编写CSS样式实例介绍
我们已经对CSS样式有了一个初步的认识,那么究竟CSS是什么样子的,如何实现呢?下面通过例子进行说明,该例子通过CSS样式去控制图片、包括图片效果。
一、选择CSS开发工具
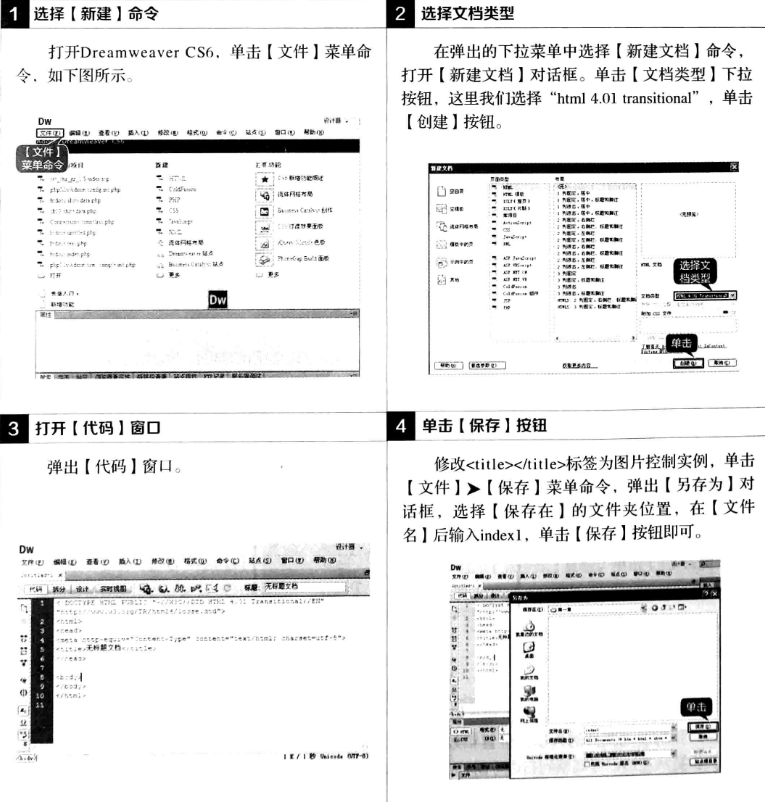
CSS开发工具很多,最常见的就是Dreamweaver工具了,同时还可以使用Office中的Frontpage开发网页。本教程中采用的是Dreamweaver CS6版本。首先我们建立一个页面,并选择页面的类型。具体操作如下:

二、加入CSS控制
网页创建完成后,手动在index1.html的<body>标签中加入如下代码:
<div><img src="flower.jpg"></div>
src表示img要链接的图片,此时图片的位置和当前网页在同一个文件夹下。然后保存该网页,最后在键盘上按【F12】键在浏览器中浏览,效果如下图所示:

三、控制图片
从上图中我们可以看到,没有经过CSS样式控制的图片位置是靠左的,图片大小未经任何控制。接下来我们通过CSS去改变图片的效果和位置,代码如下:
<style type="text/css>
div{margin:auto;float:right;}
img{width:200;height:200px;filter:blur(add=ture,direction=135,strength=200)}
</style>
上面代码中,定义一个div选择器,其属性margin定义外部边距自动伸缩,float定义层浮动在右边显示。img选择器中,属性width定义显示图片宽度,height定义显示图片高度,filter:blur使用了一个滤镜效果。
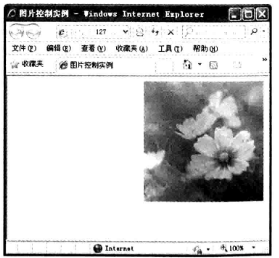
按【F12】键在浏览器中浏览,效果如下图所示:

这时我们发现图片的大小、位置和效果已经完全改变,原先的大图已经被缩小(img选择器实现),位置从左边已经调整到右边(div选择器实现),原先清晰的图片已经加上了模糊滤镜效果。特别是滤镜效果,这些在过往只有在Photoshop中实现的东西,现在在CSS中也可以实现。
四、CSS的注释
CSS注解(CSS注释)可以帮助我们对自己写的代码进行说明,如说明某段是在什么地方、功能、样式等,以便我们以后维护时一看即懂。另外,在团队开发网页时,合理适当的注解有利于团队看懂这些代码是对应哪里的,以便顺利快速地开发网页。
CSS注解是以“/*”(斜杠和星号)开始,以“*/”(星号和斜杠)结束,注解说明内容放到“/*”与“*/”
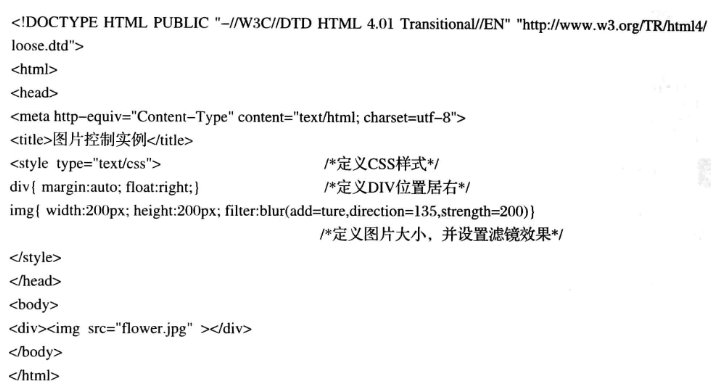
之间。本小节实例带有CSS注解的完整代码如下: