文章转载自公众号:前端人
本文从简单到深入讲解了 CSS 背景相关的知识,请一定要耐心看完,切勿浮躁!
CSS background是最常用的 CSS 属性之一。但是,在所有开发人员中使用多种背景仍然不是很了解。我将重点关注使用多种背景的潜力,并充分利用 CSS 的全部功能。
在本文中,我将background-image详细解释该属性,并提供一个可视化的解释器,说明如何堆叠多个背景及其实际好处。当然,将有一些视觉示例,您可以大饱口福!
如果您不了解CSS background属性,我更喜欢看Mozilla开发人员网络(MDN)的这份参考资料,它解释了CSS的background工作原理。
介绍
CSS background属性是以下属性的简写。
背景剪辑,背景颜色,背景图像,背景来源,背景位置,背景重复,背景大小和背景附件。
在这篇文章中,我将重点放在background-image,background-position和background-size。你准备好了吗?让我们潜入吧!
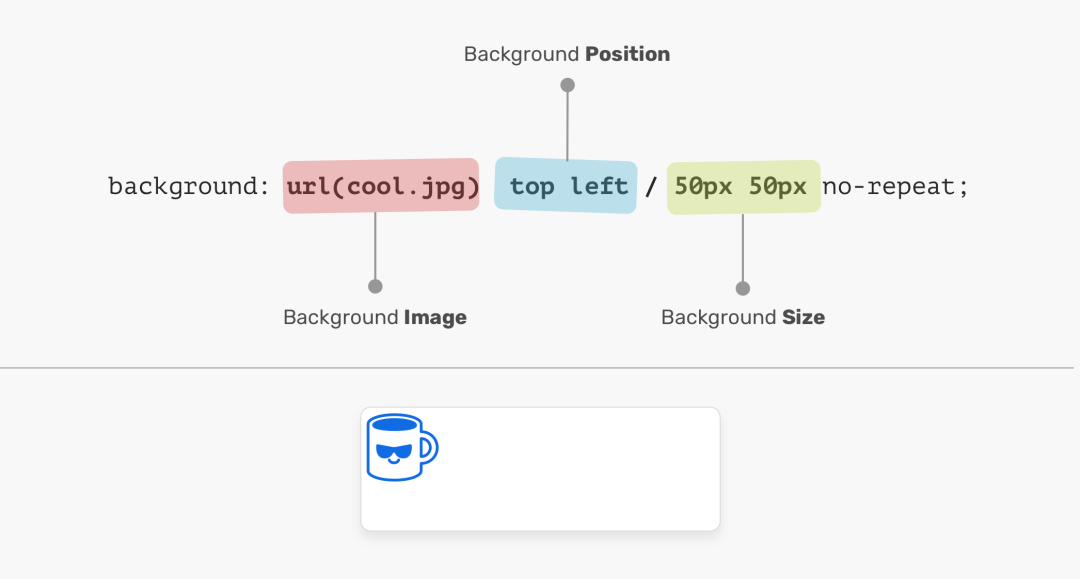
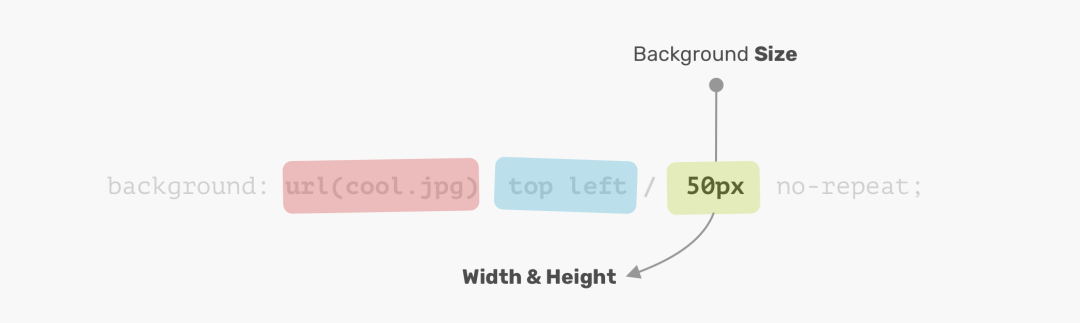
考虑以下示例。
.element {
background: url(cool.jpg) top left/50px 50px no-repeat;
}
背景图像被定位在左上角的元件的拐角,具有尺寸的50px * 50px。了解并记住位置和大小的顺序很重要。

在上图中,background-position后面跟着background-size。反之亦然!换句话说,以下CSS 无效:
.element {
/* Warning: Invalid CSS */
background: url(cool.jpg) 50px 50px/top left no-repeat;
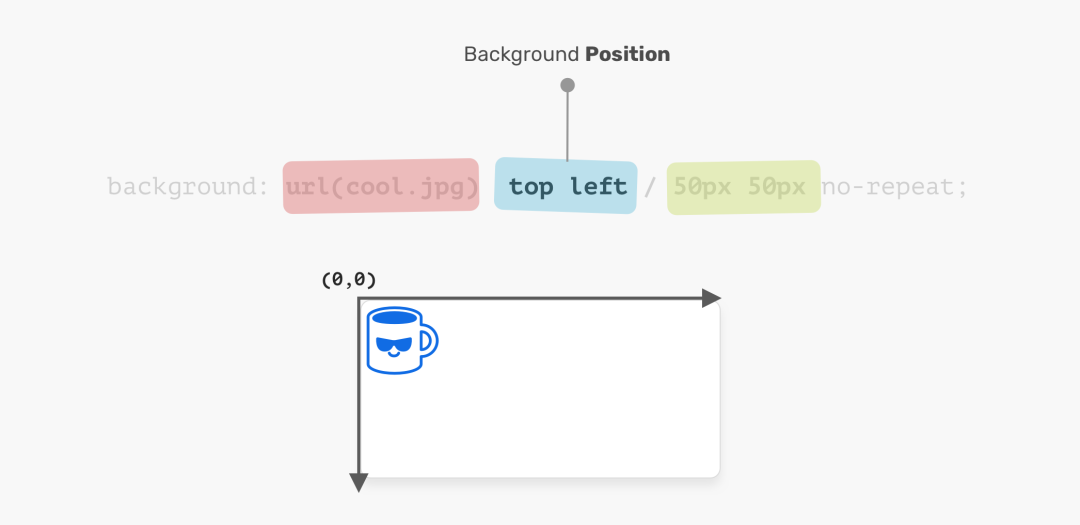
}背景位置
相对于background-origin属性设置的定位层定位元素。我喜欢的灵活性background-position。它具有多种定位元素的方式:
- 关键字值(
top,right,bottom,left,center) - 百分比值。例如:
50% - 长度值。例如:
20px 2.5rem - 边缘偏移值。例如:
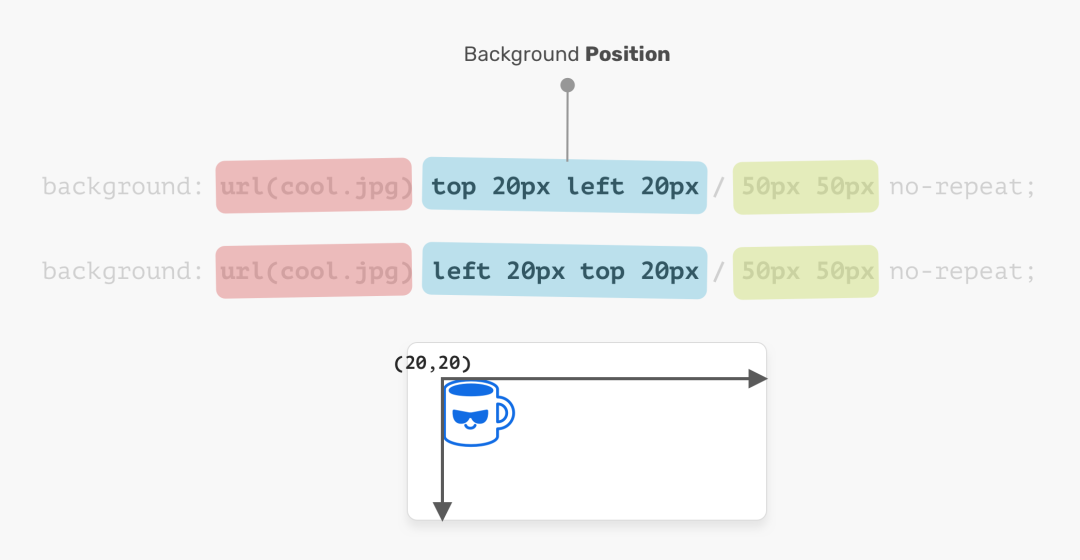
top 20px left 10px

坐标系从左上角开始,默认值为0% 0%。
值得一提的是,该值top left与相同left top。浏览器足够聪明,可以确定其中一个用于x轴,哪个用于y轴。

.element {
background: url(cool.jpg) top left/50px 50px no-repeat;
/* is the same as */
background: url(cool.jpg) left top/50px 50px no-repeat;
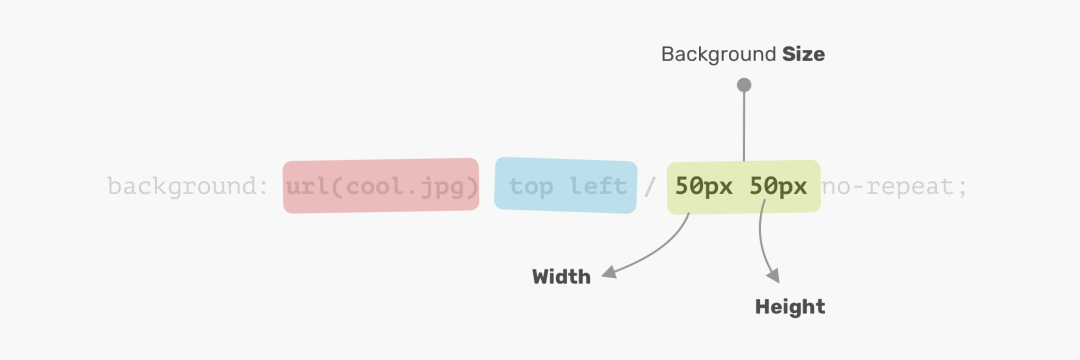
}背景尺寸
该属性的名称不言而喻。大小由width和height组成。对于该background-size属性,第一个是width,第二个是height。

不必使用两个值。您可以使用一个值,它将用于宽度和高度。
免责声明:值得一提的是
CSS规范指出:“如果仅给出一个值,则第二个将被认为是自动的”。但是,该功能尚未在浏览器中实现,并且将来会更改。感谢Ilya Streltsyn的来信。

现在,我已经了解了CSS如何background工作的基础知识,让我们探索如何使用多个背景。
多种背景
背景属性可以有一个或更多的层,用逗号分隔。如果多个背景的大小相同,则其中一个将覆盖另一个背景。
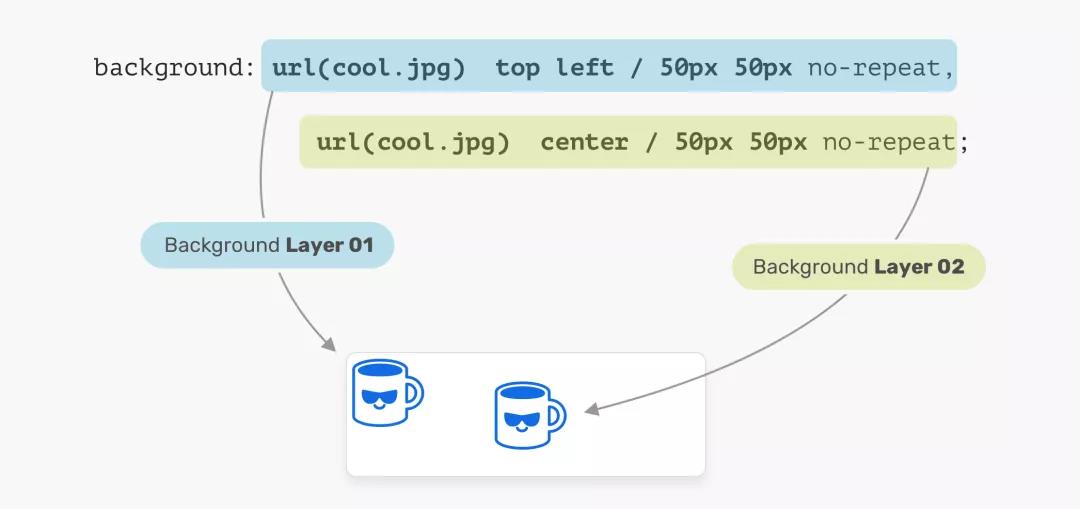
.element {
background: url(cool.jpg) top left/50px 50px no-repeat,
url(cool.jpg) center/50px 50px no-repeat;
}

在上图中,我们有两个背景层。他们每个人的位置都不同。这是多种背景的基本用法。让我们探索一个更高级的示例。
堆叠顺序
当放置多个背景时,其中一个背景占据其父级的全部宽度和高度时,将进行堆叠顺序。决定何时将背景堆叠在彼此之上可能会有些混乱。考虑以下示例。
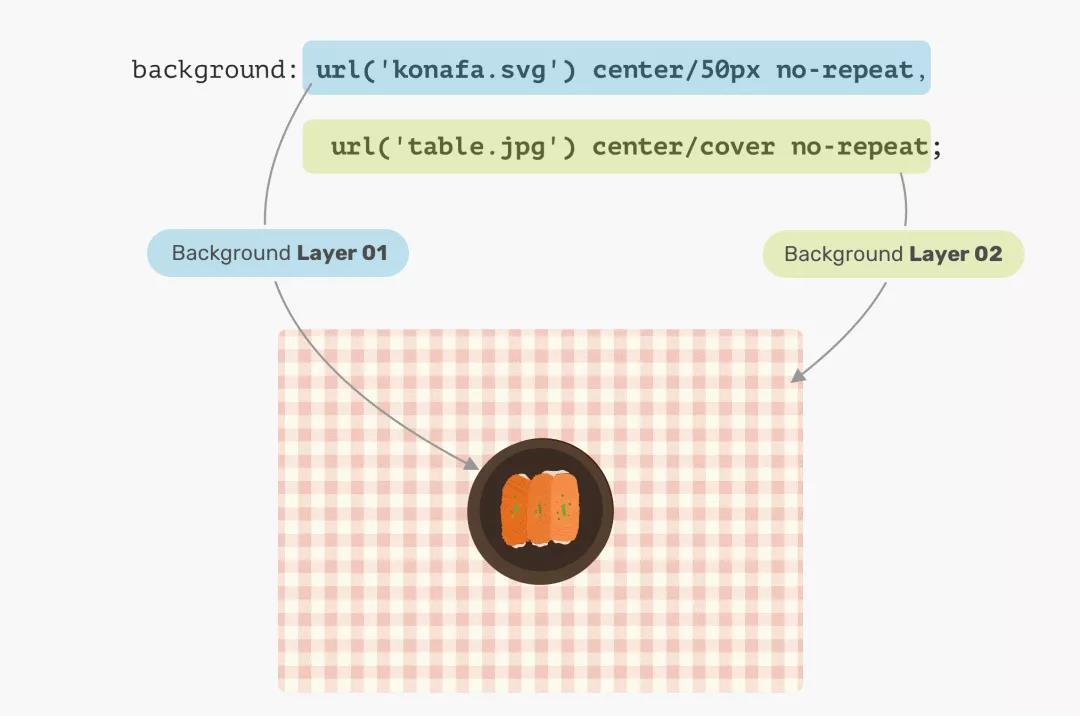
.hero {
min-height: 350px;
background: url('table.jpg') center/cover no-repeat,
url('konafa.svg') center/50px no-repeat;
}

我们有一个盘子和一张桌子。您希望上面的CSS产生什么结果?哪个先到?盘子还是桌子?
答案是桌子。在CSS中,第一个背景可以堆叠在第二个背景上,第二个背景可以堆叠在第三个背景上,依此类推。通过替换背景顺序,结果将达到预期。
.hero {
background: url('konafa.svg') center/50px no-repeat,
url('table.jpg') center/cover no-repeat;
}

纯色
假设您要绘制两个具有CSS背景的矩形,您将如何做?幸运的是,使用CSS渐变非常容易。当linear-gradient具有相同颜色的停止时,结果将为纯色。而已!
.hero {
background: linear-gradient(#3c88Ec, #3c88Ec)
}

通过探索CSS渐变的一个非常非常有用的用例,我们可以进一步采用这种方式。请继续关注用例部分!
用例和范例
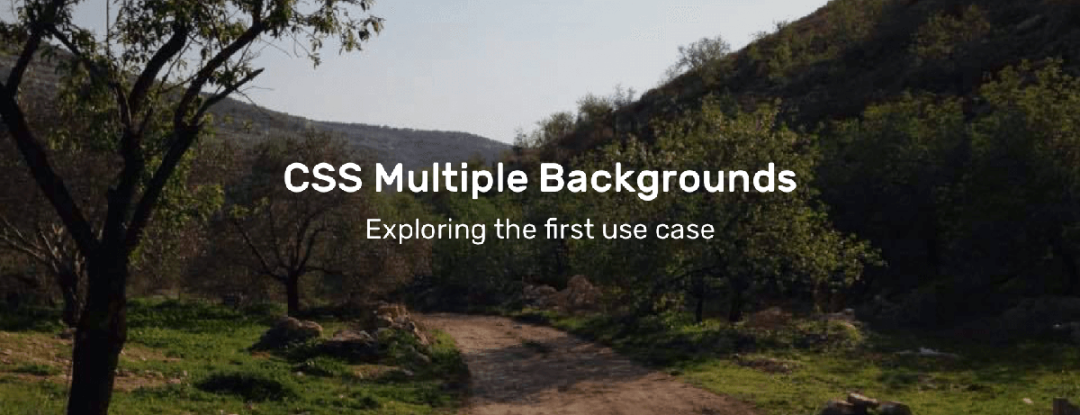
叠加
通常,您可能需要在英雄部分的顶部放置一个覆盖层,以便使文本易于阅读。通过堆叠两个背景可以轻松完成此操作。
.hero {
background: linear-gradient(rgba(0, 0, 0, 0.15), rgba(0, 0, 0, 0.15)),
url("landscape.jpg") center/cover;
}

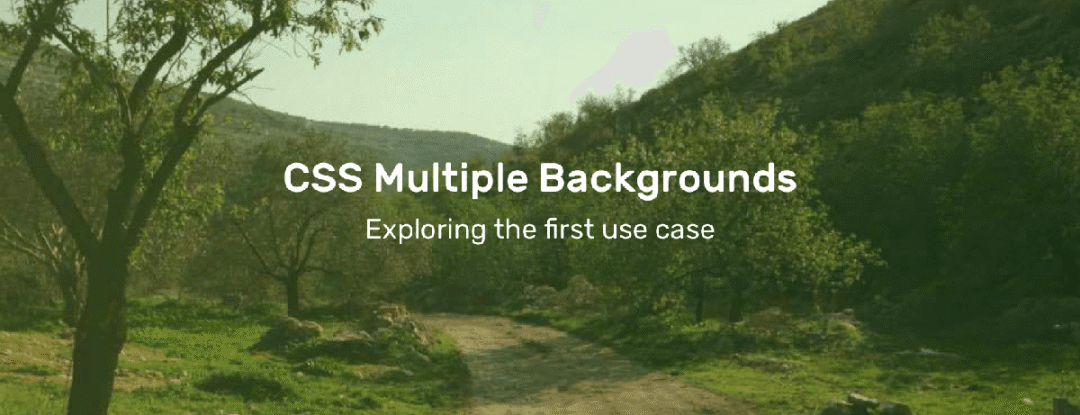
更好的是,我们可以使用与上面相同的方法将淡色应用于元素。考虑以下:
.hero {
background: linear-gradient(135deg, rgba(177, 234, 77, 0.25), rgba(69, 149, 34, 0.25),
url("landscape.jpg") center/cover;
}

使用CSS绘图 使用CSS渐变绘制的可能性是无限的。您可以使用linear-gradient或radial-gradient更多。对于此基本示例,我将解释如何绘制笔记本电脑。

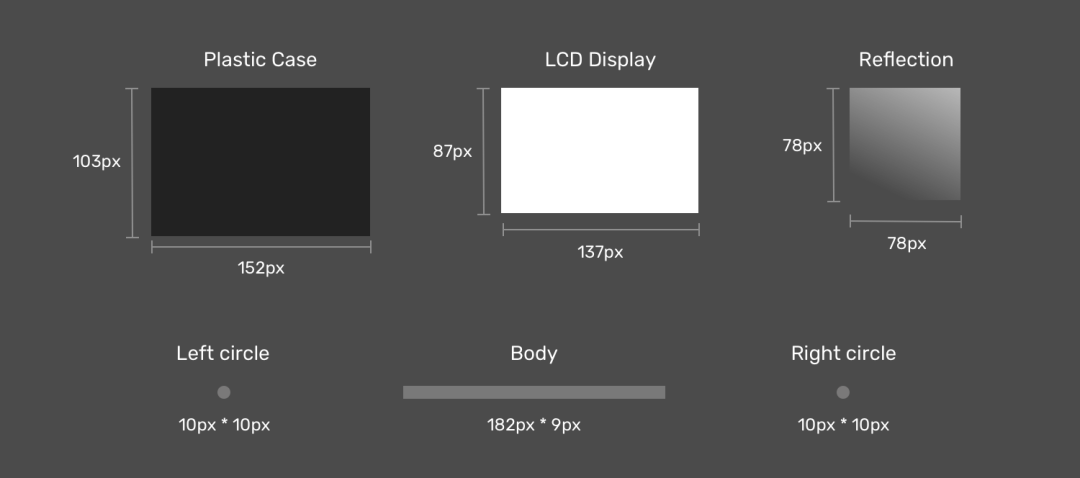
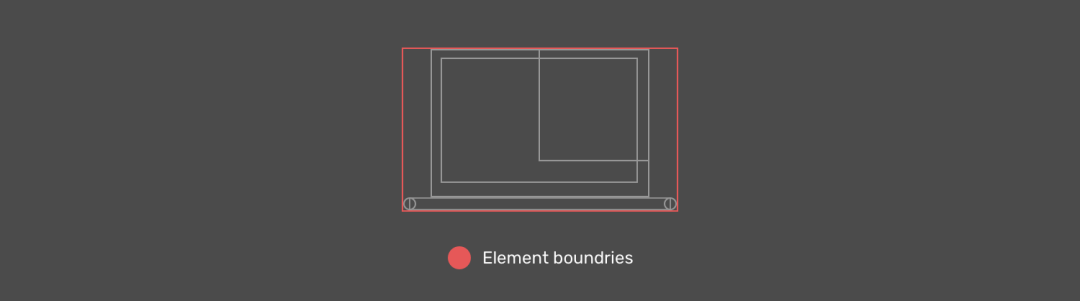
让我们拆卸笔记本电脑,看看我们需要使用什么梯度。

请注意,当分解便携式计算机项目时,现在更容易考虑如何将其实现为多个CSS背景。如果你注意到了,我创建了两个圈充当圆角的身体,因为有做与圆边的梯度没有直接的方法。
接下来是图纸。首先是将每个渐变定义为CSS变量及其大小。我喜欢使用CSS变量,因为它可以减少代码的复杂性,并使代码更简洁,更易于阅读。完成后,我将转到放置它们的步骤。
:root {
--case: linear-gradient(#222, #222);
--case-size: 152px 103px;
--display: linear-gradient(#fff, #fff);
--display-size: 137px 87px;
--reflection: linear-gradient(205deg, #fff, rgba(255, 255, 255, 0));
--reflection-size: 78px 78px;
--body: linear-gradient(#888, #888);
--body-size: 182px 9px;
--circle: radial-gradient(9px 9px at 5px 5.5px, #888 50%, transparent 50%);
--circle-size: 10px 10px;
}现在我们定义了渐变及其大小,下一步是放置它们。考虑下图,以获得更好的视觉解释。

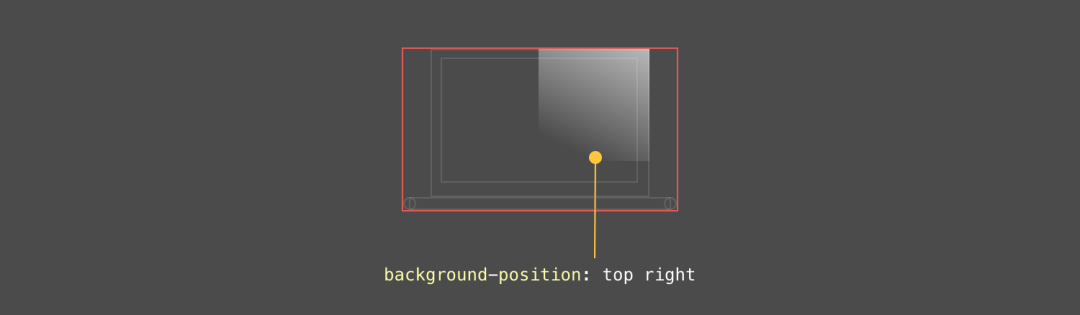
显示反射
如前所述,应该首先定义需要在顶部的元素。在我们的情况下,显示反射应该是第一个渐变。

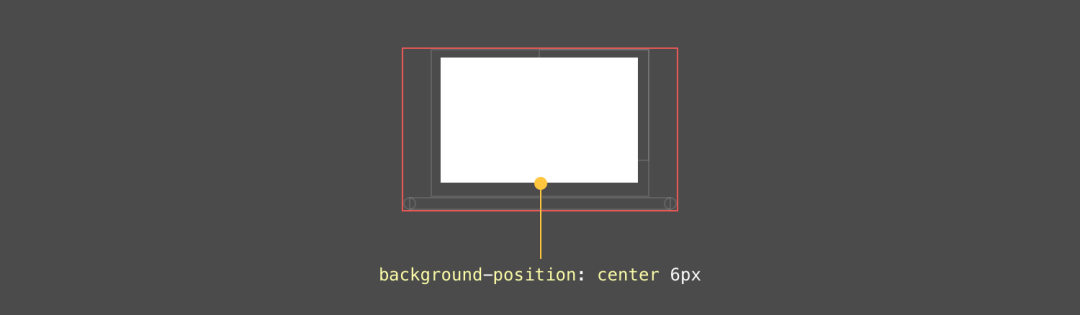
液晶显示器
显示屏位于 x轴的中心,并且位于6pxy轴的位置。

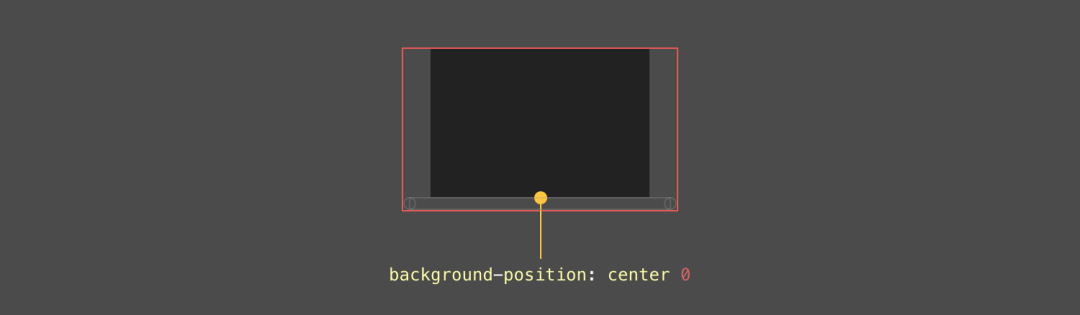
塑料盒
外壳位于显示屏下方,并且位于x轴的中心,并且位于0pxy轴。

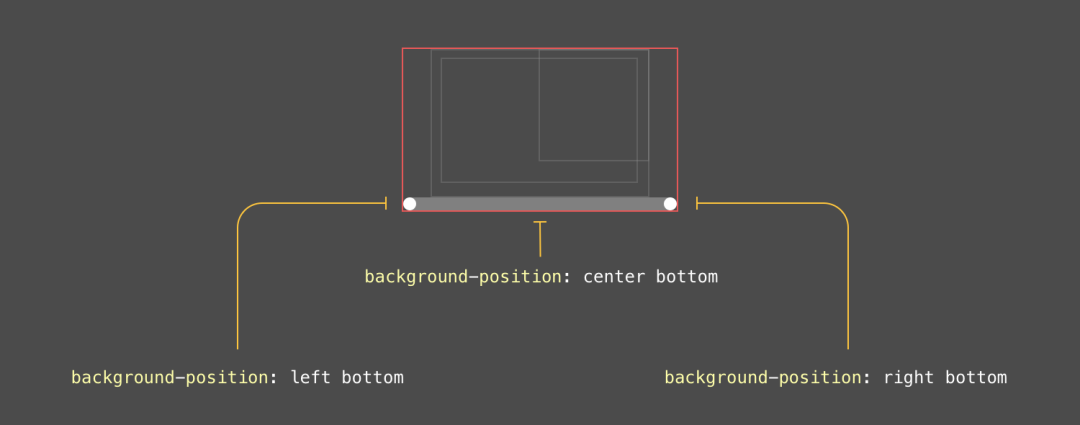
身体
那是图形中最有趣的组件。首先,主体是一个矩形,每个侧面(左侧和右侧)有两个圆圈。

最后结果
:root {
--case: linear-gradient(#222, #222);
--case-size: 152px 103px;
--case-pos: center 0;
--display: linear-gradient(#fff, #fff);
--display-size: 137px 87px;
--display-pos: center 6px;
--reflection: linear-gradient(205deg, #fff, rgba(255, 255, 255, 0));
--reflection-size: 78px 78px;
--reflection-pos: top right;
--body: linear-gradient(#888, #888);
--body-size: 182px 9px;
--body-pos: center bottom;
--circle: radial-gradient(9px 9px at 5px 5.5px, #888 50%, transparent 50%);
--circle-size: 10px 10px;
--circle-left-pos: left bottom;
--circle-right-pos: right bottom;
}
.cool {
width: 190px;
height: 112px;
background-image: var(--reflection), var(--display), var(--case), var(--circle), var(--circle), var(--body);
background-size: var(--reflection-size), var(--display-size), var(--case-size), var(--circle-size), var(--circle-size), var(--body-size);
background-position: var(--reflection-pos), var(--display-pos), var(--case-pos), var(--circle-left-pos), var(--circle-right-pos), var(--body-pos);
background-repeat: no-repeat;
/*outline: solid 1px;*/
}

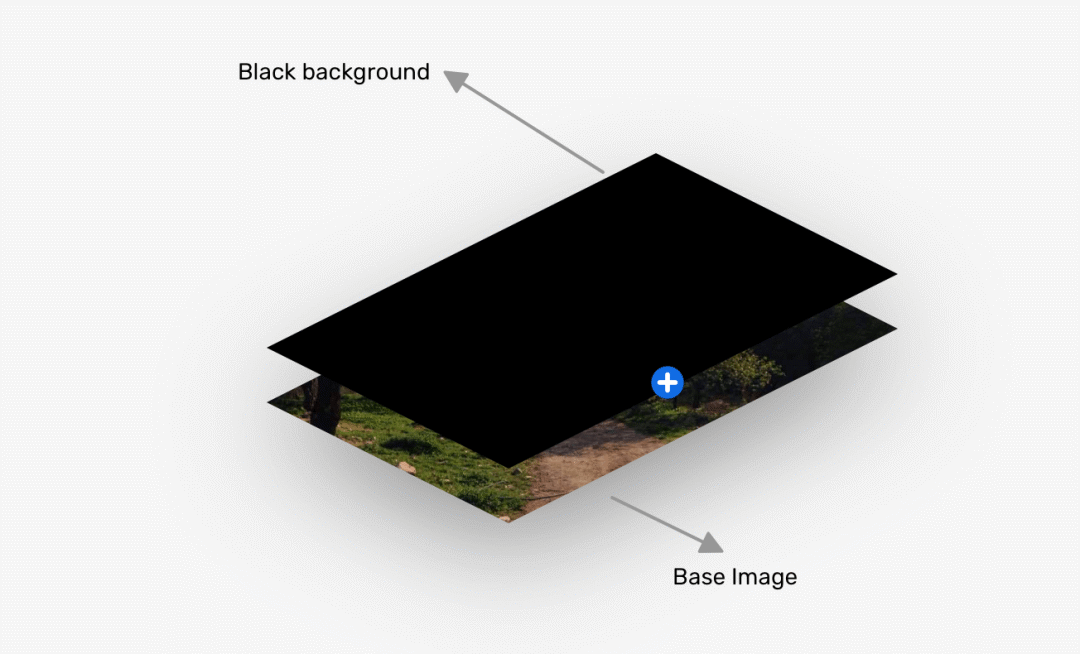
混合多个背景
可以混合使用多个背景时会令人兴奋。我可以解释的最简单的用例是使图像去饱和。考虑一下您background-image在CSS中有一个,并且想要将其转换为黑色和白色的需求。

.hero {
background: linear-gradient(#000, #000),
url("landscape.jpg") center/cover;
background-blend-mode: color;
}

翻译原文:ishadeed.com/article/css-multiple-backgrounds
以上就是W3Cschool字节宝关于CSS背景知识,一篇文章带你由浅到深全面理解的相关介绍了,希望对大家有所帮助。


