器在下载和执行脚本时出现阻塞的原因在于,脚本可能会改变页面或JavaScript的命名空间,它们会对后面页面内容造成影响。一个典型的例子就是在页面中使用:
document.write()
<html>
<head>
<title>Source Example</title>
</head>
<body>
<p>
<script type="text/javascript">
document.write("Today is " + (new Date()).toDateString());
</script>
</p>
</body>
</html>
不要使用 with() 语句
对象属性和数组元素的速度都比变量慢
谈到JavaScript的数据,一般来说有4种访问方式:数值、变量、对象属性和数组元素。在考虑优化时,数值和变量的性能差不多,并且速度显著优于对象属性和数组元素。因此当你多次引用一个对象属性或者数组元素的时候,你可以通过定义一个变量来获得性能提升。(这一条在读、写数据时都有效)虽然这条规则在绝大多数情况下是正确的,但是Firefox在优化数组索引上做了一些有意思的工作,能够让它的实际性能优于变量。但是考虑到数组元素在其他浏览器上的性能弊端,还是应该尽量避免数组查找,除非你真的只针对于火狐浏览器的性能而进行开发。
避免全局查找
function search() {
//当我要使用当前页面地址和主机域名
alert(window.location.href + window.location.host);
}
//最好的方式是如下这样 先用一个简单变量保存起来
function search() {
var location = window.location;
alert(location.href + location.host);
}避免with语句
with (a.b.c.d) {
property1 = 1;
property2 = 2;
}
//可以替换为:
var obj = a.b.c.d;
obj.property1 = 1;
obj.property2 = 2;数字转换成字符串
(“” +) > String() > .toString() > new String()通过模板元素clone,替代createElement
var frag = document.createDocumentFragment();
for (var i = 0; i < 1000; i++) {
var el = document.createElement('p');
el.innerHTML = i;
frag.appendChild(el);}
document.body.appendChild(frag);
//替换为:
var frag = document.createDocumentFragment();
var pEl = document.getElementsByTagName('p')[0];
for (var i = 0; i < 1000; i++) {
var el = pEl.cloneNode(false);
el.innerHTML = i;
frag.appendChild(el);
}
document.body.appendChild(frag);避免低效率的脚本位置
<html>
<head>
<title>Source Example</title>
<script type="text/javascript" src="script1.js"></script>
<script type="text/javascript" src="script2.js"></script>
<script type="text/javascript" src="script3.js"></script>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<p>Hello world!</p>
</body>
</html>

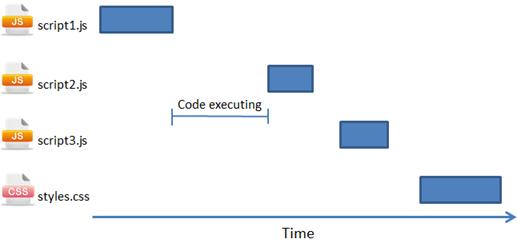
从 IE 8、Firefox 3.5、Safari 4 和 Chrome 2 开始都允许并行下载 JavaScript 文件。这是个好消息,因为<script>标签在下载外部资源时不会阻塞其他<script>标签。遗憾的是,JavaScript 下载过程仍然会阻塞其他资源的下载,比如样式文件和图片。尽管脚本的下载过程不会互相影响,但页面仍然必须等待所有 JavaScript 代码下载并执行完成才能继续。因此,尽管最新的浏览器通过允许并行下载提高了性能,但问题尚未完全解决,脚本阻塞仍然是一个问题。
由于脚本会阻塞页面其他资源的下载,因此推荐将所有<script>标签尽可能放到<body>标签的底部,以尽量减少对整个页面下载的影响。
<head>
<title>Source Example</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<p>Hello world!</p>
<!-- Example of efficient script positioning -->
<script type="text/javascript" src="script1.js"></script>
<script type="text/javascript" src="script2.js"></script>
<script type="text/javascript" src="script3.js"></script>
</body>
</html>
小心使用闭包
document.getElementById('foo').onclick = function(ev) { };
闭包的问题在于:根据定义,在它们的作用域链中至少有三个对象:闭包变量、局部变量和全局变量。这些额外的对象将会导致其他的性能问题。但是Nicholas并不是要我们因噎废食,闭包对于提高代码可读性等方面还是非常有用的,只是不要滥用它们(尤其在循环中)。
提示:如果您对JavaScript闭包掌握得还不是很透彻,请参考本站的JavaScript闭包一节!
在循环时将控制条件和控制变量合并起来
提到性能,在循环中需要避免的工作一直是个热门话题,因为循环会被重复执行很多次。所以如果有性能优化的需求,先对循环开刀有可能会获得最明显的性能提升。
一种优化循环的方法是在定义循环的时候,将控制条件和控制变量合并起来,下面是一个没有将他们合并起来的例子:
for ( var x = 0; x < 10; x++ ) {
};
#1:检查 x 是否存在
#2:检查 x 是否小于 0 <span style="color: #888888;">(这里可能有笔误)</span>
#3:使 x 增加 1
var x = 9;
do { } while( x-- );使用 XMLHttpRequest(XHR)对象
<script>元素将 JavaScript 代码注入页面。var xhr = new XMLHttpRequest();
xhr.open("get", "script1.js", true);
xhr.onreadystatechange = function(){
if (xhr.readyState == 4){
if (xhr.status >= 200 && xhr.status < 300 || xhr.status == 304){
var script = document.createElement ("script");
script.type = "text/javascript";
script.text = xhr.responseText;
document.body.appendChild(script);
}
}
};
xhr.send(null);
这种方法的主要优点是,您可以下载不立即执行的 JavaScript 代码。由于代码返回在<script>标签之外(换句话说不受<script>标签约束),它下载后不会自动执行,这使得您可以推迟执行,直到一切都准备好了。另一个优点是,同样的代码在所有现代浏览器中都不会引发异常。
此方法最主要的限制是:JavaScript 文件必须与页面放置在同一个域内,不能从 CDN 下载(CDN 指”内容投递网络(Content Delivery Network)”,所以大型网页通常不采用 XHR 脚本注入技术。
提示:在本站的《AJAX教程》的 XHR 创建对象一节中你也可以学习如何创建 XHR 对象!
注意NodeList
var images = document.getElementsByTagName('img');
for (var i = 0, len = images.length; i < len; i++) {}
3、获取了元素的attributes属性
4、访问了特殊的集合,如document.forms、document.images等等
避免与null进行比较
由于JavaScript是弱类型的,所以它不会做任何的自动类型检查,所以如果看到与null进行比较的代码,尝试使用以下技术替换:
1、如果值应为一个引用类型,使用instanceof操作符检查其构造函数
2、如果值应为一个基本类型,作用typeof检查其类型
3、如果是希望对象包含某个特定的方法名,则使用typeof操作符确保指定名字的方法存在于对象上
尊重对象的所有权
1、不要为实例或原型添加属性
2、不要为实例或者原型添加方法
3、不要重定义已经存在的方法
4、不要重复定义其它团队成员已经实现的方法,永远不要修改不是由你所有的对象,你可以通过以下方式为对象创建新的功能:
1、创建包含所需功能的新对象,并用它与相关对象进行交互
循环引用
简单的循环引用:
var el = document.getElementById('MyElement');
var func = function () {
//…
}
el.func = func;
func.element = el;
function init() {
var el = document.getElementById('MyElement');
el.onclick = function () {
//……
}
}
init();
init在执行的时候,当前上下文我们叫做context。这个时候,context引用了el,el引用了function,function引用了context。这时候形成了一个循环引用。
下面2种方法可以解决循环引用:
1、置空dom对象
function init() {
var el = document.getElementById('MyElement');
el.onclick = function () {
//……
}
}
init();
//可以替换为:
function init() {
var el = document.getElementById('MyElement');
el.onclick = function () {
//……
}
el = null;
}
init();
将el置空,context中不包含对dom对象的引用,从而打断循环应用。
如果我们需要将dom对象返回,可以用如下方法:
function init() {
var el = document.getElementById('MyElement');
el.onclick = function () {
//……
}
return el;
}
init();
//可以替换为:
function init() {
var el = document.getElementById('MyElement');
el.onclick = function () {
//……
}
try {
return el;
}
finally {
el = null;
}
}
init();function init() {
var el = document.getElementById('MyElement');
el.onclick = function () {
//……
}
}
init();
//可以替换为:
function elClickHandler() {
//……
}
function init() {
var el = document.getElementById('MyElement');
el.onclick = elClickHandler;
}
init();
把function抽到新的context中,这样,function的context就不包含对el的引用,从而打断循环引用。
通过javascript创建的dom对象,必须append到页面中
IE下,脚本创建的dom对象,如果没有append到页面中,刷新页面,这部分内存是不会回收的!
function create() {
var gc = document.getElementById('GC');
for (var i = 0; i < 5000; i++) {
var el = document.createElement('div');
el.innerHTML = "test";
//下面这句可以注释掉,看看浏览器在任务管理器中,点击按钮然后刷新后的内存变化
gc.appendChild(el);
}
}字符串连接
如果要连接多个字符串,应该少使用+=,如
s+=a;
s+=b;
s+=c;
应该写成s+=a + b + c;
而如果是收集字符串,比如多次对同一个字符串进行+=操作的话,最好使用一个缓存,使用JavaScript数组来收集,最后使用join方法连接起来
var buf = [];
for (var i = 0; i < 100; i++) {
buf.push(i.toString());
}
var all = buf.join("");JavaScript编程实战:JavaScript字符串连接方式
各种类型转换
var myVar = "3.14159",
str = "" + myVar, //转成string类型
i_int = ~ ~myVar, //转成int类型
f_float = 1 * myVar, //转成浮点型
b_bool = !!myVar, /* 转成布尔类型,任何长度不为0的字符串和除0以外的任何数字都为真*/
array = [myVar]; // 转成数组
多个类型声明
插入迭代器
使用直接量
var aTest = new Array(); //替换为
var aTest = [];
var aTest = new Object; //替换为
var aTest = {};
var reg = new RegExp(); //替换为
var reg = /../;
//如果要创建具有一些特性的一般对象,也可以使用字面量,如下:
var oFruit = new Object;
oFruit.color = "red";
oFruit.name = "apple";
//前面的代码可用对象字面量来改写成这样:
var oFruit = { color: "red", name: "apple" };避免双重解释
1、尽量少使用eval函数
使用eval相当于在运行时再次调用解释引擎对内容进行运行,需要消耗大量时间,而且使用Eval带来的安全性问题也是不容忽视的。
不要给setTimeout或者setInterval传递字符串参数
var num = 0;
setTimeout('num++', 10);
//可以替换为:
var num = 0;
function addNum() {
num++;
}
setTimeout(addNum, 10);缩短否定检测
if(oTest != '#ff0000'){
//do something
}
if(oTest != null){
//do something
}
if(oTest != false){
//do something
}
//虽然这些都正确,但用逻辑非操作符来操作也有同样的效果:
if(!oTest){
//do something
}释放javascript对象
在rich应用中,随着实例化对象数量的增加,内存消耗会越来越大。所以应当及时释放对对象的引用,让GC能够回收这些内存控件。
对象:obj = null
对象属性:delete obj.myproperty
数组item:使用数组的splice方法释放数组中不用的item
性能方面的注意事项
1、尽量使用原生方法
2、switch语句相对if较快
通过将case语句按照最可能到最不可能的顺序进行组织
3、位运算较快
当进行数字运算时,位运算操作要比任何布尔运算或者算数运算快
4、巧用||和&&布尔运算符
function eventHandler(e) {
if (!e) e = window.event;
}
//可以替换为:
function eventHandler(e) {
e = e || window.event;
}
if(myobj){
doSomething(myobj);
}
//可以替换为:
myobj && doSomething(myobj);避免错误应注意的地方
1、每条语句末尾须加分号
在if语句中,即使条件表达式只有一条语句也要用{}把它括起来,以免后续如果添加了语句之后造成逻辑错误
2、使用+号时需谨慎
JavaScript 和其他编程语言不同的是,在 JavaScript 中,’+'除了表示数字值相加,字符串相连接以外,还可以作一元运算符用,把字符串转换为数字。因而如果使用不当,则可能与自增符’++’混淆而引起计算错误
var valueA = 20;
var valueB = "10";
alert(valueA + valueB); //ouput: 2010
alert(valueA + (+valueB)); //output: 30
alert(valueA + +valueB); //output:30
alert(valueA ++ valueB); //Compile error3、使用return语句需要注意
一条有返回值的return语句不要用()括号来括住返回值,如果返回表达式,则表达式应与return关键字在同一行,以避免压缩时,压缩工具自动加分号而造成返回与开发人员不一致的结果
function F1(){
var valueA = 1;
var valueB = 2;
return valueA + valueB;
}
function F2() {
var valueA = 1;
var valueB = 2;
return
valueA + valueB;
}
alert(F1()); //输出: 3
alert(F2()); //输出: undefined==和===的区别
var valueA = "1";
var valueB = 1;
if(valueA == valueB) {
alert("Equal");
}
else{
alert("Not equal");
}
//输出: "Equal"
if(valueA === valueB){
alert("Equal");
}
else{
alert("Not equal");
}
//输出: "Not equal"不要使用生偏语法
不要使用生偏语法,写让人迷惑的代码,虽然计算机能够正确识别并运行,但是晦涩难懂的代码不方便以后维护函数返回统一类型
虽然JavaScript是弱类型的,对于函数来说,前面返回整数型数据,后面返回布尔值在编译和运行都可以正常通过,但为了规范和以后维护时容易理解,应保证函数应返回统一的数据类型总是检查数据类型
要检查你的方法输入的所有数据,一方面是为了安全性,另一方面也是为了可用性。用户随时随地都会输入错误的数据。这不是因为他们蠢,而是因为他们很忙,并且思考的方式跟你不同。用typeof方法来检测你的function接受的输入是否合法何时用单引号,何时用双引号
虽然在JavaScript当中,双引号和单引号都可以表示字符串, 为了避免混乱,我们建议在HTML中使用双引号,在JavaScript中使用单引号,但为了兼容各个浏览器,也为了解析时不会出错,定义JSON对象时,最好使用双引号部署
1、用JSLint运行JavaScript验证器来确保没有语法错误或者是代码没有潜在的问题。3、文件编码统一用UTF-8。

