仅供初学者学习 vue 思想
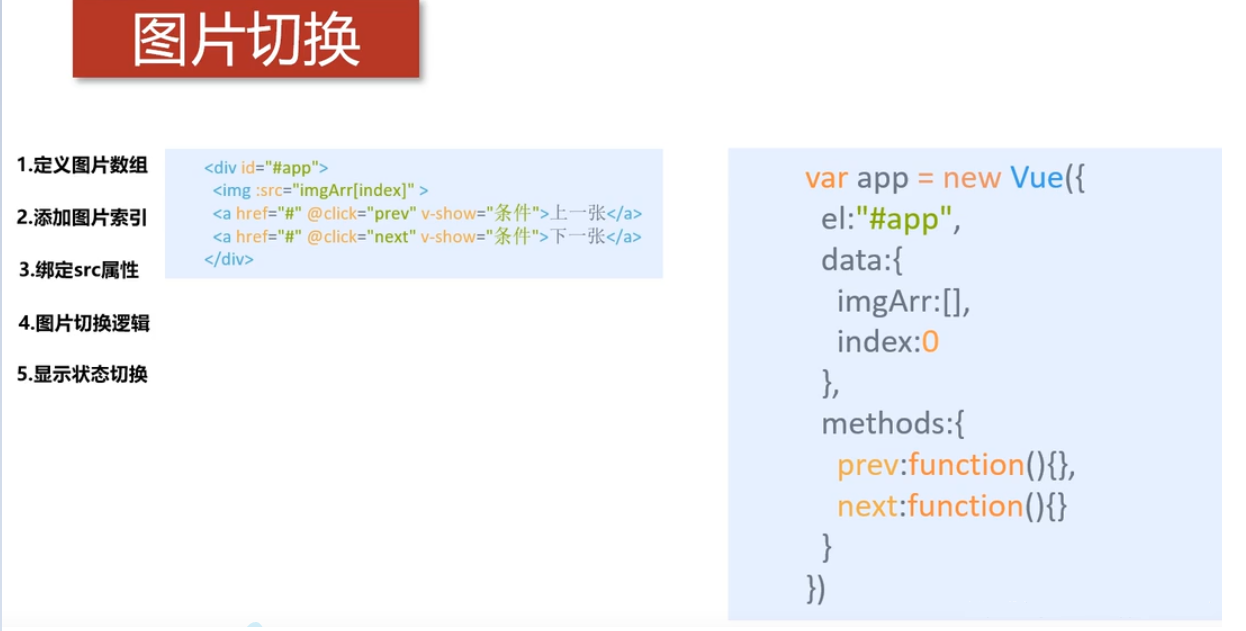
1.原理:
-
v-on:click="prev" v-on 用来绑定事件 -
v-if="条件" v-if 来控制 a 这个 dom 是否存在(显示),性能消耗较大; -
v-show="条件"v-show 来控制元素的 display 属性 -
v-bind:src="#"
vue 只是通过 v-show="index!=0" 和 v-show="index<imgArr.length-1" 来控制左右箭头的显示隐藏,简化了 js 对 DOM 的繁琐操作;

2.代码(css样式代码可自行设计)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>轮播图</title>
<script src="jsue.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="texts" href=".s/lunbotu.css"/>
</head>
<body>
<div id="mask">
<!-- 轮播图片 -->
<img :src="imgArr[index]" id="maskimg">
<!-- 左箭头 -->
<a href="javascript:void(0)" class="aBlock" @click="prev" v-if="index!=0">
<img src="./img1/prev.png" class="left" >
</a>
<!-- 右箭头 -->
<a href="javascript:void(0)" class="aBlock" id="ARight" @click="next" v-if="index<imgArr.length-1">
<img src="./img1/next.png" class="right" >
</a>
</div>
<script>
var vmm =new Vue({
el:"#mask",
data:{
imgArr:[
"./img/01.png",
"./img/00.png",
"./img/02.png",
"./img/03.png",
"./img/04.png",
"./img/05.png",
"./img/06.png",
"./img/07.png",
],
index:0
},
methods:{
prev:function(){
this.index--
},
next:function(){
this.index++
}
}
})
</script>
</body>
<html>

