阅读(4491)
赞(3)
Firebug 教程
2015-09-26 15:36:04 更新
什么是 Firebug?
Firebug 是一个开源的web开发工具。
在本章教程我们将讨论以下内容:
- 如何安装 Firebug。
- 使用 Firebug 检查和编辑 HTML。
- 使用 Firebug 检查和编辑 CSS。
- 使用 Firebug 调试 JavaScript。
- 在 Firebug 中动态执行 JavaScript。
- 使用 Firebug 记录 Javascript日志。
- 使用 Firebug 监控网络。
关于firebugs的最新补充:firebugs作为优秀的web开发工具,现在已经整合进火狐的开发者选项中了,现在并不需要下载(也找不到最新的firebugs插件)firebugs来进行页面调试,直接使用F12开发者工具即可。所有的使用方式与本教程基本相似。
另外,Chrome浏览器也吸收了firebug的优秀思想,其开发者工具的使用也与firebugs有异曲同工之妙。
安装 Firebug
Firebug下载地址: https://addons.mozilla.org/en-US/firefox/addon/1843/
使用Firefox浏览器访问以上下载地址,打开页面后,点击下载按钮后,会有个弹窗页面,提示安装的目录,安装后重启你的Firefox浏览器。
重启后就可以在Firefox浏览器中看到Firebug的图标。点击Firebug图标(位于Firefox浏览器右上角)即可激活Firebug插件。

Firebug 组件
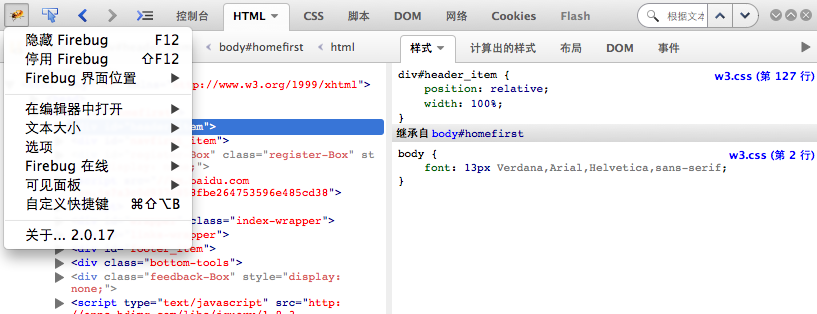
Firebug 选项

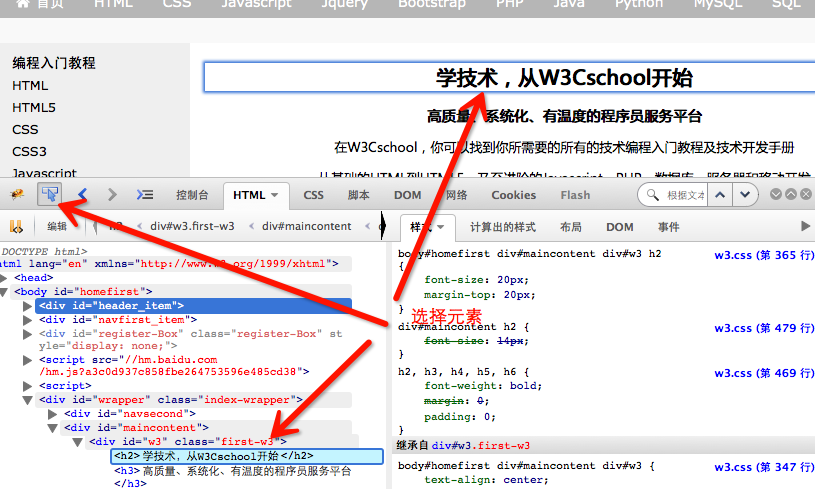
在页面上点击检查元素

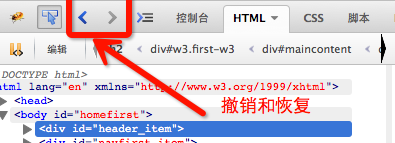
撤销与恢复

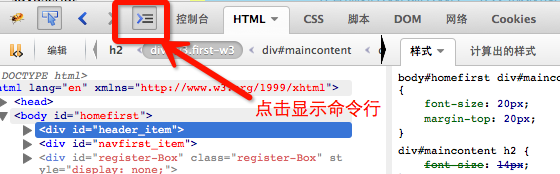
显示命令行

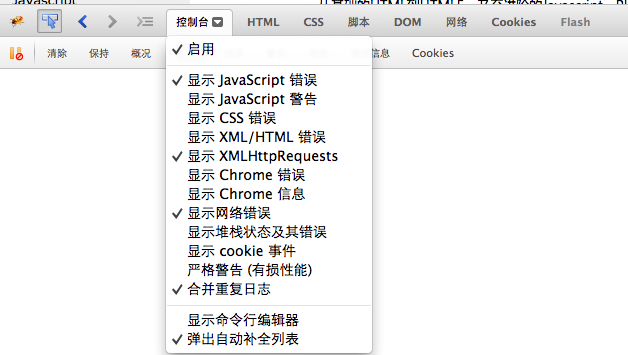
控制台

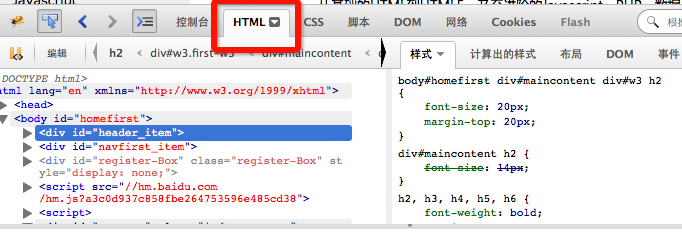
HTML 面板

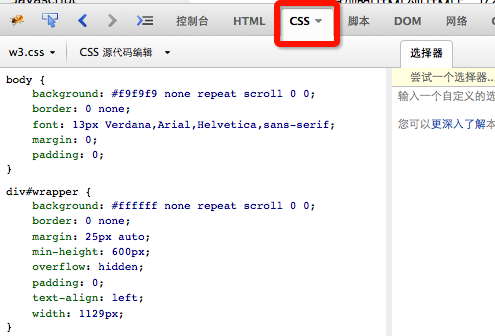
CSS 面板

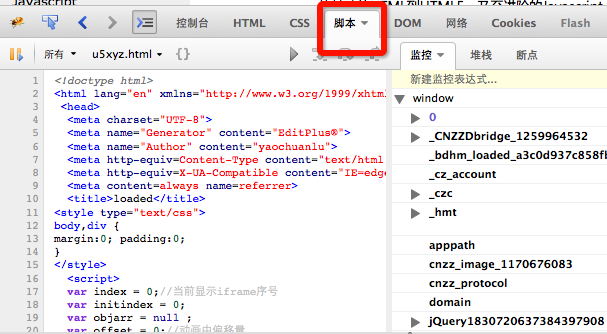
脚本面板

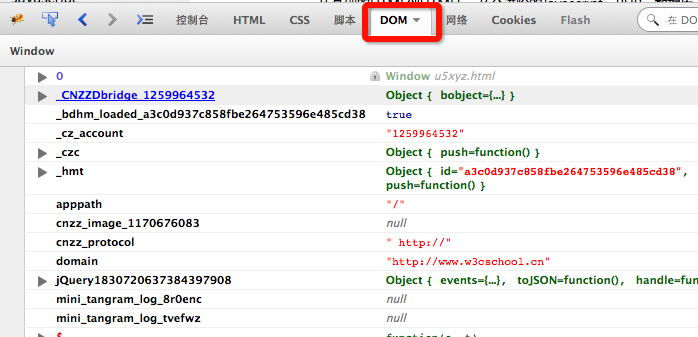
DOM 面板

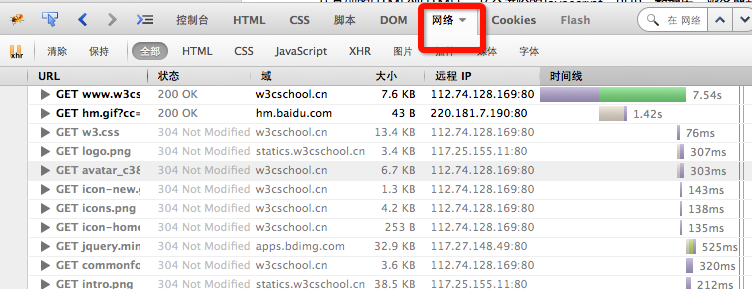
网络面板 (用于网页测速和优化)

其他按钮

- 1 - 最小化Firebug。
- 2 - 在浏览器窗口安装Firebug。
- 3 - 停用Firebug。

