Node.js 是目前最流行的后端技术之一。它友好、坚固且维护良好,而且不会很快消失。为了帮助您学习如何有效地使用它,在本文中,我们将使用 Node 创建一个简单的服务器,并在我们的代码中配置 Babel。但在我们深入研究构建我们的服务器之前,让我们更多地了解 Babel 是什么。
什么是Babel?
Babel 是一个 JavaScript 编译器。它是一种流行的工具,可帮助您使用 JavaScript 编程语言的最新功能。
更准确的说法是,babel是一个JavaScript转码器,他可以将高版本的JavaScript代码转换为低版本的JavaScript代码,从而在使用低版本JavaScript代码的环境中应用高版本的JavaScript功能。
为什么在 Node.js 中使用 Babel?
您是否曾经打开过使用 Node.js/Express 构建的后端存储库——您首先看到的是 ES6 导入和导出语句以及其他一些很酷的 ES6 语法特性?
好吧,Babel 让这一切成为可能。请记住,Babel 是一种流行的工具,可让您使用 JavaScript 的最新功能。现在许多框架都在底层使用 Babel 来编译它们的代码。
例如,如果没有像 Babel 这样的编译器的帮助,Node 就不能使用 ES6 导入和导出语句以及 ES6 语法的其他一些很酷的特性。
因此,在本教程中,我将向您展示如何快速设置您的 Node 应用程序以兼容大多数 ES6 语法。
很棒吧?让我们开始学习吧。
先决条件
本教程假设您具备以下条件:
- Node.js基础知识
- 安装在您机器上的节点
- 您选择的任何代码或文本编辑器
入门
让我们设置一个基本的 Node 应用程序,我们将在本教程中使用它。
新建一个文件夹。在本教程中,我将调用我的 node-babel。现在将文件夹添加到工作区,并打开您的终端。
让我们为我们的应用程序初始化并创建一个 package.json 文件:
npm init此命令将显示一些我们希望保持原样的设置步骤。因此,在整个设置过程中按回车键或回车键都可以正常工作。
现在完成后,创建一个名为“index.js”的新文件,它将作为我们的入口点。
如何设置和安装 Babel
现在,我们将安装 Babel 系列的三个包,它们是:
@babel/cli, @babel/core and @babel/preset-env要安装,我们使用下面的命令来安装包:
npm install --save-dev @babel/cli @babel/core @babel/preset-env我们想使用--save-dev将它们安装为模块开发的依赖项。所以一旦你完成安装,创建一个名为.babelrc的新文件来配置 babel。
touch .babelrc这个文件将包含我们想要添加到 Babel 的所有选项。所以现在,让我们使用我通常在我的应用程序中用于开发的设置。您可以复制它并添加到您的:
{
"presets": [
["@babel/env", {
"targets": {
"node": "current"
}
}]
],
"plugins": [
"@babel/plugin-proposal-class-properties",
"@babel/plugin-proposal-object-rest-spread"
]
}上面的配置是我用来告诉 Babel 的,是的,我不仅要使用我的导入和导出语句,还要使用类特性以及 ES6 中的 rest 和 spread 运算符。
厉害吧?让我们继续。
如何设置一个简单的服务器
现在打开我们之前创建的“index.js”文件,并添加以下代码以生成一个简单的服务器:
import http from 'http';
const server = http.createServer((req, res) => {
res.end('Hello from the server');
}).listen(4001);
console.log('Server is up and running');
export default server;使用上面的示例代码,我们的服务器将侦听端口 4001,然后在我们访问该端口时向我们发送“Hello from the server”响应。
Package.json 脚本配置。
我们现在有一个简单的服务器。要运行它,我们必须在使用 Node.js 运行之前转译我们的代码。为此,请打开“package.json”文件并添加此构建和启动脚本:
"scripts": {
+ "build": "babel index.js -d dist",
"start": "npm run build && node dist/index.js"
}
很好 - 所以让我们用这个命令启动我们的服务器:
npm start访问 localhost:4001 后,您应该会收到此响应

如何使用 Nodemon 监视和重启你的服务器
为了防止每次更改应用程序时自己重新启动服务器,我们需要安装 nodemon。您可以使用以下命令将 nodemon 安装到您的应用程序,以将其安装为开发依赖项:
npm install --save-dev nodemon
然后我们重新配置我们的 package.json 脚本:
"scripts": {
"build": "babel index.js -d dist",
"start": "npm run build && nodemon dist/index.js"
}
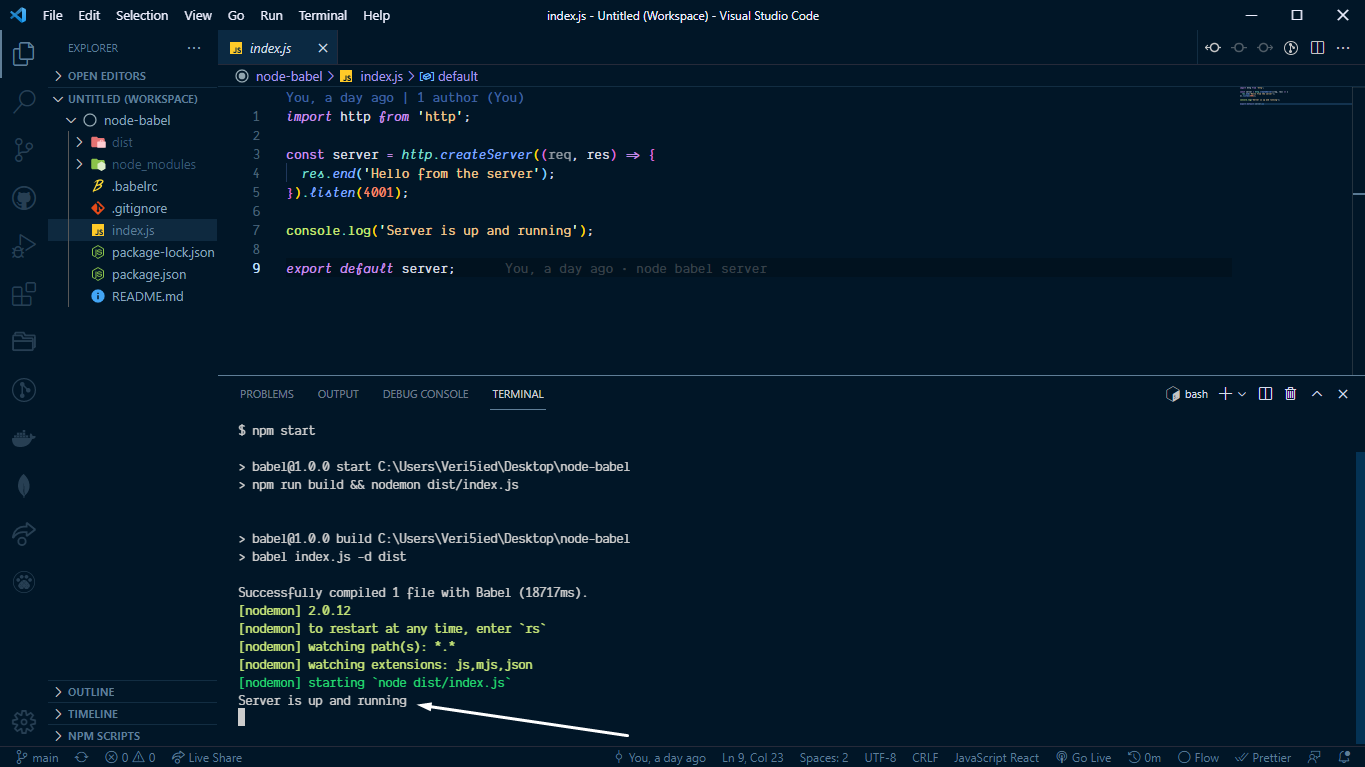
太棒了,现在这是我们 Node 应用程序的最终代码,以及运行“npm start”启动服务器时应该得到的代码。

从上图可以看出,我们的服务器已启动并正在运行。您现在可以使用 es6 语法中的 import 和 export 语句以及 es6 提供的其他很棒的功能,例如 Node 应用程序中的 rest 和 spread 运算符。
结论
在本教程中,我们学习了如何使用 Babel 在我们的 Node 应用程序中使用令人敬畏的 ES6 语法。
请注意,您可以在 .babelrc 文件中添加更多配置。它不限于我们在本教程中拥有的内容 - 因此可以随意调整或更改它。
你可以在这里找到示例代码:https : //github.com/Veri5ied/node-babel


