打断点后,刷新页面,页面会停留在断点处,按下 F10 按钮,让代码继续,会看到后边变量窗口出现所有的变量信息。打断点后,刷新页面,页面会停留在断点处,按下 F10 按钮,让代码继续,会看到后边变量窗口出现所有的变量信息。今天没事干就把火狐浏览器(Firefox)下的 javascript 调试方法看了一下,记录在此,希望对大家有所帮助。
我们这次使用的代码页面为 document 获得对象博文中的按 name 属性获得对象的代码。
<html>
<head>
<title>getElementsByName</title>
</head>
<body>
<form id="form1" action="#">
<a href="http://www.baidu.com/" name="clj" >百度</a></br>
<a href="http://www.google.cn/" name="clj" >谷歌</a></br>
<a href="http://www.gougou.com/" name="clj" >狗狗</a></br>
</form>
<script> <!--getElementsByName-->
var hrefs = document.getElementsByName("clj");
for (var i=0;
i < hrefs.length; i++) {
var aHref = hrefs[i]; //
var aHref = hrefs.item(i);
if (aHref.innerHTML == "百度") {
alert(aHref.href); break;
}
}
</script>
</body>
</html>
用 Firefox 浏览器打开该页面,在浏览器的打开浏览器的工具栏,找到开发者选项按钮,点击进入,勾选开发者工具栏

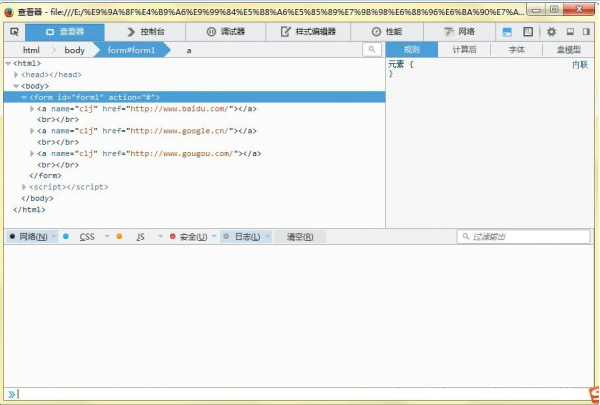
单击开发者选项的工具标识进入查看器页面

单击开发者选项的工具标识进入查看器页面

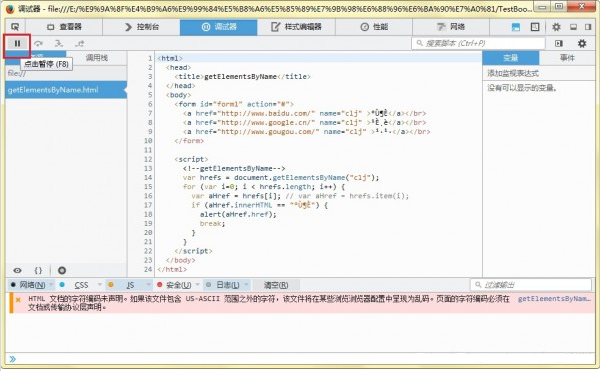
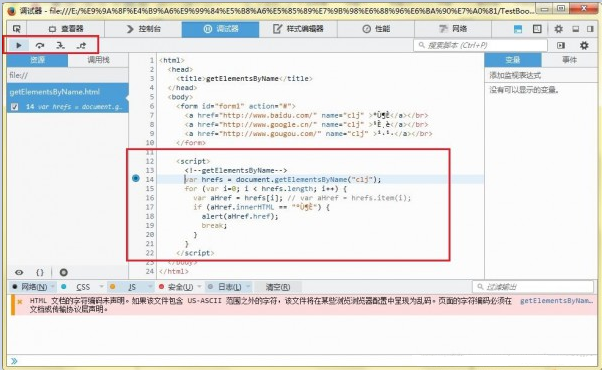
点击 暂停 按钮,点击后按钮状态改变,同时右侧的3个调试步骤变成可操作状态,调试步骤的作用可参考 IE 浏览器 javascript 调试篇的讲授。同时,在代码行上面打断点。点击断点后,代码自动进入调试状态,取消断点,代码直接运行过去。

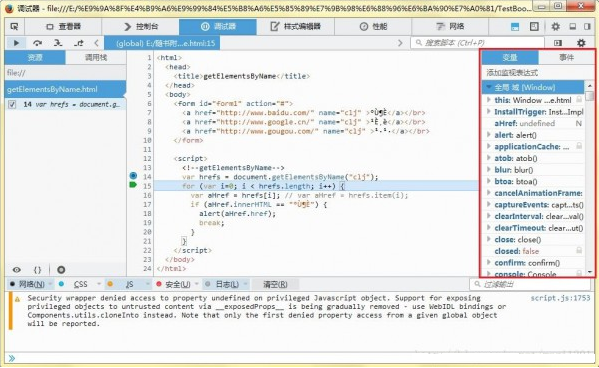
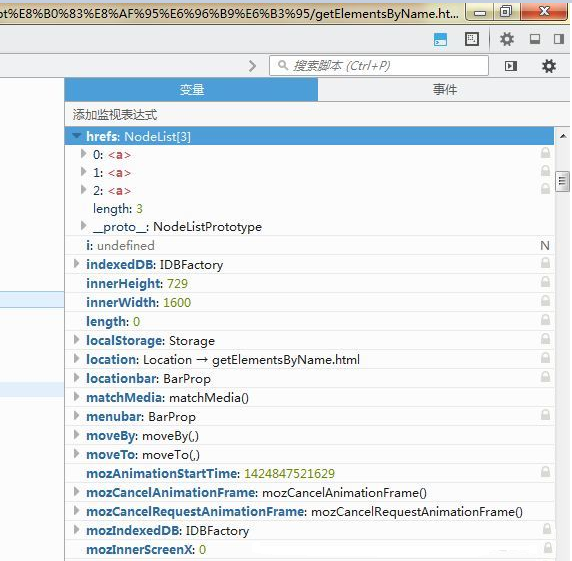
打断点后,刷新页面,页面会停留在断点处,按下F10按钮,让代码继续,会看到后边变量窗口出现所有的变量信息。

点击 hrefs 变量,可以看到该集合属性的各对象,3个对象均为超链接,跟 IE 浏览器调试时看到的基本相同。

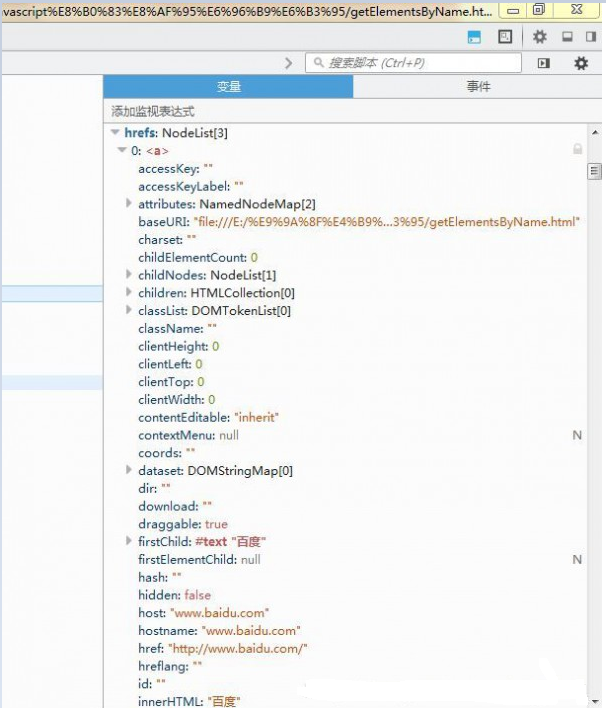
点击第一个对象,对象展开后会出现对象属性信息等内容

说到这里,Firefox 浏览器的 javascript 调试基本就讲完了。


