文章转载自公众号:code秘密花园

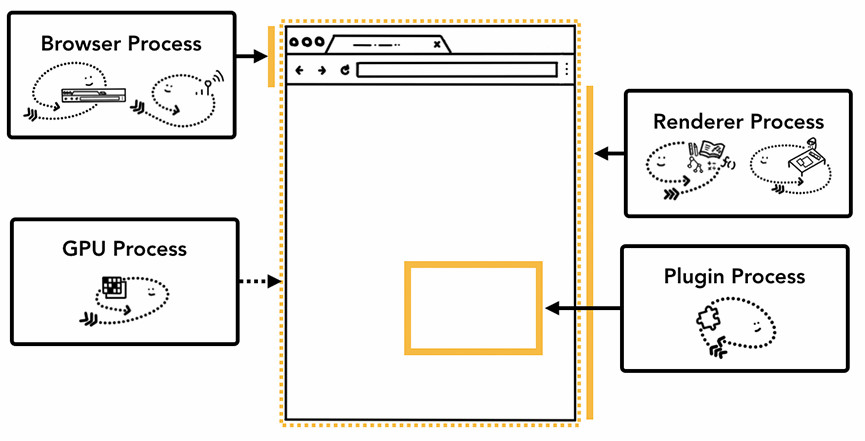
浏览器在接收到服务端返回的 HTML 之后,需要把这段数据渲染成用户看到的页面,在开始渲染第一个元素之前可能还需要经过很多步骤。这个过程会适用于整个页面,包括当前不可见的内容。
所以在首屏渲染时,是有很大一部分时间花费在用户不可见的内容上,实际上这部分数据我们没必要在首屏就把它们渲染出来。
Chrome 85 新推出的 content-visibility: auto 就是为了解决上面的问题,它可以告诉浏览器暂时跳过该元素的布局和渲染工作,直到这个元素滚动到当前视口,从而可以加快整个页面的初始渲染,并且缩短用户和页面可交互需要花费的时间。
CSS Containment
content-visibility 依赖于 CSS Containement,目前只能在 Chromium 85 中支持 content-visibility 属性,但是大多数浏览器都支持 CSS Containement。
CSS Containment 是一种规范,它的主要目的就是在页面渲染的过程中通过忽略文档中的某些子树来提高页面的渲染性能。
上面我们提到,在首屏渲染时,是有很大一部分时间花费在用户不可见的内容上,实际上这部分数据我们没必要在首屏就把它们渲染出来。作为开发者,肯定很清楚当前修改的元素是否独立或者影响其他元素。因此如果开发者能把这个信息通过 CSS 告诉浏览器,那么浏览器就不需要再去考虑其他元素了。CSS Containment 模块中提供的 contain 属性就为我们提供了这种能力。
css contain 一共有四个属性:
size: 在计算该元素盒子大小的时候会忽略其子元素layout: 元素的内部布局不受外部影响,同时该元素以及其内容也不会影响到上级style: 声明同时会影响这个元素和其子孙元素的属性,都在这个元素的包含范围内paint: 声明这个元素的子孙节点不会在它边缘外显示。如果一个元素在视窗外或因其他原因导致不可见,则同样保证它的子孙节点不会被显示。
content-visibility
css contain 是一个很棒的属性,但是我们不太容易判断要选取它的哪个值。现在,我们可以直接应用 content-visibility 来达到这样的效果,但是配置却简单的多。
content-visibility 属性也有多个值,但是 auto 这个值是一个可以立刻提高性能的属性:
.my-class {
content-visibility: auto;
}
如果一个元素具有 auto 这个属性,如果当前元素没有出现在屏幕上,浏览器就不会渲染它和它的子元素;当元素接近用户的可视区域时,浏览器就会解除限制,并开始进行渲染;这可以保证元素会及时被用户看到。

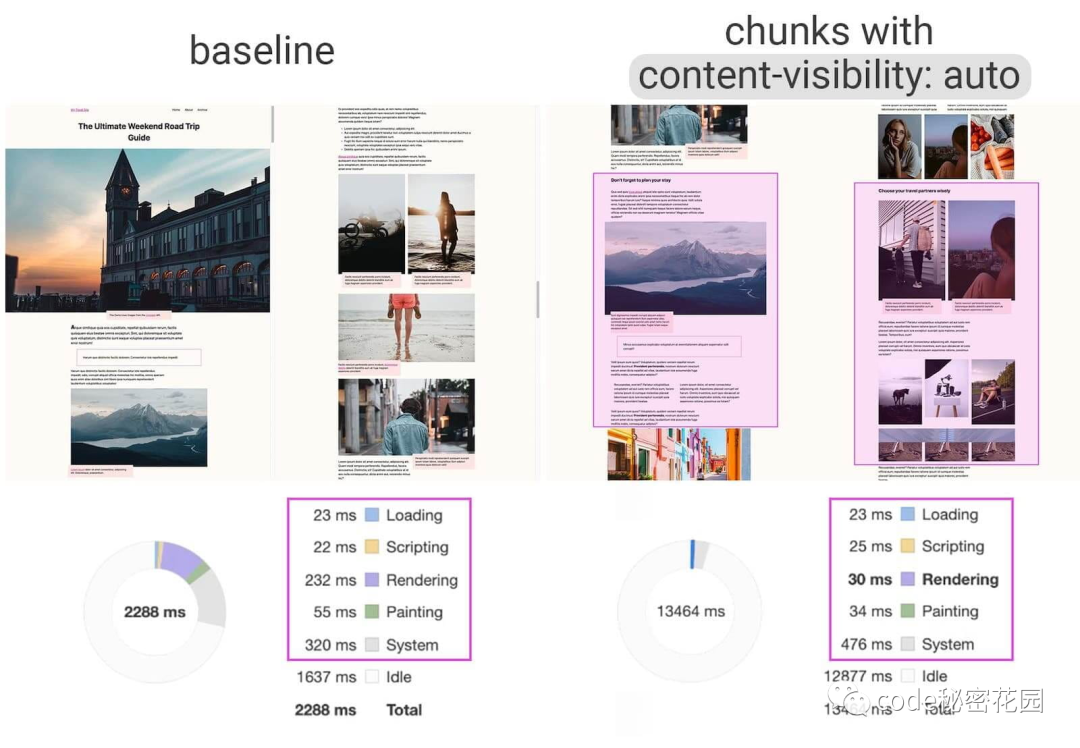
看看上面的例子,在将 content-visibility: auto 设置到一些小的模块之后,渲染时间直接从232ms提升到了30ms,性能提升了7倍。
contain-intrinsic-size
如果我们给可视区域外的元素增加了 content-visibility: auto 属性,那么当滚动条滚动到这个元素之后,如果这个元素很大有一定高度,那么滚动条的长度就会发生变化,页面可能就会发生抖动的现象。
解决这个问题,可以先使用 contains-intrinsic-size 提前给元素设置自然高度的大小,比如 1000px ,这样元素提前占用了一些高度,就不会发生抖动现象。
以上就是W3Cschool字节宝关于一个CSS属性让你页面渲染速度提升数倍的相关介绍了,希望对大家有所帮助。


