本文给大家分享一份来自上海某互联网公司的初级前端岗位面试小结,希望对你有所帮助。
面试过程
1.)自我介绍以及平时是怎么学习前端的?
答:正常回答即可。
2.)问:请举例说明一下Vue 和 React 二者的差异?
答:组件:React组件即函数,在函数内部是JS部分,return 的是HTML部分;Vue我使用的是单文件组件,其由HTML模板、JS、CSS构成。
Props:React子组件通过作为函数参数传递进来的 props对象 拿到父组件传递的外部属性 ,Vue 的子组件通过构造选项 prop 拿到父组件传递的外部属性。
state:React 通过 useState 声明和初始化数据并拿到 state 和 setState,通过setState更新状态到视图,Vue 通过 data选项声明数据,修改数据直接更新到视图上。
3.)问:讲讲为什么 Vue 修改数据可以直接更新到视图上?
答:Vue 会对在data 选项里声明的属性通过 defineProperty 方法将属性修改为 getter和setter类
Vue 通过 getter和setter 类型监听数据的读取与写入,每当数据变动时Vue就会重新渲染组件。
4.)问:现在如果有一个data数据 { a:123 } ,现在这个 a 被异步的更改为 456 ,现在要求当 a 变更为 456 执行一段代码请问怎么实现?
答:可以通过Watch 选项监听数据 a 的变动,然后执行对应的代码。问:这确实可行,如果不用 Watch 呢?
答:。。。
5.)问:你想一想 Vue 的异步API
答:哦,可以用 nextTick() 方法去获取数据,然后判断 a 是否等于 456 再去执行对应代码。
6.)问:Vuex用过吗?聊一聊你的理解。
答:Vuex是Vue项目的全局状态管理工具,它有几个核心概念分别是:
- store:存储状态的容器;
- state:状态;
- mutation:同步改变状态的方法;
- getter:store的计算属性;
- action:异步改变状态的方法;
- 模块:将 store 进行模块化管理。
7.)问:你对 ES6 有了解吗?聊聊 let 和 var 的区别。
答:
- let 声明的变量在块级作用域内,而var声明的变量在函数作用域内。
- let 不可以重复声明,而var可以重复声明。
- let 不存在变量提升现象,而var存在变量提升。
8.)问:有如下代码,请写出控制台结果。
{
var a = 1;
let b = 2;
}
console.log(a)
console.log(b)答:分别输出:1、报错
9.)问:那吧console提上去呢?
console.log(a)
console.log(b)
{
var a = 1;
let b = 2;
}答:undefined、报错
10.)问:ES6 还有其他了解的吗?Promise了解吗?
答:了解的。
11.)问:阐述一下你对Promise的了解
答:这里本人将Promise是什么、三种状态、回调函数里的resolve、reject的作用、以及三个实例方法.then .catch .finally 和两个静态方法.all .race进行了阐述
12.)问:try catch 和 Promise 的 .catch 有什么区别?
答:try catch 也是用来捕获错误的,Promise拥有错误冒泡功能,虽然.then返回的是一个新的对象,但是在.then后面.catch仍然可以捕获到最开始的那个Promise对象的错误。(我不确定这样回答是否正确,面试官也没说什么)
13.)问:宏任务,微任务了解吗?
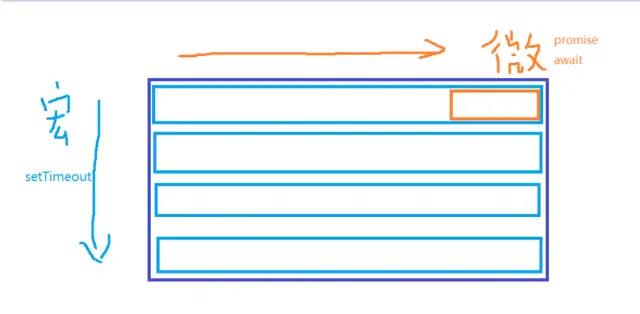
答:了解的(然后我画了张图,蓝色块表示宏任务队列,橙色表示微任务队列,执行顺序是先执行当前所在横行的同步任务,再执行所在横行的微任务,再执行下一横行的宏任务)

宏任务与微任务
14.)问:Promise 返回的是宏任务还是微任务呢?
答:Promise 返回的是微任务
1.)问:Promise 为什么返回微任务。
答:Promise 表示异步操作的返回结果 -> 当浏览器拿到结果肯定想第一时间处理 -> 加入微任务队列比宏任务处理速度快 -> 所以加入微任务队列。
15.)问:当前有一个 父div 和 子div,在 子div 上有一个 button 绑定一个点击事件,当button 被点击请问发生了什么?
答:button被点击 -> 子组件事件触发 -> 父组件事件触发 这是事件的冒泡机制
16.)问:事件除了冒泡还有其他机制吗?
答:还有捕获机制,addEventListener默认是冒泡机制,可以通过将第三个参数改为true 更改为捕获。
17.)问:你在Vue 项目和 React项目分别踩过的坑有哪些?(这个问题最好提前准备,我是现场想了一会再说的)
- Vue 项目在 TS 开发中由于Vue2.0的模板内JS代码没有类型声明 -> 导致拿到的数据是 any 类型 -> 结论:Vue2.0目前对TS支持不好。
- React 是函数式编程,当你的state是某个对象并且要更改其某个属性时,setState需要将就对象先用...展开,在更改对应属性值。
18.)问:接着开始问项目相关的问题,你的UI组件项目popover组件的具体怎么实现的?简单的讲一下。
答:(这个回答根据具体项目而异,具体回答内容这里就不赘述了)
19.)问:你项目中遇到的最棘手的问题是什么?
答:(这个问题最好提前准备,答案根据具体项目而异,也不赘述)
经验总结:
1.如果面试问题比较复杂,你可以先说:让我稍微想一想,不用急着回答。
2.有些问题最后提前准备一下,比如说:项目中最难的问题以及解决方案,遇到哪些坑等等。
3.基础知识还是十分重要的,面试官很多问题会基于你提到的概念再进行拓展,你最好对你说的每一个技术名词都有一定了解。
文章来源:公众号--前端人 作者:鬼哥
以上就是W3Cschool字节宝关于初级前端岗位面试小结的相关介绍了,希望对大家有所帮助。


