阅读(1612)
赞(8)
Flex RPC服务
2016-12-27 09:57:54 更新
Flex提供RPC服务以向客户端提供服务器端数据。 Flex对服务器端数据提供了相当大的控制。
使用Flex RPC服务,我们可以定义要在服务器端执行的用户操作。
Flex RPC服务可以与任何服务器端技术集成。
Flex RPC服务之一提供对通过线传输的压缩二进制数据的内置支持,并且速度非常快。
Flex提供以下三种类型的RPC服务
| RPC服务 | 描述 |
|---|---|
| HttpService | < mx:HTTPService> 标签用于表示MXML文件中的HTTPService对象。 当您调用HTTPService对象的send()方法时,它会向指定的URL发出HTTP请求,并返回HTTP响应。您还可以使用HTTP HEAD,OPTIONS,TRACE和DELETE方法。 |
| WebService | < mx:WebService> 标签用于访问符合SOAP的Web服务的操作。 |
| RemoteObject | < mx:RemoteObject> 标签用于表示MXML文件中的HTTPService对象。 此标记使您能够使用动作消息格式(AMF)编码访问Java对象的方法。 |
我们将详细讨论HTTP服务。 我们将使用放置在服务器上的XML源文件,并通过HTTP服务在客户端访问它
Items.xml
<items> <item name="Book" description="History of France"></item> <item name="Pen" description="Parker Pen"></item> <item name="Pencil" description="Stationary"></item> <items>
HTTPService声明
现在声明一个HTTPService并传递上述文件的url
<fx:Declarations> <mx:HTTPService id="itemRequest" url="//www.zijiebao.com/flex/Items.xml" /> </fx:Declarations>
RPC调用
调用itemRequest.send()方法,并将值从itemRequest webservice的lastResult对象绑定到Flex UI组件。
...
itemRequest.send();
...
<mx:DataGrid id="dgItems" height="80%" width="75%"
dataProvider="{itemRequest.lastResult.items.item}">
<mx:columns>
<mx:DataGridColumn headerText="Name" dataField="name"/>
<mx:DataGridColumn headerText="Description" dataField="description"/>
</mx:columns>
</mx:DataGrid>
RPC服务调用示例
现在让我们按照以下步骤在Flex应用程序中测试RPC服务:
| 步骤 | 描述 |
|---|---|
| 1 | 在 Flex - 创建应用程序章节中所述,在包 com.tutorialspoint.client 下创建名为 HelloWorld 的项目。 |
| 2 | 修改 HelloWorld.mxml ,如下所述。 保持文件的其余部分不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按照要求工作。 |
以下是修改后的mxml文件 src / com.tutorialspoint / HelloWorld.mxml 的内容。
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
minWidth="500" minHeight="500" creationComplete="init(event)">
<fx:Style source="/com/tutorialspoint/client/Style.css"/>
<fx:Script>
<![CDATA[
import mx.events.FlexEvent;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
protected function init(event:FlexEvent):void
{
itemRequest.send();
}
]]>
</fx:Script>
<fx:Declarations>
<mx:HTTPService id="itemRequest"
url="//www.zijiebao.com/flex/Items.xml" />
</fx:Declarations>
<s:BorderContainer width="630" height="480" id="mainContainer"
styleName="container">
<s:VGroup width="100%" height="100%" gap="10"
horizontalAlign="center" verticalAlign="middle">
<s:Label id="lblHeader" text="RPC Service Demonstration"
fontSize="40" color="0x777777" styleName="heading"/>
<s:Panel id="parentPanel" title="Using RPC Services"
width="500" height="200" >
<s:layout>
<s:VerticalLayout gap="10"
verticalAlign="middle" horizontalAlign="center"/>
</s:layout>
<mx:DataGrid id="dgItems" height="80%" width="75%"
dataProvider="{itemRequest.lastResult.items.item}">
<mx:columns>
<mx:DataGridColumn headerText="Name"
dataField="name"/>
<mx:DataGridColumn headerText="Description"
dataField="description"/>
</mx:columns>
</mx:DataGrid>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
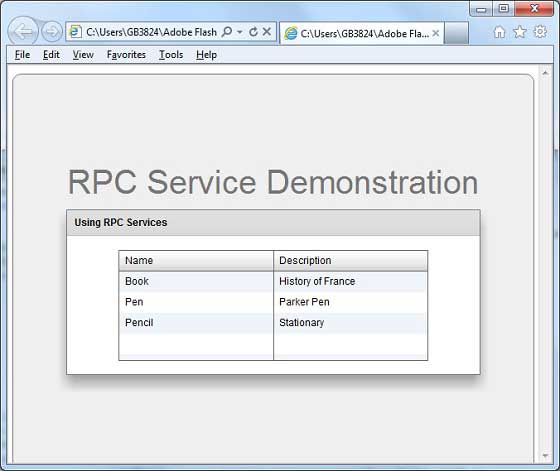
准备好所有更改后,让我们以正常模式编译和运行应用程序,就像在 Flex - 创建应用程序中一样 章节。 如果一切顺利,您的应用程序,这将产生以下结果:[在线试用]