我们在开发一个软件的时候需要考虑到,软件在应对不同的使用业务场景时候会遇到不同的问题,那么今天我们就来分享有关于:“在html5移动端中怎么进行网页端适配?”这个问题怎么解决的方法!希望对大家有所帮助!
首先由于需求是适配两端屏幕,所以刚开始想的css用rem写,但是还是会出现字体和布局不会等比缩放的情况,后来找到一种js代码针对根元素去做的缩放配置,加上rem和这个js的设置就能做到等比缩放。
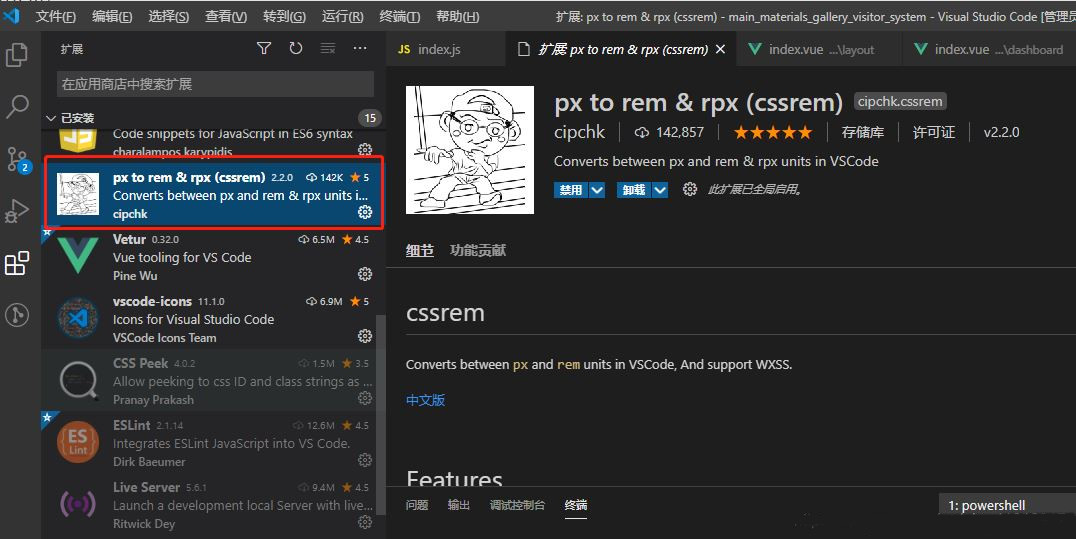
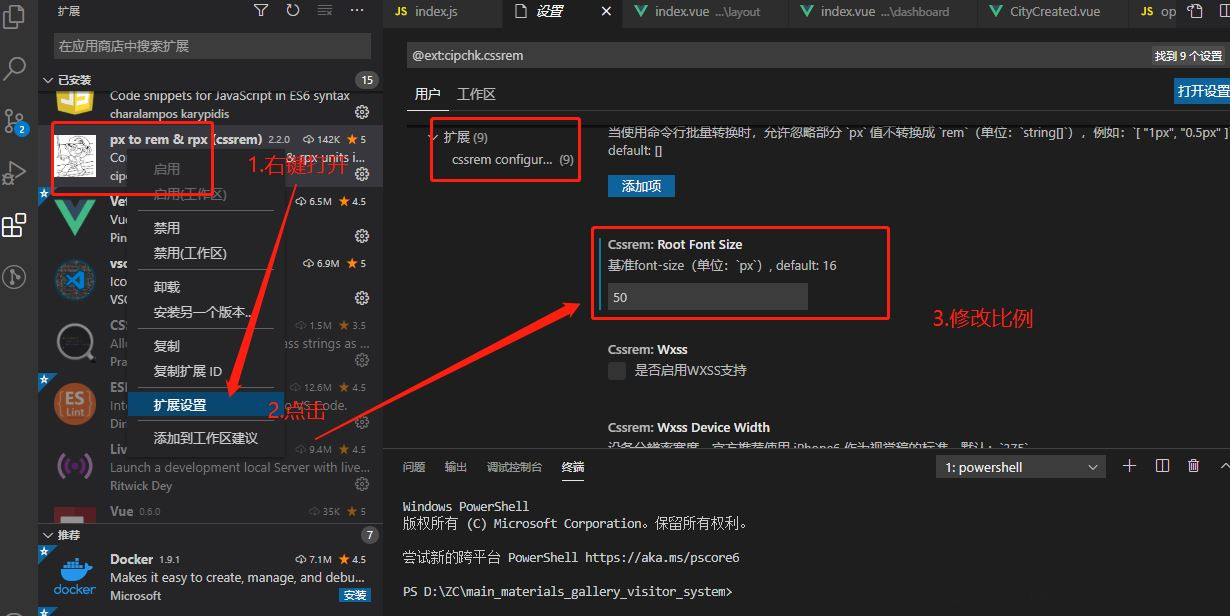
下载插件,并修改比例 (如果ui尺寸是750就改50 375改25),修改完重启vscode

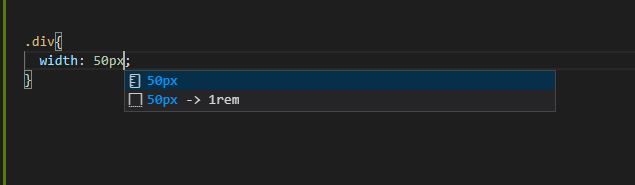
 重启,效果图:
重启,效果图:

2. 新建一个index.js,把下方代码复制进去,即可使用。
//适配兼容
(function (doc, win) {
console.log(doc, win)
// var docEle = doc.documentElement;
const dpr = Math.min(win.devicePixelRatio, 3),
scale = 1 / dpr,
resizeEvent = 'orientationchange' in window ? 'orientationchange' : 'resize';
var recalCulate = function () {
var docEle = document.documentElement,
w = docEle.clientWidth,
num = (w > 750 ? 750 : w) / 750; // **此时的750就是你设计稿的尺寸
docEle.style.fontSize = (num * 100).toFixed(1) + 'px';
};
recalCulate();
if (!doc.addEventListener) return;
win.addEventListener(resizeEvent, recalCulate, false);
})(document, window);那么以上就是有关于:“在html5移动端中怎么进行网页端适配?”这个问题的相关内容分享,更多有关于html5这方面的相关内容我们都可以在W3Cschool中进行学习和了解!


