正则表达式是形成可以在字符串中搜索的模式的一组字符。正则表达式可用于验证,例如验证信用卡号,用于搜索,即通过复杂的文本匹配,以及用另一个字符串替换匹配的文本。它还具有出色的多语言支持,学习一次,你可以跨多种编程语言使用它。
我见过很少有人第一次看正则表达式,然后完全忽略它。我不怪他们;regex 的语法很复杂,就像那些命令行语言一样,会让很多人感到畏缩,只会更糟。但是每一个新事物都是可怕的,一开始似乎是不可能学会的。所以,借用霍拉修斯的话,我会这样说;开始,勇敢,冒险变得明智。
正则表达式 - 简介
Regex 起源于神经科学和数学,直到 1968 年Ken Thompson在用于文本搜索的 QED 文本编辑器中才在编程中实现。现在它是许多编程语言的一部分,例如perl、Java、Python、Ruby 和 JavaScript。
让我们看一些关于正则表达式如何工作的例子。
我会用 JavaScript在我的例子中。现在,要通过初级水平,你需要学习所有字符、类、量词、修饰符和方法在正则表达式中使用。这是JavaScript教程中的正则表达式页面的链接,你可以在其中查看包含所有这些的表。你还可以参考本文末尾的备忘单,其中包含最常用的字符。
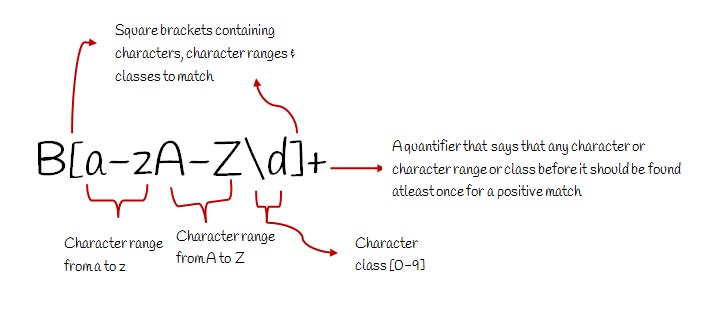
让我们看一个带有解释的简单示例。这是一个正则表达式。

这是上面的正则表达式将在一行中查找的内容,一个字符 'B' 后跟(包括)'a' 到 'z'、'A' 到 'Z' 和数字 0 到 'Z' 之间的任何字符中的至少一个9.
以下是突出显示的一行中的匹配示例:
Basket, bulb,B12 vitamin, BaSO4 , N BC company
上面的正则表达式将停止搜索"Basket"并返回一个积极的回复. 这是因为如果你希望正则表达式查看所有可能的匹配项,则必须指定全局修饰符 ' g'。
现在,让我们看看如何使用这个表达式 JavaScript. 该test法有云:如果找到了一个匹配的回报true,否则false。
var input = "your test string", regex = /B[a-zA-Z\d]+/;
if(!regex.test(input))
alert('No match is found');
else
alert('A match is found');让我们尝试另一种方法:match返回在数组中找到的匹配项。
var input = "your test string",
regex = /B[a-zA-Z\d]+/g,
/*I've added the global modifier 'g' to the regex to get all the matches*/
ary = input.match(regex);
if(ary===null)
alert('No match is found');
else
alert('matches are: ' + ary.toString());字符串replace呢?现在让我们用正则表达式试试。
var input = "your test string",
regex = /B[a-zA-Z\d]+/g;
alert(input.replace(regex, "#"));正则表达式练习
对于练习,你可以在百度、谷歌等搜索“正则表达式练习”并尝试解决它们。根据难度级别,以下是尝试这些练习时的预期结果。
基本的
对我来说,能够验证密码对初学者来说就足够了。因此,验证 8 到 16 个字符的密码长度, 字母数字,允许你选择特殊字符。
中间的
这是你应该练习更多真实世界数据并学习更多正则表达式点的地方,如前瞻、后视断言和匹配组;
- 验证 PIN 码、十六进制、日期、电子邮件 ID、浮点数。
- 替换尾随零、空格、一组匹配的单词
- 提取 URL 的不同部分
进阶的
你可以优化上述练习的解决方案 - 最优化的电子邮件正则表达式包含数千个字符 - 因此,只要你感到舒服就可以使用它,这就足够了。你也可以试试:
- 解析HTML或XML(尽管在现实世界中不鼓励这样做,因为使用正则表达式解析像HTML这样的非正则语言永远不会万无一失。加上XML解析是一项艰巨的任务,更适合高级用户)
- 替换标签
- 删除注释(IE 条件注释除外)
正则表达式工具
可视化正则表达式的工具对我来说是最酷的事情之一。如果你遇到过很长的复杂正则表达式,只需将它们复制粘贴到其中一个工具中,你就可以清楚地查看流程。除此之外,你还可以使用许多工具来处理正则表达式代码。他们还展示了示例和备忘单以及共享功能。
正则表达式备忘单
| 令牌 | 定义 |
| [ABC] | 任何单个字符 a、b 或 c |
| [^abc] | 除 a、b 或 c 之外的任何字符 |
| [az] | 介于(包括)a 到 z 之间的字符 |
| [^az] | 除 a 到 z 之外的字符 |
| [AZ] | 介于(包括)A 到 Z 之间的字符 |
| . | 任意单个字符 |
| \s | 任何空白字符 |
| \S | 任何非空白字符 |
| \d | 任何数字 0 到 9 |
| \D | 任何非数字 |
| \w | 任何单词字符(字母、数字和下划线) |
| \W | 任何非单词字符 |
| (…) | 捕获所有封闭的东西 |
| (a|b) | 匹配 a 或 b |
| a? | 字符 a 要么不存在,要么出现一次 |
| a* | 字符 a 要么不存在,要么出现多次 |
| a+ | 字符 a 出现一次或多次 |
| {3} | 字符 a 连续出现 3 次 |
| {3,} | 字符 a 连续出现 3 次或更多 |
| {3,6} | 字符 a 连续出现 3 到 6 次 |
| ^ | 字符串的开始 |
| $ | 字符串结束 |
| \b | 一个词的边界。如果字符是单词的最后一个或第一个单词字符,或者如果字符介于单词或非单词字符之间 |
| \B | 非词边界 |


