那么今天我们就来说说有关于:“怎么实现电子签名?”这方问题吧!因为在技术的不断更新中我们很多的事务都可以在网络上进行了,那么下面是小编总结的方法,希望对大家有所帮助!
前言
电子签名通俗来说就是通过技术手段实现在电子文档上加载电子形式的签名,其作用类似于纸质合同上的手写签名或加盖的公章。虽然电子签名多年来合法性一直遭到质疑,但其在企业工作流审批、请柬、单据保全等场景应用广泛,最近的项目中就有这样一个手写签名并生成PDF文件的需求。
实现思路
- 使用canvas来实现手写签名的功能,然后将canvas转化为图片,贴在签名的位置;
- 将整个需要生成文档的dom区域使用html2canvas插件转成一张大图;
- 使用JsPDF插件将上述图片生成PDF文档;
- 对于文件内容较多的情况,需要合理选择分页位置;
生成签名
1. 在tsx中定义canvas画布
<canvas className={styles.canvas} ref={canvasDom} width="350" height="150" />注意:Canvas的宽高必须要使用内联样式定义,这是因为Canvas标签有自己的默认宽高300px×150px。它内联样式定义的width和height是绘画区域(画布)实际宽度和高度,绘制的图形都是在这个上面。如果在style外链文件中定义其width和height,那么这个width和height是Canvas在浏览器中被渲染的高度和宽度。如果Canvas中没有直接定义width和height没或值不正确,就会被设置成默认值{width:300px,height:150px}。所以,如果你在style中外链文件中设置了canvas {width: 200px; height: 200px;},却没有直接在canvas上定义画布宽高,那么此时你输出canvas.height 值依旧为150,canvas.width值依旧为300。也就是一块150×300的画布在200×200的区域渲染,因而图片会出现拉伸、变形等现象。
2. 定义签名函数
const writing = (
beginX: number,
beginY: number,
stopX: number,
stopY: number,
ctx: any,
) => {
ctx.beginPath(); // 开启一条新路径
ctx.globalAlpha = 1; // 设置图片的透明度
ctx.lineWidth = 3; // 设置线宽
ctx.strokeStyle = 'red'; // 设置路径颜色
ctx.moveTo(beginX, beginY); // 从(beginX, beginY)这个坐标点开始画图
ctx.lineTo(stopX, stopY); // 定义从(beginX, beginY)到(stopX, stopY)的线条(该方法不会创建线条)
ctx.closePath(); // 创建该条路径
ctx.stroke(); // 实际地绘制出通过 moveTo() 和 lineTo() 方法定义的路径。默认颜色是黑色。
};3. 注册监听事件
let beginX: number, beginY: number;
const canvas: HTMLCanvasElement = canvasDom.current;
const ctx = canvas.getContext('2d');
ctx.fillStyle = '#fff';
ctx.fillRect(0, 0, canvas.width, canvas.height);
canvas.addEventListener('touchstart', function(event: any) {
event.preventDefault(); // 阻止在canvas画布上签名的时候页面跟着滚动
beginX = event.touches[0].clientX - this.offsetLeft;
beginY = event.touches[0].pageY - this.offsetTop;
});
canvas.addEventListener('touchmove', (event: any) => {
event.preventDefault(); // 阻止在canvas画布上签名的时候页面跟着滚动
event = event.touches[0];
let stopX = event.clientX - canvas.offsetLeft;
let stopY = event.pageY - canvas.offsetTop;
writing(beginX, beginY, stopX, stopY, ctx);
beginX = stopX; // 这一步很关键,需要不断更新起点,否则画出来的是射线簇
beginY = stopY;
});注意:
- 在注册“touchstart”和“touchmove”事件时,需要阻止默认事件,否则页面会跟着手势上下滑动。
- 移动端的每个触摸事件对象中都包括了touches这个属性,它用于描述位于屏幕上的所有手指的一个列表,获取当前事件对象我们习惯性的使用event = event.touches[0],而在PC端则不需要这么操作。
- offsetLeft值跟offsetTop值跟父级元素没关系,而是跟其上一级的定位元素(除position:static外的所有定位如fixed,relative,absolute元素)有关系。若上一级定位元素都没有除position:staice外的定位,则这个偏移量是相对于body而言的。
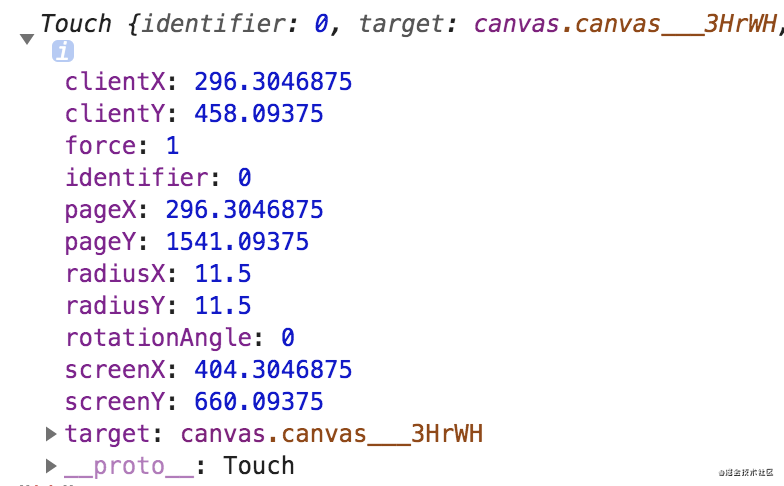
需要理清移动端事件对象的几个属性,⏬

clientX/clientY: 触摸位置距离当前body可视区域的x,y坐标;
pageX/pageY: 对于整个页面来说,触摸位置距离body左上角的x,y坐标,包括被scrollTop和scrollLeft的值;
screenX/screenY: 触摸位置距离显示器左边和顶部的x,y距离。
所以,在获取结束点坐标的时候,如果当前页面没有出现滚动条,使用clientY和pageY计算差别不大,如果页面比较长,出现了滚动条,那么就必须要使用pageY来计算。clientX同理,但是移动端通常横向滚动的场景不多,所以用clientX来计算即可。
在签名(touchmove)这个动作过程中,我们需要不断的更新起点位置,否则画出来是这样


