一、主要功能
本次任务主要是使用 VUE 来实现一个简单的学生信息管理系统,主要功能为:
1.显示所有学生的信息(默认为10个) \2. 点击按钮,显示出学号尾号为单数(或双数)的学生信息 \3. 增加学生信息 \4. 要求使用VUE中 父子组件间通信
二、实现思路
1.数据管理:使用 json 数组的方式来管理储存数据
2.显示学生信息:因为组件是可复用的 Vue 实例,所以在这里引入子组件(用来显示每个学生的信息),将主页作为父组件。主页(父组件)使用 v-for 循环显示子组件。
3.按单双号筛选查找学生:循环遍历 json 数组,进行判断,把符合条件的信息放到新的 json 数组。
4.使用 v-if 把符合筛选条件的学生信息显示在主页上。
三、代码实现
1、父子组件定义
父组件 :首先要定义要调用的组件
export default {
name: 'HelloWorld',
components: {
ChildCom//调用组件
},子组件:
export default {
name: 'Child',
props: [
'card_item'
],
data () {
return {
}
}
}2、组件中的通信
组件是通过 Prop 向子组件传递数据的
父组件:使用 v-for 遍历学生信息数组 通过:card_item(子组件定义的接受数据的名字) = “stu”(父组件传给子组件的数据)
<div v-if="flag_danshu==1"><Child-com id="1" class="list" v-for="(stu,index1) in new_list_danshu" :key="index1" :card_item="stu" ></Child-com></div>
<div v-else-if="flag_shuangshu==1"><Child-com id="2" class="list" v-for="(stu,index2) in new_list_shuangshu" :key="index2" :card_item="stu" ></Child-com></div>
<div v-else-if="flag_all==1"><Child-com id="3" class="list" v-for="(stu,index3) in stu_list" :key="index3" :card_item="stu"></Child-com></div>
子组件:
<div>姓名:{{ card_item.name }} </div>
<div>学号:{{card_item.stuId}}</div>
<div v-if="card_item.gender==1">性别:男</div>
<div v-else>性别:女</div>3、显示出学号尾号为单数(或双数)的学生信息(以单数为例)
danshu (stu_list) {
this.new_list_danshu=[];
stu_list.forEach((item) => {
if(item.stuId%2!=0)
this.new_list_danshu.push(item);//符合条件则加进用来存储单数信息的json数组
}
)
// alert(this.new_list[1]);
this.flag_all=0; //显示全部
this.flag_danshu=1;//显示单数
this.flag_shuangshu=0;//显示双数
},4、增加学生信息
add:function(){
var name = document.getElementById("stu_name").value;
var id = document.getElementById("stu_id").value;
var gender = document.getElementById("stu_gender").value;
if(name==''||id==''||gender==''){
alert('请完善信息');
}
else{
var item ={};
item.stuId=id;
item.name=name;
item.gender=gender;
this.stu_list.push(item);
alert('添加成功');
}
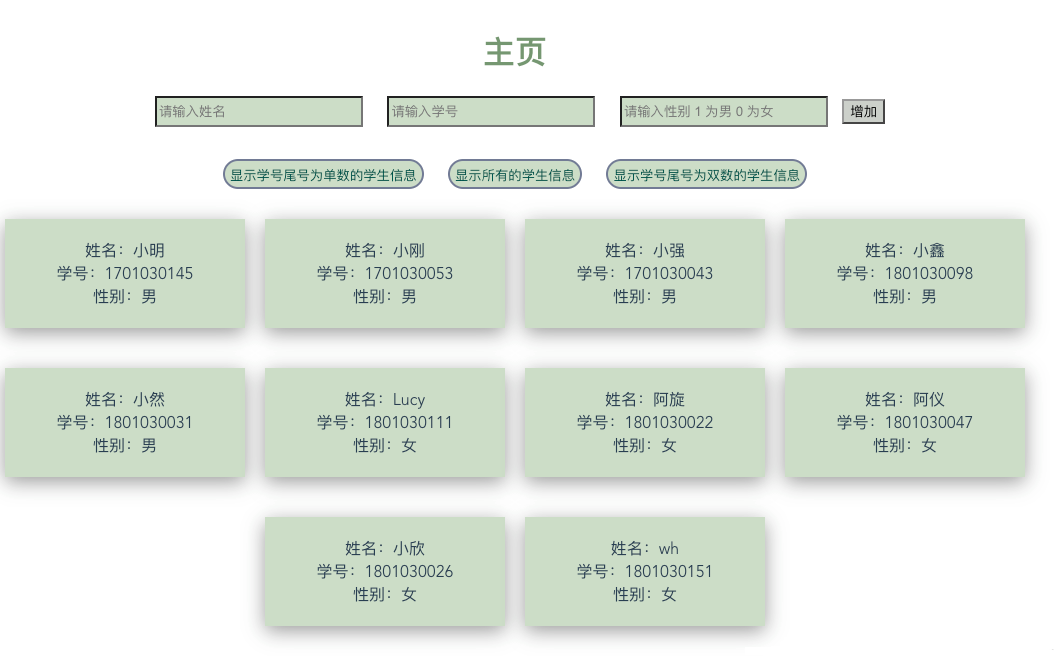
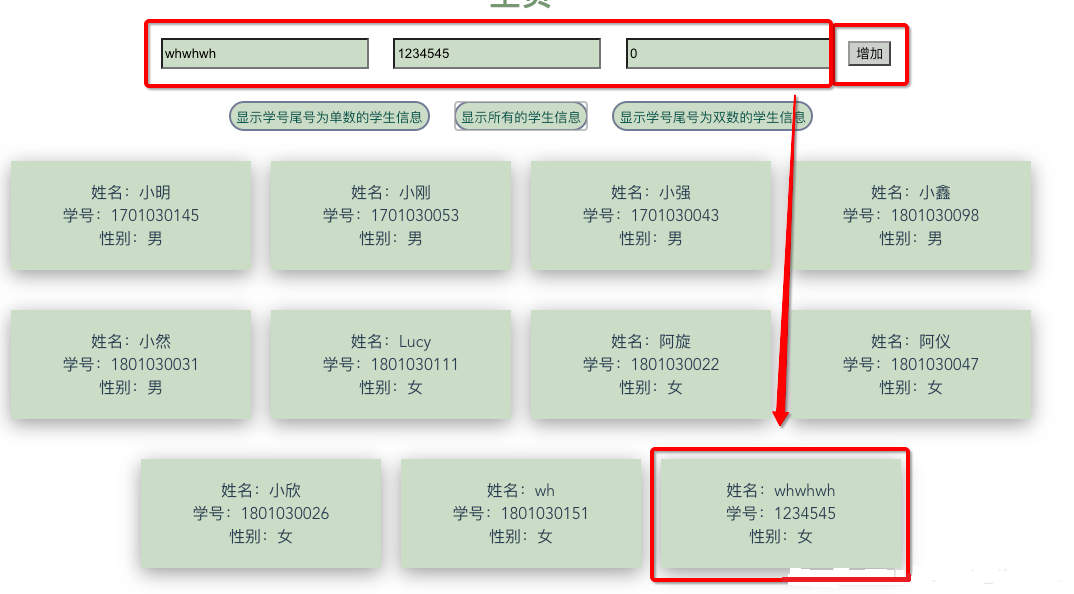
}四、效果展示
主页

显示学号尾号为单数的学生信息

增加学生信息

五、总结
虽然只是很小的一个 demo,但在完成中还是遇到了很多问题,比如要注意 v-show 和 v-if 的区别。一开始,本来想使用 v-show 来按筛选条件来显示不同的学生信息,但是发现就算不符合当前条件的学生信息还是被渲染并且显示出来了,通过寻求帮助,才发现如果我们要显示多个页面,并且这些页面是互斥的关系话,我们使用 v-if ,v-else-if,v-else 来显示。
以下是 v-show 和 v-if 的区别
v-if 只有在判断为 true 的时候才会对数据进行渲染,false 的时候把包含的代码进行删除。除非再次进行数据渲染,v-if 才会重新判断。可以说是用法比较倾向于对数据一次操作。 v-show 是无论判断是什么都会先对数据进行渲染,只是 false 的时候对节点进行display:none;的操作。所以再不重新渲染数据的情况下,改变数据的值可以使数据展示或隐藏。


