浏览html网页,查看其源代码,可以帮助我们了解该版网页的信息以及架构,每个浏览器都是允许用户查看他们访问的任何网页的HTML源代码的。以下字节宝小师妹就介绍几个常见浏览器的查看网页 HTML 源代码的方法。
谷歌浏览器 Google Chrome
仅查看源代码
方法一
要仅查看源代码,请按计算机键盘上的Ctrl+U。
方法二
右键单击网页的空白部分,然后从出现的弹出菜单中选择“查看网页源代码(V)”。

查看包含元素的页面源
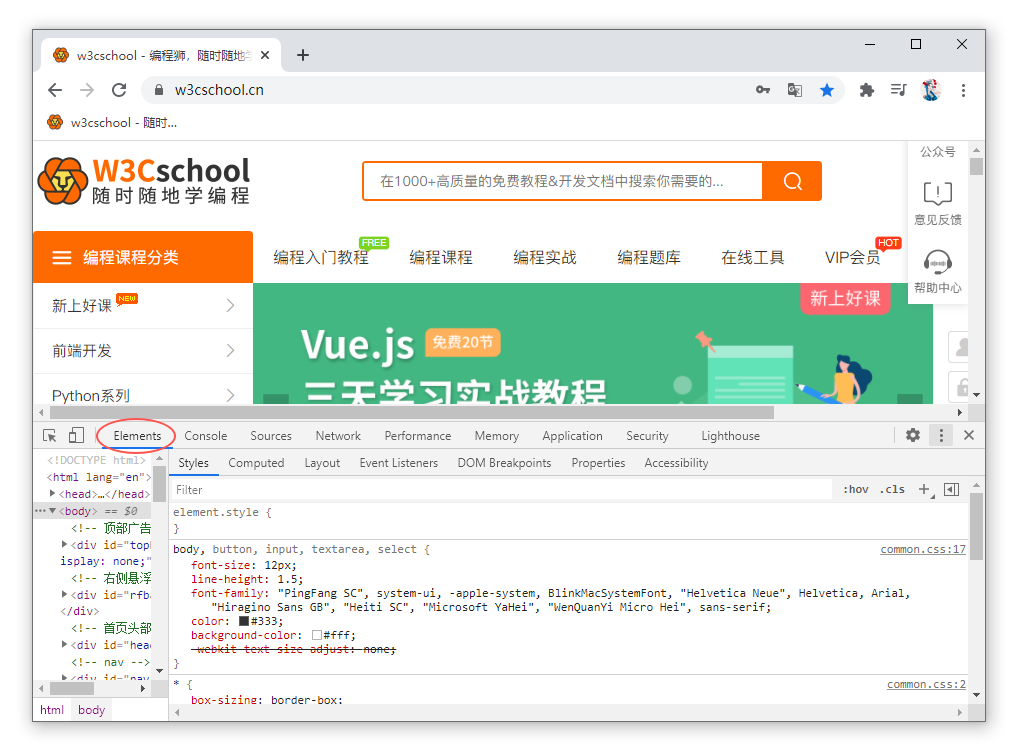
- 打开 Chrome 浏览器,然后浏览要查看其源代码的网页。
- 点击浏览器窗口右上角的“自定义及控制Google Chrome”
 图标。
图标。 - 在出现的下拉菜单中,选择更多工具(L),然后选择开发者工具(D)(快捷键:
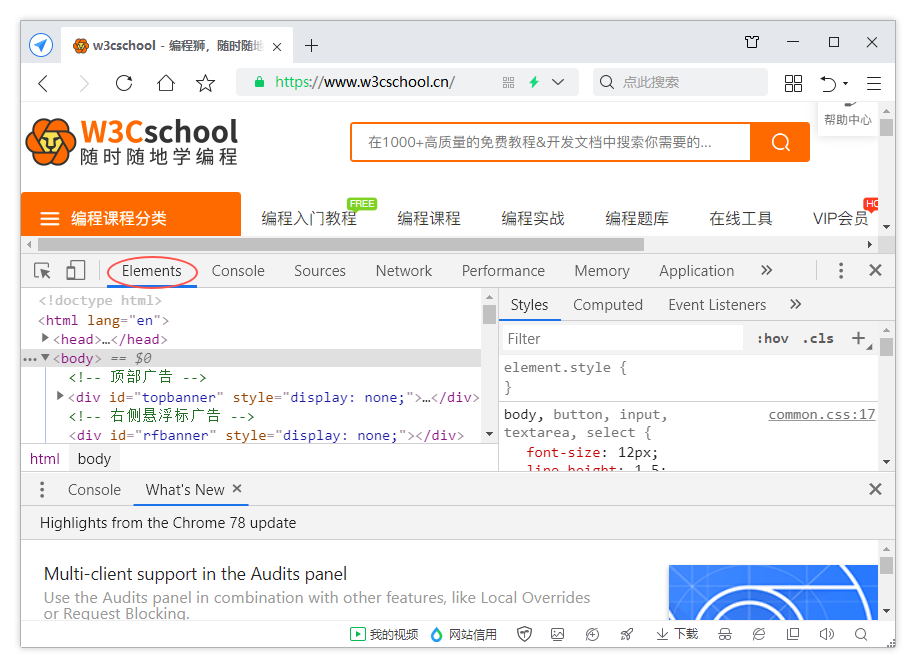
Ctrl+Shift+I)。 - 单击屏幕底部出现的新部分左上角的“元素(Elements)”选项卡。

提示:
在 Chrome 中,按F12或Ctrl+Shift+I也会调出交互式开发人员工具。此工具提供了与源代码和 CSS 设置的更多交互,使用户可以查看代码中的更改如何立即影响网页。
火狐浏览器 Mozilla Firefox
仅查看源代码
方法一
要仅查看源代码,请按计算机键盘上的 Ctrl+U。
方法二
右键单击网页的空白部分,然后从出现的弹出菜单中选择“查看页面源代码(V)”。

查看包含元素的页面源
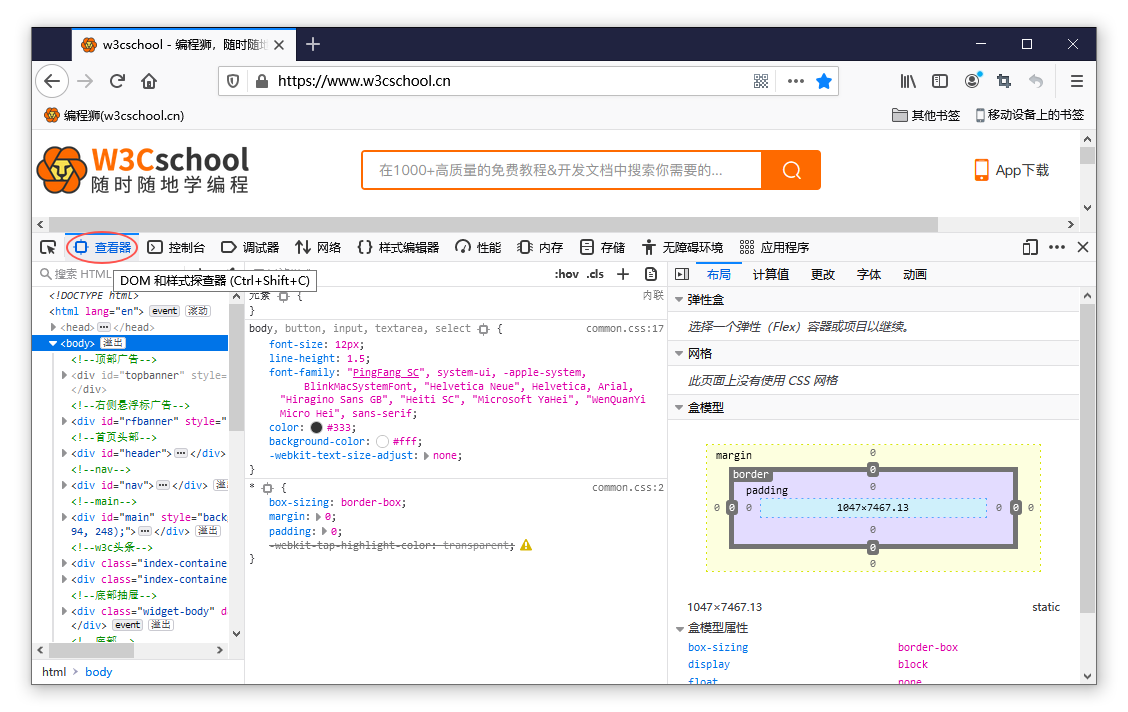
- 打开 Firefox 并浏览您要查看其源代码的网页。
- 单击屏幕右上角的菜单
 图标。
图标。 - 在下拉菜单中选择Web开发者,然后从展开的菜单中选择切换工具箱(快捷键:
Ctrl+Shift+I)。 - 单击显示在屏幕底部的部分左上角的“查看器”选项卡。

提示:
在 Firefox 中,按 F12 或Ctrl+Shift+I也会调出交互式开发人员工具。该工具提供了与源代码和 CSS 设置的交互,使用户可以实时查看代码中的更改如何影响网页。
查看页面的部分源代码
- 突出显示网页中您要查看其源代码的部分。
- 右键单击突出显示的部分,然后选择检查元素(Q)。
提示:
您可以使用 Firebug 附加组件查看和编辑页面的源代码,并通过浏览器实时查看更改。
微软 Edge
仅查看源代码
方法一
要仅查看源代码,请按计算机键盘上的Ctrl+U。
方法二
右键单击网页的空白部分,然后从出现的弹出菜单中选择“查看页面源代码(V)”。

查看包含元素的页面源
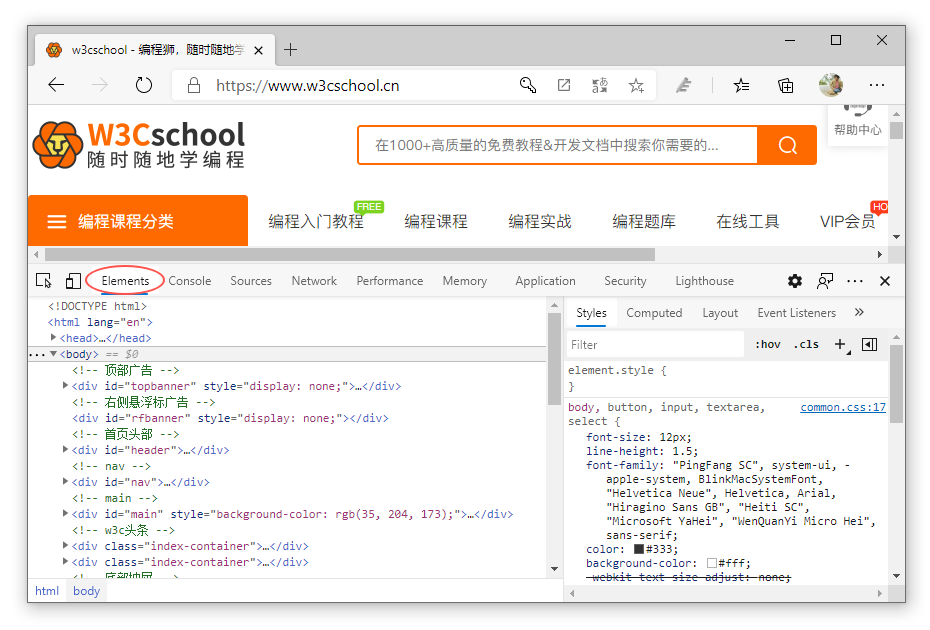
- 打开 Microsoft Edge 并浏览您要查看其源代码的网页。
- 点击屏幕右上角的设置和更多
 图标。
图标。 - 将鼠标移到更多工具(L)在下拉菜单中,在展开的菜单选择开发人员工具(D)。
- 单击屏幕右侧出现的窗口顶部的“元素(Elements)”选项卡。

提示:
在Microsoft Edge中,按F12或Ctrl+Shift+I也会调出交互式开发人员工具。该工具提供了与源代码和 CSS 设置的交互,使用户可以实时查看代码中的更改如何影响网页。
IE浏览器 Microsoft Internet Explorer
仅查看源代码
方法一
要仅查看源代码,请按计算机键盘上的Ctrl+U。
方法二
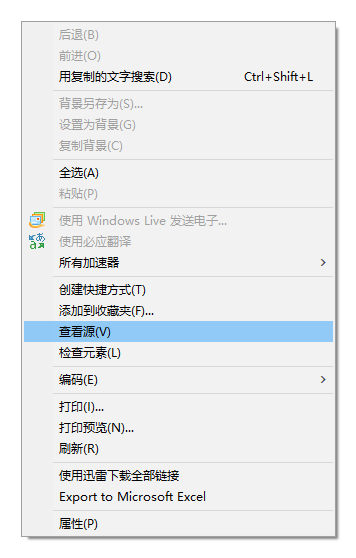
右键单击网页的空白部分,然后从出现的弹出菜单中选择查看源(V)。

查看包含元素的页面源
- 打开 Internet Explorer 并浏览您要查看其源代码的网页。
- 单击右上角的工具
 。
。 - 从下拉菜单中选择F12开发人员工具。
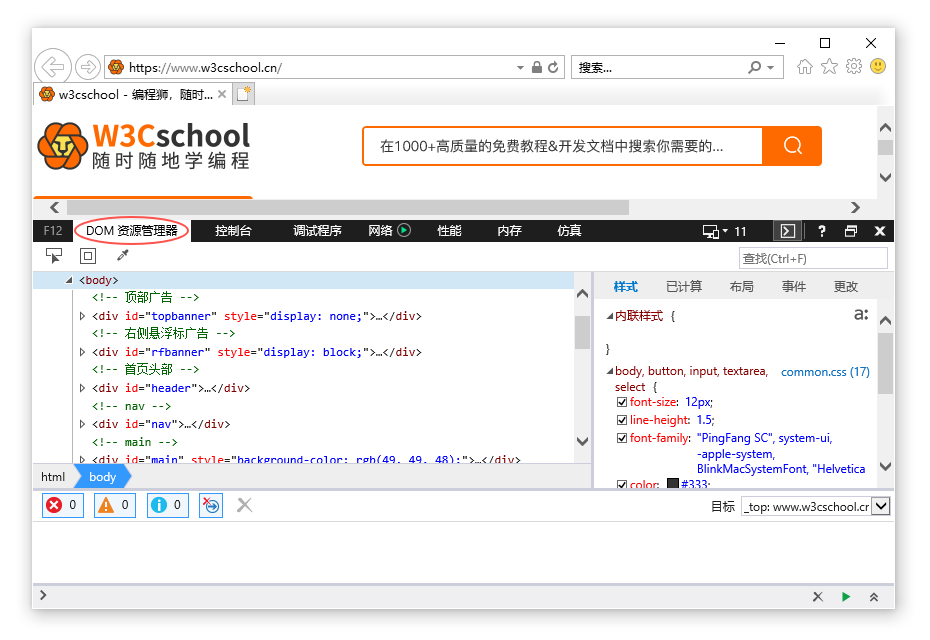
- 单击开发人员工具菜单左上角的 DOM 资源管理器 选项卡。

提示:
在 Internet Explorer 中,按 F12 会弹出 DOM 工具。该工具提供了与源代码和 CSS 设置的交互,使用户可以查看代码中的更改如何立即影响网页。
360安全浏览器
仅查看源代码
方法一
要仅查看源代码,请按计算机键盘上的Ctrl+U。
方法二
右键单击网页的空白部分,然后从出现的弹出菜单中选择“查看网页源代码(V)”。

查看包含元素的页面源
- 打开 360 安全浏览器,然后浏览要查看其源代码的网页。
- 点击浏览器窗口右上角的打开菜单
 图标。
图标。 - 在出现的下拉菜单中,选择更多工具(L),然后选择开发者工具(D)(快捷键:
Ctrl+Shift+I)。 - 单击屏幕底部出现的新部分左上角的“元素(Elements)”选项卡。

提示:
在 360 安全浏览器中,按F12或Ctrl+Shift+I也会调出交互式开发者工具。此工具提供了与源代码和 CSS 设置的更多交互,使用户可以查看代码中的更改如何立即影响网页。
如何关闭源代码页或工具
查看完网页上的源代码后,您可能想要退出或关闭它。关闭源代码取决于您用来打开源代码的方法。
- 如果您使用了
Ctrl+U方法(Edge 除外)或右键单击方法,请关闭在浏览器窗口顶部打开的新选项卡。 - 如果您使用过开发人员方法(使用 F12 或
Ctrl+Shift+I),请再次按相同的键,或单击工具窗口 右上角的图标。
右上角的图标。
使用在线工具查看源代码
除了使用浏览器外,还有一些在线工具可让您查看任何网页的源代码。这些工具可能会有所帮助,因为大多数工具都可以格式化,样式化和突出显示代码,以使其易于阅读。
以上就是字节宝W3Cschool为你整理的关于《如何在浏览器中查看网页的HTML源代码?》的全部内容,希望对你有所帮助~


