阅读(2696)
赞(5)
Bootstrap 辅助类
2015-09-25 17:03:07 更新
Bootstrap 辅助类
本章将讨论 Bootstrap 中的一些可能会派上用场的辅助类。
文本
以下不同的类展示了不同的文本颜色。如果文本是个链接鼠标移动到文本上会变暗:
| 类 | 描述 | 实例 |
|---|---|---|
| .text-muted | "text-muted" 类的文本样式 | 尝试一下 |
| .text-primary | "text-primary" 类的文本样式 | 尝试一下 |
| .text-success | "text-success" 类的文本样式 | 尝试一下 |
| .text-info | "text-info" 类的文本样式 | 尝试一下 |
| .text-warning | "text-warning" 类的文本样式 | 尝试一下 |
| .text-danger | "text-danger" 类的文本样式 | 尝试一下 |
背景
以下不同的类展示了不同的背景颜色。 如果文本是个链接鼠标移动到文本上会变暗:
| 类 | 描述 | 实例 |
|---|---|---|
| .bg-primary | 表格单元格使用了 "bg-primary" 类 | 尝试一下 |
| .bg-success | 表格单元格使用了 "bg-success" 类 | 尝试一下 |
| .bg-info | 表格单元格使用了 "bg-info" 类 | 尝试一下 |
| .bg-warning | 表格单元格使用了 "bg-warning" 类 | 尝试一下 |
| .bg-danger | 表格单元格使用了 "bg-danger" 类 | 尝试一下 |
其他
| 类 | 描述 | 实例 |
|---|---|---|
| .pull-left | 元素浮动到左边 | 尝试一下 |
| .pull-right | 元素浮动到右边 | 尝试一下 |
| .center-block | 设置元素为 display:block 并居中显示 | 尝试一下 |
| .clearfix | 清除浮动 | 尝试一下 |
| .show | 强制元素显示 | 尝试一下 |
| .hidden | 强制元素隐藏 | 尝试一下 |
| .sr-only | 除了屏幕阅读器外,其他设备上隐藏元素 | 尝试一下 |
| .sr-only-focusable | 与 .sr-only 类结合使用,在元素获取焦点时显示(如:键盘操作的用户) | 尝试一下 |
| .text-hide | 将页面元素所包含的文本内容替换为背景图 | 尝试一下 |
| .close | 显示关闭按钮 | 尝试一下 |
| .caret | 显示下拉式功能 | 尝试一下 |
更多实例
关闭图标
使用通用的关闭图标来关闭模态框和警告框。使用 class close 得到关闭图标。
<!DOCTYPE html><html><head>
<title>Bootstrap 实例 - 关闭图标</title>
<link rel="stylesheet" href="//apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" >
<script src="//apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></script>
<script src="//apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></script></head><body><p>关闭图标实例 <button type="button" class="close" aria-hidden="true">
× </button></p></body></html>结果如下所示:

插入符
使用插入符表示下拉功能和方向。使用带有 class caret 的 <span> 元素得到该功能。
<!DOCTYPE html><html><head>
<title>Bootstrap 实例 - 插入符</title>
<link rel="stylesheet" href="//apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" >
<script src="//apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></script>
<script src="//apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></script></head><body><p>插入符实例 <span class="caret"></span></p></body></html>结果如下所示:

快速浮动
您可以分别使用 class pull-left 或 pull-right 来把元素向左或向右浮动。下面的实例演示了这点。
<!DOCTYPE html><html><head>
<title>Bootstrap 实例 - 快速浮动</title>
<link rel="stylesheet" href="//apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" >
<script src="//apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></script>
<script src="//apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></script></head><body><div class="pull-left">
向左快速浮动</div><div class="pull-right">
向右快速浮动</div></body></html>结果如下所示:

如需对齐导航栏中的组件,请使用 .navbar-left 或 .navbar-right 代替。请查看 Bootstrap 导航栏。
内容居中
使用 class center-block 来居中元素。
<!DOCTYPE html><html><head>
<title>Bootstrap 实例 - 居中内容块</title>
<link rel="stylesheet" href="//apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" >
<script src="//apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></script>
<script src="//apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></script></head><body><div class="row">
<div class="center-block" style="width:200px;background-color:#ccc;">
这是 center-block 实例 </div></div></body></html>结果如下所示:

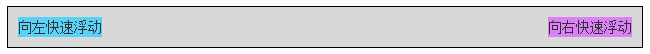
清除浮动
如需清除元素的浮动,请使用 .clearfix class。
<!DOCTYPE html><html><head>
<title>Bootstrap 实例 - 清除浮动</title>
<link rel="stylesheet" href="//apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" >
<script src="//apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></script>
<script src="//apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></script></head><body><div class="clearfix" style="background: #D8D8D8;border: 1px solid #000;padding: 10px;">
<div class="pull-left" style="background:#58D3F7;">
向左快速浮动 </div>
<div class="pull-right" style="background: #DA81F5;">
向右快速浮动 </div></div></body></html>结果如下所示:

显示和隐藏内容
您可以通过使用 class .show 和 .hidden 来强行设置元素显示或隐藏(包括屏幕阅读器)。
<!DOCTYPE html><html><head>
<title>Bootstrap 实例 - 显示和隐藏内容</title>
<link rel="stylesheet" href="//apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" >
<script src="//apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></script>
<script src="//apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></script></head><body><div class="row" style="padding: 91px 100px 19px 50px;">
<div class="show" style="left-margin:10px;width:300px;background-color:#ccc;">
这是 show class 的实例 </div>
<div class="hidden" style="width:200px;background-color:#ccc;">
这是 hide class 的实例 </div></div></body></html>结果如下所示:

屏幕阅读器
您可以通过使用 class .sr-only 来把元素对所有设备隐藏,除了屏幕阅读器。
<!DOCTYPE html><html><head>
<title>Bootstrap 实例 - 屏幕阅读器</title>
<link rel="stylesheet" href="//apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" >
<script src="//apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></script>
<script src="//apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></script></head><body><div class="row" style="padding: 91px 100px 19px 50px;">
<form class="form-inline" role="form">
<div class="form-group">
<label class="sr-only" for="email">Email 地址</label>
<input type="email" class="form-control" placeholder="Enter email">
</div>
<div class="form-group">
<label class="sr-only" for="pass">密码</label>
<input type="password" class="form-control" placeholder="Password">
</div>
</form></div></body></html>结果如下所示:

在这里,我们看到两个 input 类型的 label 标签都带有 class sr-only,因此标签将只对屏幕阅读器可见。

