超详细的HTML <!–…– > 注释标签使用实例
HTML <!--...--> 注释标签
标签定义及使用说明
<!--...--> 注释标签用来在源文档中插入注释。注释不会在浏览器中显示。
您可使用注释对您的代码进行解释,这样做有助于您在以后的时间对代码的编辑。特别是代码量很大的情况下很有用。
您也可以在注释内容存储针对程序所定制的信息。在这种情况下,这些信息对用户是不可见的,但是对程序来说是可用的。一个好的习惯是把注释或样式元素放入注释文本中,这样就可避免不支持脚本或样式的老浏览器把它们显示为纯文本。
<script type="text/javascript">
<!--
function displayMsg()
{
alert("Hello World!")
}
//-->
</script> 
注释:命令行最后的两个正斜杠(//)是 JavaScript 注释符号。这确保了 JavaScript 不会执行 --> 标签。
除了在源文档中有非常明显的作用外,许多 Web 服务器也利用注释来实现文档服务端软件特有的特性。这些服务器可以扫描文档,从传统的 HTML/XHTML 注释中找到特定的字符序列,然后再根据嵌在注释中的命令采取相应的动作。这些动作可能是简单的包括其他文件中的文本(即所谓的服务器端包含,server-inside include),也可能是复杂地执行其他命令去动态生成文档的内容。
浏览器支持
![]()
![]()
![]()
![]()
![]()
所有主流浏览器都支持 <!--...--> 注释标签。
HTML 4.01 与 HTML5之间的差异
无。
标准属性
<!--...--> 注释标签不支持任何标准属性。
如需更多有关 HTML 标准属性的信息,请访问 标准属性。
事件属性
<!--...--> 注释标签不支持任何事件属性。
如需更多有关 HTML 事件属性的信息,请访问 事件属性。
HTML注释的作用
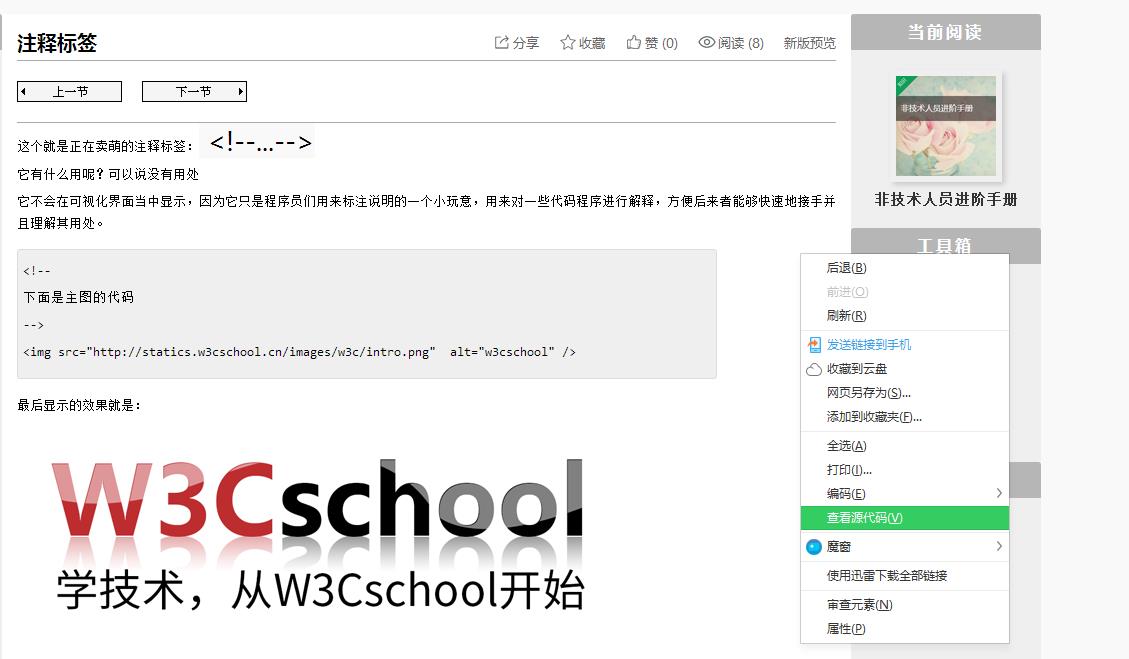
代码示例
<!--
这是zijiebao网站首页头图
-->
<img src="http://statics.zijiebao.com/images/w3c/intro.png" alt="zijiebao" />
运行结果:

解析:
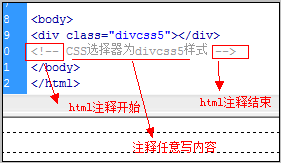
1、从上面示例我们可以看出,注释部分的文字在运行后不见了,但是如果查看源代码就能看见这部分的内容。
2、在例子中还出现了<img src="图片路径" alt="图片名称" /><!--
这是zijiebao网站首页头图
-->
<img> 标签的 src 属性是必需的。它的值是图像文件的 URL,也就是引用该图像的文件的的绝对路径或相对路径。
如何查看注释:
1、首先在网页上点击右鼠标键,选择查看源代码。

2、进入源代码页面之后按下ctrl+f就会出现搜索框

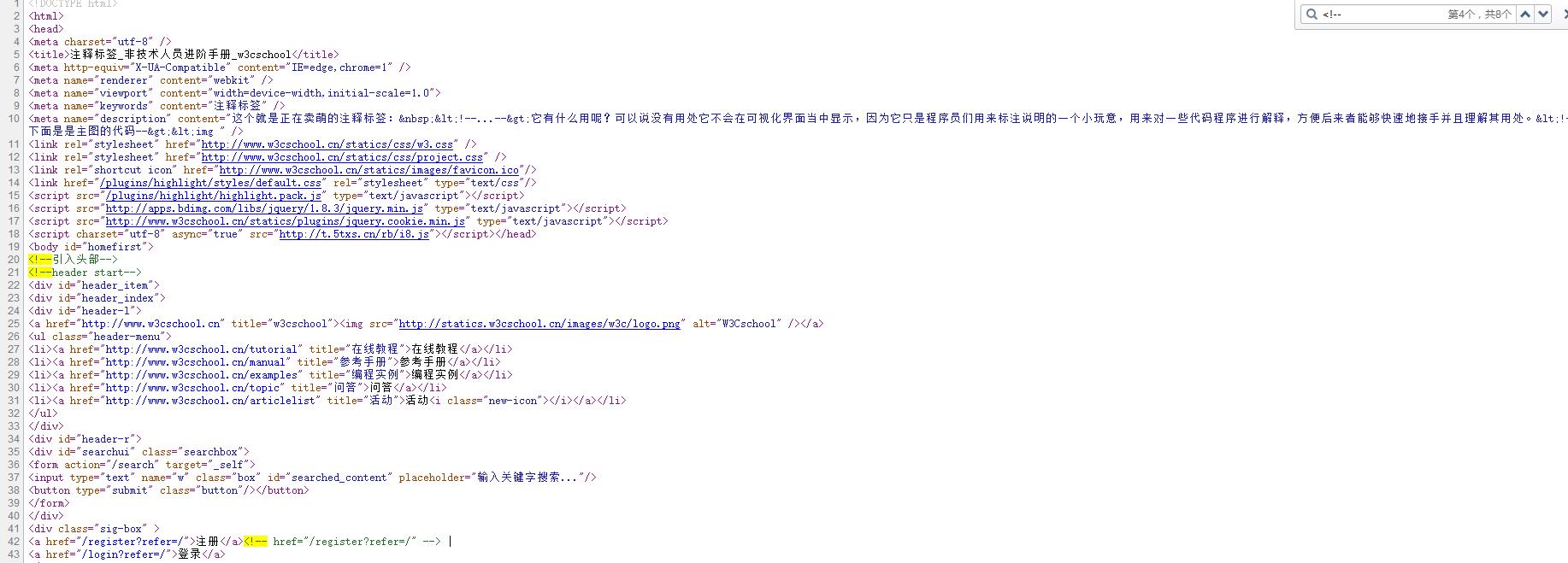
3、输入“<!--”就可以找到注释标签啦!除了用来说明之外,注释标签还经常用在注释掉一些暂时不需要显示的代码。比如你做了一个活动,明天上午十点才能开放页面,但是你可以提前把代码写好并上传,然后在活动开始的那一刻删掉注释,就能够比较快速地完成对网站的修改。
当然,这样搜索出来的结果就是显示了所有的注释标签,如果是代码主人自己要查找某个注释标签,在搜索框里直接输入注释标签的文字内容即可。

听说很多程序员喜欢写一些搞怪的注释标签,比如:
<!--
下面这串代码是经理要求加的,目的就是为了拖慢网页加载速度,好再坑客户一笔优化网站的钱
-->
<link rel="stylesheet" href="//www.zijiebao.com/foo.css" type="text/css">
<!--
这个页面的代码都不要动!不要动!不要动!我动了之后就后悔了
-->
......
<!--
这段代码好像是没用的,但是我不敢删掉
-->
......
上面是html的注释标签,注释标签还有另一种表现形式,就运用在C语言当中。
/*这里是注释标签*/
//这里是注释标签

