对于初学者来说,Javascript 乍一看似乎很容易,因为它的类似于 C 的语法......
不管它的运行方式如何,对语言 (ESNext) 及其框架所做的不断变化可能会让初学者不知所措。
我来这里是为了消除围绕我认为是一种美丽但最重要的是一种利润丰厚的语言的困惑。
利润丰厚,因为 JS 几乎可以轻松完成您今天想做的任何事情。
- 想要构建一个 Web 应用程序?没问题。
- 想要构建 CLI 工具?没问题。
- 想要构建桌面应用程序?噗。做起来比说的容易!
每天提供的越来越多的包和库表明 JS 在构建软件应用程序时是多么抽象。
然而,JS 似乎受到了很多人的讨厌,主要是因为与竞争对手相比,它是多么的非传统。任何可能错过 JS 理论方面的人都会感到困惑。
许多人在深入研究 Javascript 之前忽略了 Javascript 的理论方面。这些概念帮助我们了解构建 Javascript 应用程序时所采用的不同路径和模式。这些模式存在于 JS Land 的每个框架中,因此在学习语言本身之前了解这些概念很有意义。
JS的特点
(1) 多范式
Javascript 支持过程式、面向对象和事件驱动的函数式编程!
掌握 JS 的面向对象编程风格可以证明是非常有益的。
面向对象编程可帮助程序员更轻松地可视化软件应用程序的组件。
此外,学习 Typescript(Javascript with Types)可以让程序员轻松实现行业中最好的设计模式。这些设计模式用于以最有效的方式解决软件编程中遇到的最常见问题。
这种多功能性使 Javascript 非常平易近人,但也非常强大。
(2) 解释
Javascript 与 C/C++ 不同,其中,不是一次读取程序,而是逐行解释。这就是说 JS 会比 C/C++ 等编译语言慢。
警告: Javascript 在运行时是一种非常被动的语言而臭名昭著。对错误进行故障排除非常困难。
不过不要灰心。随着时间和练习,您将学会如何舒适地航行。最常见的错误涉及你的变量返回NULL值。当此类问题确实出现时,请前往 Stack Overflow,因为我向你保证,无论错误多么小众,你都不是第一个遇到错误的人。然而,console.log()在你的项目进行开发时自由地使用它总是一个好主意。这可以帮助你准确找出程序生命周期中的时刻,你的变量可能已经脱落。
(3) 单线程
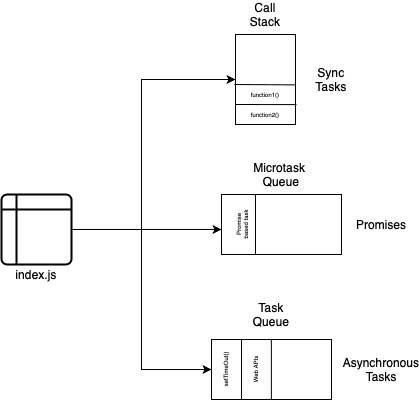
Javascript 一次只能执行一项任务。它根据类型将不同的任务排队到不同的队列中。
在最抽象的意义上,Javascript 基本上会将同步任务和异步任务分组,并将它们分开排队。
同步任务是在遇到它们时立即处理的语句,即它们立即运行。这些任务包括日志语句、变量声明、条件检查等。
异步任务涉及可能需要可变时间来返回输出的任务。异步任务的一个示例可能是从 Web API 请求信息。
此外,Javascript 还有一个 Job Queue,用于处理名为 Promises 的 JS Feature。
通过右键单击此网页并点击检查选项卡,实际上可以看到 Javascript 的单线程特性。接下来,转到刚刚打开的窗口上的控制台选项卡。输入以下代码并按回车键。
while(true) {}您现在可以观察到此页面完全没有响应。这是因为此页面上的 Javascript 现在正忙于运行我们上面执行的无限 while 循环。
(4) 非阻塞
我们之前已经讨论过异步任务。由于 JS 在单线程环境中运行,默认情况下,它不等待任何人!
异步代码块只有在所有同步代码块都执行完后才会执行,而不管代码在程序中的位置如何。
console.log("I'm the first statement")
setTimeout(()=> {
console.log("I'm the second statement")
},1000)
console.log("I'm the third statement")
此处console.log()将其中的语句记录到控制台。
上述setTimeout()函数在一秒钟后运行第二条语句。
在检查输出时
I'm the first statement
I'm the third statement
I'm the second statement我们可以看到第三条语句在第二条语句之前记录。这是因为 JS 处理同步和异步代码块的固有方法。
(5) 高层
JavaScript 是一种高级语言。高级语言可能只是意味着它们更接近人类所说的语言。高级语言能够提供更多功能来帮助程序员更好地表达他们正在尝试构建的内容。
Javascript 的这种高级特性有助于它最好地服务于 Web 的客户端部分。过去 JS 的一个主要限制是它只能在客户端提供服务,而不能像大多数服务器端语言那样进行文件操作。
然而,这已经改变了NodeJS,允许开发人员使用 Javascript 来构建后端服务器。因此,只需使用一种语言,软件开发人员就可以在服务器端和客户端进行操作。这导致全栈工程师变得突出。
(6) 动态类型
Javascript 是一种动态类型语言。这意味着与需要为变量指定数据类型的 C 不同,我们可以type-inference在 Javascript 中使用来自动检测数据的类型,变量保存。
// In C variables must have datatypes. In order to change datatypes from one type to //another , we need to use type-casting
int a = 5;
char b = "a";
float c = 7.036;在 Javascript 中,我们使用let和const分别声明变量或常量。
let a = 5
console.log(a) // 5
a = 'Hello World'
console.log(a) // Hello World
const b = 'JS is awesome'
console.log(b) // JS is awesome
b = 'I changed my mind'
console.log(b) // Error: const cannot be changed虽然类型推断因其易于使用而看起来是一个加分点,但对于需要类型安全作为功能的大型项目来说,它立即成为一个骗局。
出于这个原因,较大的项目使用 TypeScript,它只是 Javascript 的包装器,提供类型、接口和各种其他功能。
学习策略
在 JS Land 中安顿下来需要一段时间,但我有一个简单的清单,Minimum Requirements用于学习 Express 或 ReactJS 等框架。
首先,不要急于学习这些框架。花点时间掌握 Vanilla Javascript。
基础知识
- 变量和常量
- 条件块(if-else)
- 循环(for、while、forEach)
- 开关盒
- 职能
这些是必不可少的编程基础。
高级部分(最低要求)
- 异步/等待
- 承诺
- Javascript 中的类
- 休息/传播语法
- 数组/对象迭代器
- 数组解构
- 模块(导入、导出)
在构建项目时继续学习,很快,你就会对语言有很强的掌握。