文章转载自公众号:IQ前端
前言
「吸附效果」就是网页滚到到某个位置,元素固定在该位置,后续不随网页滚动而滚动。吸附效果很常见,譬如吸顶效果和吸底效果,经常用在跟随导航、移动广告和悬浮提示等场景中。
原理
在 jQuery 时代就有很多吸附效果插件了,现在常用的三大前端框架也有自身第三方的吸附效果组件。它们都有着共通的实现原理:监听scroll事件,判断scrollTop和目标元素的位置范围,符合条件则将目标元素的position声明为fixed,令目标元素相对于浏览器窗口进行定位,让用户看上去就像钉在浏览器指定位置上。
javascript 实现吸附效果的代码在网上一搜一大堆,更何况笔者喜欢耍 CSS ,在此就不贴相关的JS代码了。本文为各位同学推荐一个很少见很少用的 CSS 属性:position:sticky。简单的「两行CSS核心代码」就能完成「十多行JS核心代码」的功能,何乐而不为呢。
实现
简单回顾position常用的值,怎样用就不说了,各位同学应该都熟透了。
| 取值 | 功能 | 版本 |
|---|---|---|
| 「inherit」 | 继承 |
2 |
| 「static」 | 标准流 |
2 |
| 「relative」 | 相对定位 |
2 |
| 「absolute」 | 绝对定位 |
2 |
| 「fixed」 | 固定定位 |
2 |
| 「sticky」 | 粘性定位 |
3 |
当值为sticky时将元素变成粘性定位。「粘性定位」是相对定位和固定定位的合体,元素在特定阈值跨越前为相对定位,跨越后为固定定位。
主要是为了推广知识点,直接上代码,样式就不细磨了,将就看吧。
<div class="ads-position">
<ul>
<li>Top 1</li>
<li>Top 2</li>
<li>Normal</li>
<li>Bottom 1</li>
<li>Bottom 2</li>
</ul>
</div>.ads-position {
overflow: auto;
position: relative;
width: 400px;
height: 280px;
outline: 1px solid #3c9;
ul {
padding: 200px 0;
}
li {
position: sticky;
height: 40px;
line-height: 40px;
text-align: center;
color: #fff;
&:nth-child(1) {
top: 0;
z-index: 9;
background-color: #f66;
}
&:nth-child(2) {
top: 40px;
z-index: 9;
background-color: #66f;
}
&:nth-child(3) {
background-color: #f90;
}
&:nth-child(4) {
bottom: 0;
z-index: 9;
background-color: #09f;
}
&:nth-child(5) {
bottom: 40px;
z-index: 9;
background-color: #3c9;
}
}
}
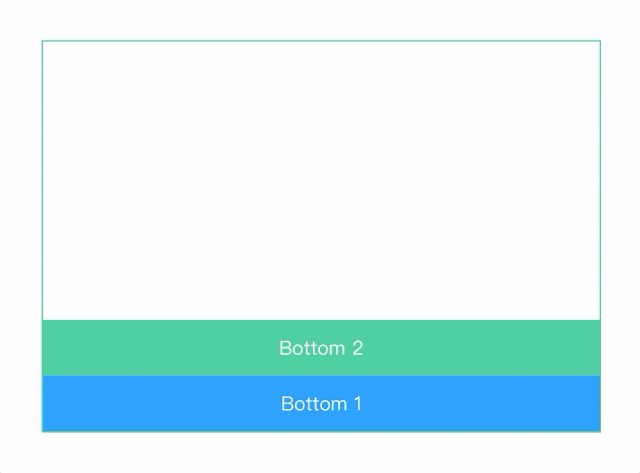
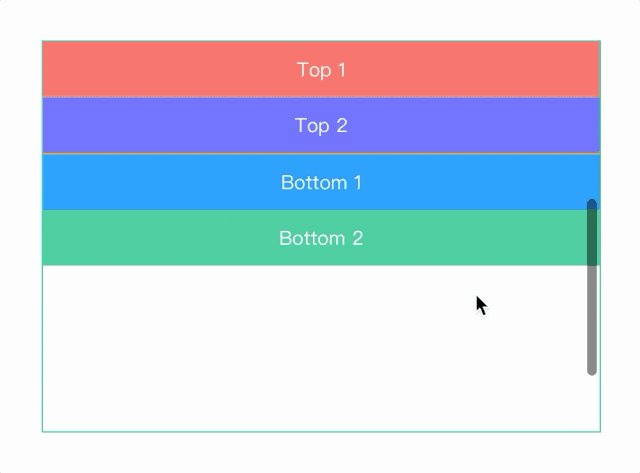
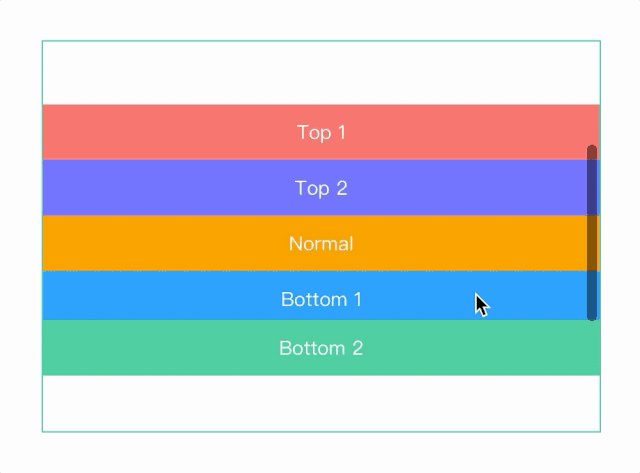
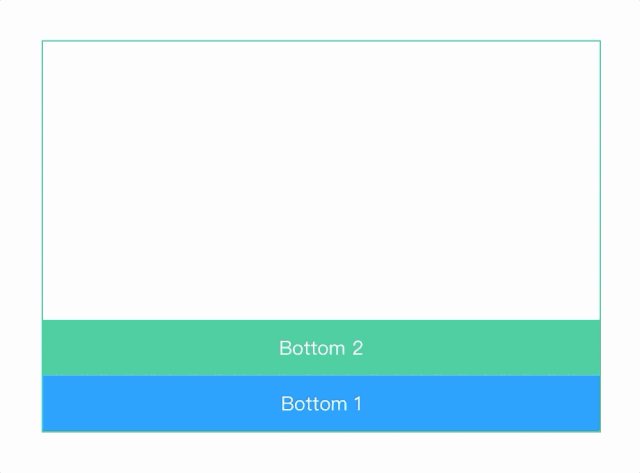
最终效果如下。两行CSS核心代码分别是position:sticky和top/bottom:npx。上述Demo里5个节点都声明了position:sticky,但由于top/bottom赋值有所不同就产生了不同的吸附效果。

细心的同学可能发现这些元素在某些滚动时刻处于相对定位,在特定滚动时刻就处于固定定位。
- 第1个
<li>:top为0px,滚动到容器顶部就固定 - 第2个
<li>:top为40px,滚动到距离容器顶部40px就固定 - 第3个
<li>:没有声明top/bottom,就一直保持相对定位 - 第4个
<li>:bottom为40px,滚动到距离容器底部40px就固定 - 第5个
<li>:bottom为0px,滚动到容器底部就固定
当然,换成left和right也一样能实现横向的吸附效果。
注意
粘性定位的参照物并不一定是position:fixed。
当目标元素的任意祖先元素都未声明position:relative|absolute|fixed|sticky,才与position:fixed表现一致。
当离目标元素最近的祖先元素声明了position:relative|absolute|fixed|sticky,目标元素就相对该祖先元素进行粘性定位。
确认参照物跟position:absolute一致。
兼容
兼容性勉强还行,近2年发版的浏览器都能支持,Safari和Firefox的兼容性还是挺赞的。有吸附效果需求的同学建议一试,要兼容IExplorer就算了。
以上就是W3Cschool字节宝关于纯CSS实现吸附效果的相关介绍了,希望对大家有所帮助。


