在JavaScript中我们会面临很多的问题,今天我们就来学习一下在“javascript怎么换行?”这件事吧!下面是小编收集的一些相关的信息大家可以作为参考!
1.新建项目在项目中添加数组如下:
<html>
<head>
<meta charset="utf-8">
<title>java怎么换行</title>
</head>
<body>
<script >
var arr=['W3cschool','W3cschool','W3cschool'];
</script>
</body>
</html>
2.我们在项目中的.html文件中的js代码块里面通过使用for循环遍历数组,输出数组中的内容,其中,length属性用于获得数组元素的个数,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>java怎么换行</title>
</head>
<body>
<script >
var arr=['W3cschool','W3cschool','W3cschool'];
for(var i=0;i<arr.length;i++){
}
</script>
</body>
</html>
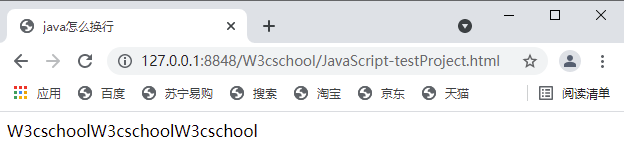
3.我继续在上一步的步骤中,使用write()方法输出数组元素在页面上,代码和结果如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>java怎么换行</title>
</head>
<body>
<script >
var arr=['W3cschool','W3cschool','W3cschool'];
for(var i=0;i<arr.length;i++){
document.write(arr[i]);
}
</script>
</body>
</html>
结果:

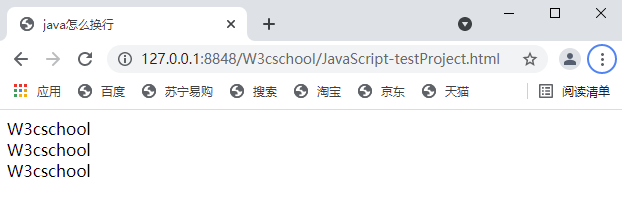
我们在结果中看到我们的内容并没有实现换行的作用,那么我们需要在for循环语句中在添加:document.write('<br/>'); 就可以实现了,结果如下:

总结:
我们通过了解了在JavaScript中怎么实习换行的效果之后是不是对JavaScript有了新的看法呢?希望小编的分享可以对大家的学习有所帮助!当然如果你有其他的做法也可以分享出来大家一起学习。更多关于JavaScript内容的知识我们都可以在JavaScript 教程中进行学习和了解!


