我们的家是我们花费大量时间的地方。文本编辑器我们都有那些让事情难以完成的令人沮丧的时刻。有时需要花费太多时间才能找到正确的文件,而有时找到匹配的括号本身就是一项乏味的冒险。让我们摆脱所有这些烦人的事情。这篇文章将讨论前端开发中有用的 VS Code 扩展, 从生产力促进器到高级调试辅助,
1.Live server
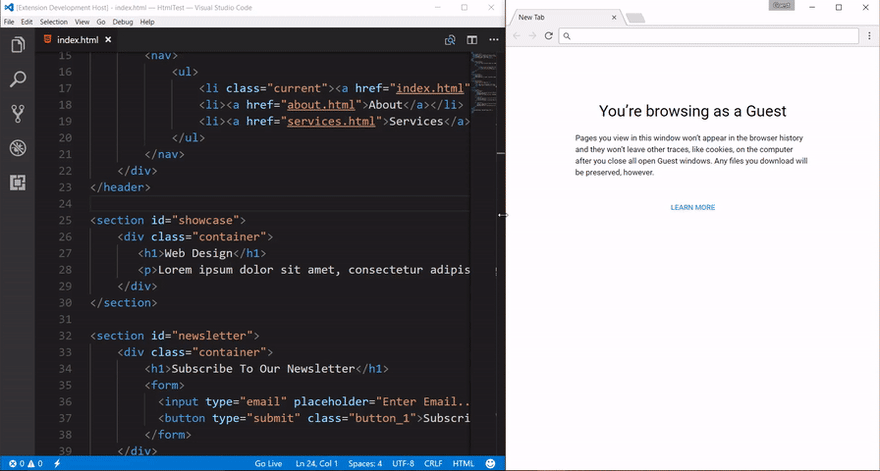
在编辑器中保存更改然后刷新浏览器以查看更改可能很烦人。实时服务器强制自动重新加载,你的更改将在你保存工作后立即呈现。Visual Studio Code 创建一个本地服务器来托管动态和静态站点。

2. Mithril Emmet

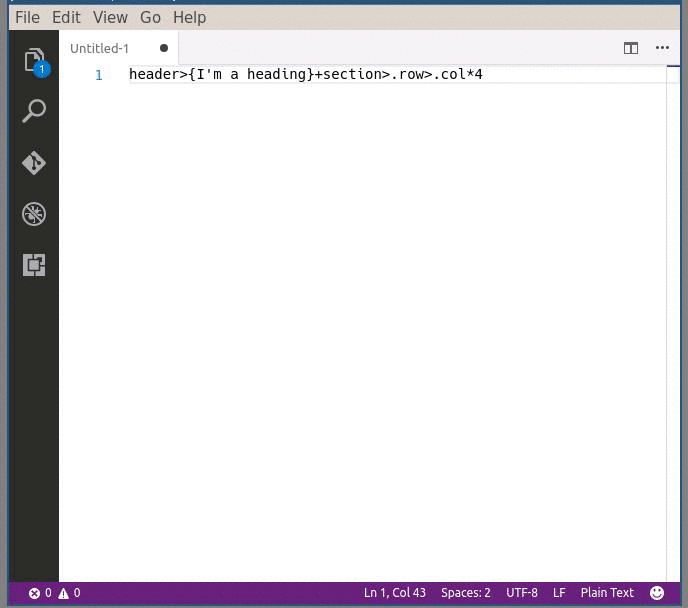
Emmet 是 HTML 开发人员的工具包,可以显着改善你的 HTML 和 CSS 工作流程。Emmet 使我们能够比我们必须编写的更快、更有效地创建 HTML 代码。这将大大提高你的开发速度。

3. ESLint

它将 ESLint 与 VS Code 集成在一起。如果你不熟悉 ESLint,请查看文档。这使你能够遵守缩进、定位等的标准做法。
4. Prettier
格式化代码需要很多时间。Prettier 自动执行此任务,删除任何原始样式,并创建一致的样式,使其更易于阅读。每次保存更改时,它都会自动清理您的代码。
5. Bracket Pair Colorizer

它使用相同的颜色为你的右括号和左括号着色。在你的文件或函数的结尾处可能有不止一两个右括号。找到正确的可能具有挑战性。要找出支架打开或关闭的位置,请使用支架对着色器。
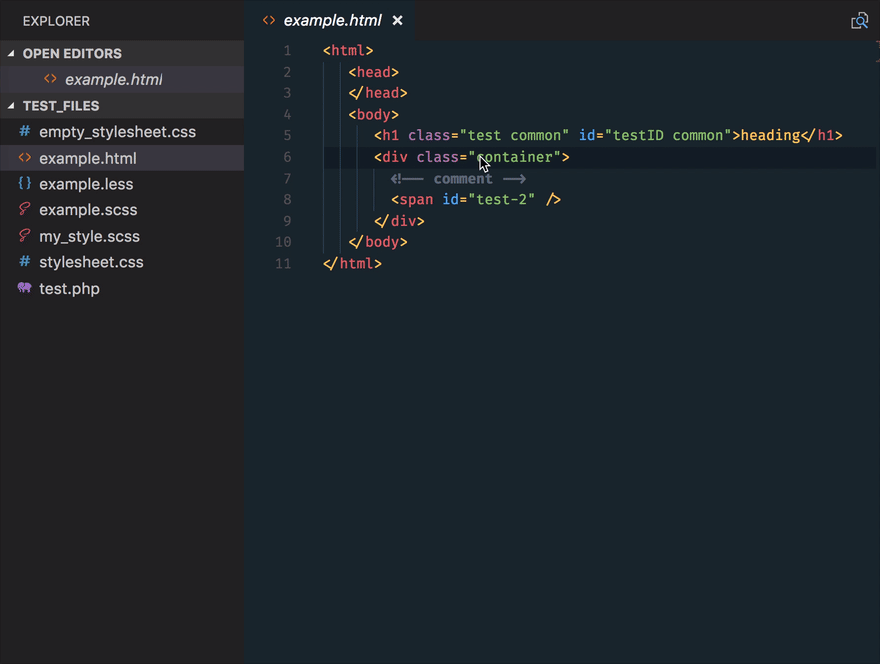
6. CSS Peek

CSS Peek 允许你快速定位和检查所选类或 ID 的样式。对于不喜欢在文件之间切换、分割屏幕或在 HTML 和 CSS 向后跳转的开发人员来说,这是一个很棒的解决方案。

7. JavaScript ES6 code snippets

它使用 ES6 语法并提供代码片段来帮助你编写 JavaScript 代码。片段非常有用,可以防止许多拼写错误。它们还可以更容易地更快地编码。Javascript 代码片段可以加速 Javascript 编码。它支持 TypeScript 文件和 JSX。
8. Simple React snippets
如前所述,代码片段很有用并且可以加快编码速度。此扩展包含每天使用的各种 React 命令和代码段。
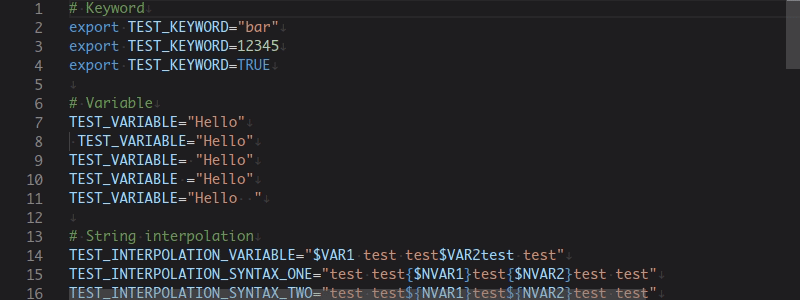
9.ENV

这个扩展很简单,并为 env 文件添加了语法高亮和格式支持。

10. Debugger for Chrome

你可以使用 Debugger for Chrome 插件将 Google Chrome 浏览器调试器添加到您的编辑器中。你可以启动连接到你的应用程序的 Chrome 实例或将其附加到现有的 Chrome 实例。它可以设置断点、步进和调试脚本。如果你不喜欢在代码编辑器和浏览器调试控制台中的文件之间切换,这是一个完美的插件。


