Vue快速入门
前言
对于一名初入编程的新手来说,JavaScript 的语法偏向复杂,选择 Vue 库可以说是一个较为不错的体验。在很多方面,Vue 简化了 JavaScrip 语法,并且实现数据与视图的双向绑定,达到响应式页面的目的。
博主是一位大二的编程小白,以下的内容都是自己对 Vue 的理解,写本篇博客的目的是为了巩固自己对 Vue 的基础知识,大家可以作为一种笔记来观看,如果能够给学校 Vue 的朋友带来帮助,不胜荣幸,对于存在许多表达不恰当以及逻辑错误的地方,还望大家斧正。
参考资料:《Vue.js 1.0教程》
1. Vue实例和模板语法
<body>
<div id="app">
<p>{{message}}</p>
</div>
<script>
new Vue({
el:'#app',
data:{
message:'hello,word!'
},
methods:{
},
})
</script>
</body>
- el
Vue 语法与 JavaScript 一样写在 script 中,通 过 id 选择器绑定 DOM,在 Vue 中,只需要在 el 中对 DOM 的 id 进行挂载,可以简单的理解为钩子,el 通过 id="app"的特征钩住了<div> 中的所有内容,这样我们就可以在 Vue 中实现对 DOM 中的操作。
- data
Vue 中的 data 用于声明我们所要使用的数据,这样操作有利于我们在维护或者操作文档的时候能够更容易的清晰某一板块所需要修改的数据,并且不需要直接对 DOM 进行操作,此时的数据与 DOM 是双向绑定的,当我们对 data 中所声明的数据进行修改时,DOM 中同时也会发生响应式的变化。
- methods
Methods 中包含的是我们对这个页面的整个逻辑以及页面中的触发事件,其中的内容相当于 JavaScript 中的 function 内容
2. 内置指令
在 Vue 中有许多内置指令,通过这些指令替换 JavaScript 中对文档的以及事件的操作。
- v-html
v-html:将数据以 html 标签形式更新
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8">
<title>zijiebao</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{website}}</p>
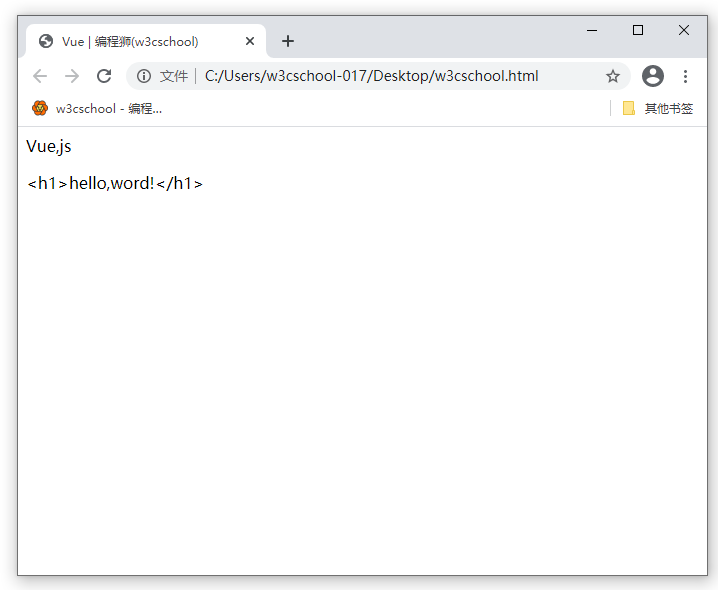
<p v-html="message">{{website}}</p>
</div>
<script>
new Vue({
el:'#app',
data:{
website:'Vue,js',
message:'<h1>hello,word!</h1>'
},
methods:{
},
})
</script>
</body>
</html>

可以发现,第二个<p>标签中所绑定的 Vue.js 被 hello,word!所更新,并且在声明的 message 中'<h1>hello,word!<\h1>'通过 html 标签更新了其中的内容,看到的这是一个一级标题的 hello,word!。
- v-text
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8">
<title>zijiebao</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{website}}</p>
<p v-text="message">{{website}}</p>
</div>
<script>
new Vue({
el:'#app',
data:{
website:'Vue,js',
message:'<h1>hello,word!</h1>'
},
methods:{
},
})
</script>
</body>
</html>

通过 v-txet 指令,尽管仍然替换掉了<p>标签中的内容,但是仅仅是通过字符串的形式显示了出来,而不是像 html 一样通过 html 标签的形式显示。
- v-cloak
代码加载的时候先加载 HTML,把插值语法当做 HTML 内容加载到页面上,当加载完 js 后才把插值语法替换掉,所以我们会看到闪烁问题,而 v-clock 可以解决这个问题。
<div v-cloak>{{msg}}</div>
<style type="text/css">
[v-cloak]{
display: none;
}
</style>
- v-once
v-once 指令只渲染元素和组件一次,随后的渲染,使用了此指令的元素、组件及其所有的子节点,都会当作静态内容并跳过,这个可以用于优化更新性能。<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8">
<title>zijiebao</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
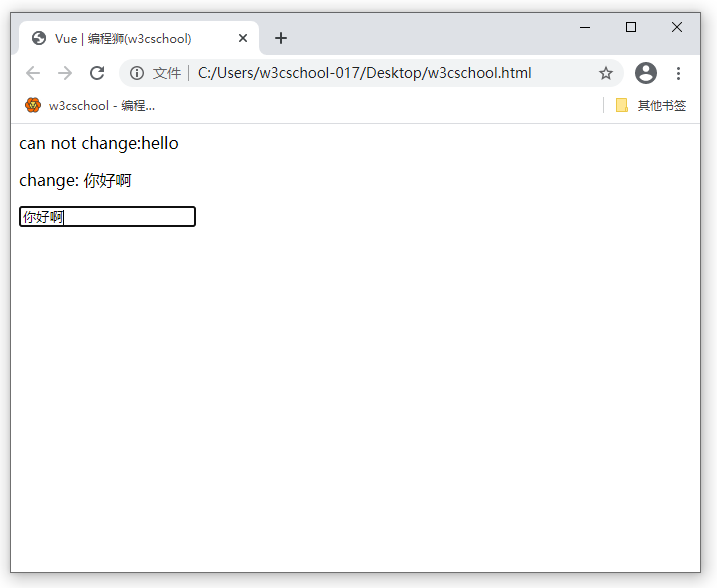
<p v-once>can not change:{{website}}</p>
<p>change: {{website}}</p>
<p ><input type="text" v-model = "website"></p>
</div>
<script>
new Vue({
el:'#app',
data:{
website:"hello"
},
methods:{
},
})
</script>
</body>
</html>

- v-on
对于 Vue 的事件绑定使用内置的 v-on 指令来完成,以及传递参数。
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8">
<title>zijiebao</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
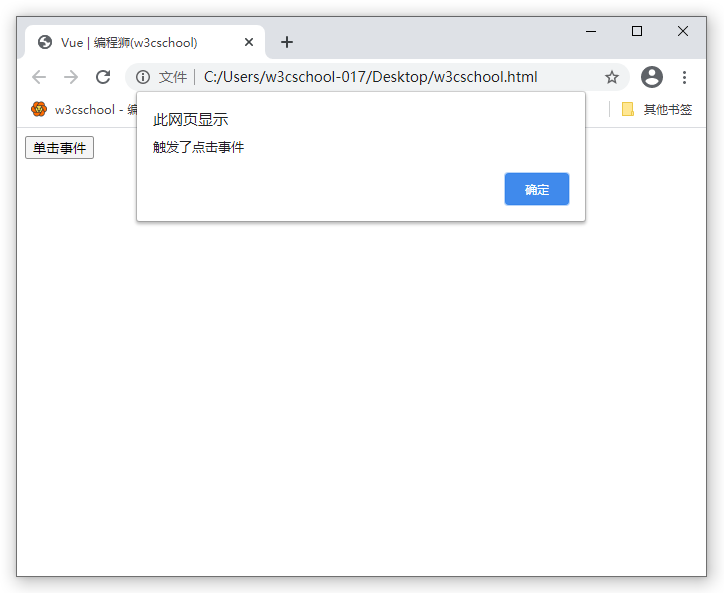
<input type="button" value="单击事件" v-on:click="alert">
</div>
<script>
new Vue({
el:'#app',
data:{
},
methods:{
alert:function() {
alert('触发了点击事件');
}
},
})
</script>
</body>
</html>

在 v-on:click 点击事件后面添加了命名为 alert 的方法,在此之前我试过直接使用v-on:click="alert('触发了点击事件')",但是点击之后控制台报错,不知道有没有大神明白为什么会这个样子。
使用 v-on 指令时,不仅仅可以触发点击事件,譬如双击事件以及键盘敲击事件等等,只需要修改 v-on:click or(mousedown、mouseup等),同时我们可以将 v-on:click 简写为 @click,触发事件的方法必须写在 methods 中。
- v-if
v-if、v-show 可以实现条件渲染,Vue 会根据表达式值的真假条件来渲染元素。还有可以与 v-if 搭配的 v-else、v-else-if 指令,类似与 JavaScript 中的 if-else。
简单来说,v-if相当于 JavaScript 中我们对 DOM 的条件操作,根据表达值的真假,从而对 DOM 进行有条件的操作,让我们来看看是如何操作的把。
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8">
<title>zijiebao</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
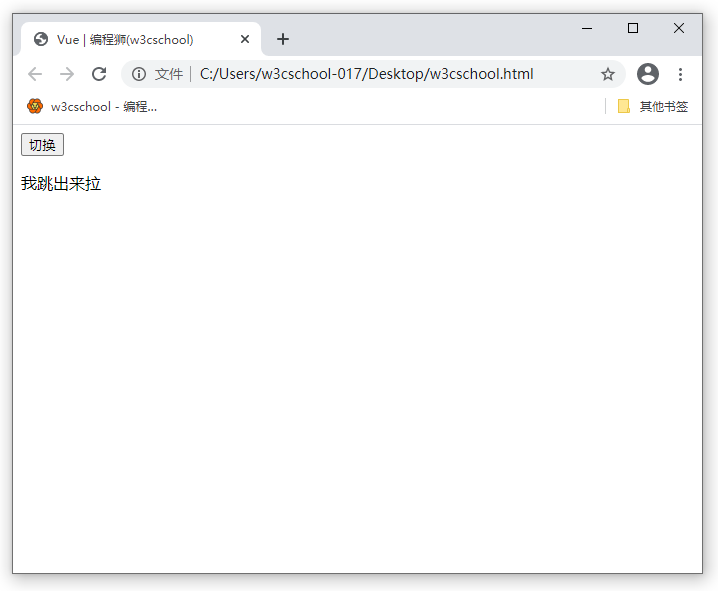
<input type="button" value="切换" @click="go">
<p v-if="jump">我跳出来拉</p>
</div>
<script>
new Vue({
el:'#app',
data:{
jump:false
},
methods:{
go:function(){
this.jump=!this.jump;
}
},
})
</script>
</body>
</html>

注意,v-if 的默认布尔值为 false,并且 v-if 是直接对 DOM 的操作,而随后的 v-show 是对样式的操作。
- v-show
v-show用法与v-if大致一样,不同的是带有 v-show 的元素始终会被渲染并且保留在 DOM中,v-show只是简单地切换元素的 CSS 属性 display,当模板属性为 true 的时候,控制台显示为 display:block;属性值为 false 的时候,控制台显示display:none。
v-show不支持 <tempalte> 语法,也不支持 v-else。
<body>
<div id="app">
<input type="button" value="切换" @click="go">
<p v-show="jump">我跳出来拉</p>
</div>
<script>
new Vue({
el:'#app',
data:{
jump:false
},
methods:{
go:function(){
this.jump=!this.jump;
}
},
})
</script>
</body>
v-show与v-if的区别
- 都是根据表达式的真假判断元素显示与隐藏
-
v-if只有在条件为真时,才对元素进行渲染,v-show无论初始条件为何,元素总会被渲染。 -
v-show初始开销更高,v-if的切换开销更高 - 频繁切换时用
v-show;运行条件很少改变时用v-if
- v-for
在 Vue 中,提供了 v-for 指令用来循环数据。
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8">
<title>zijiebao</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
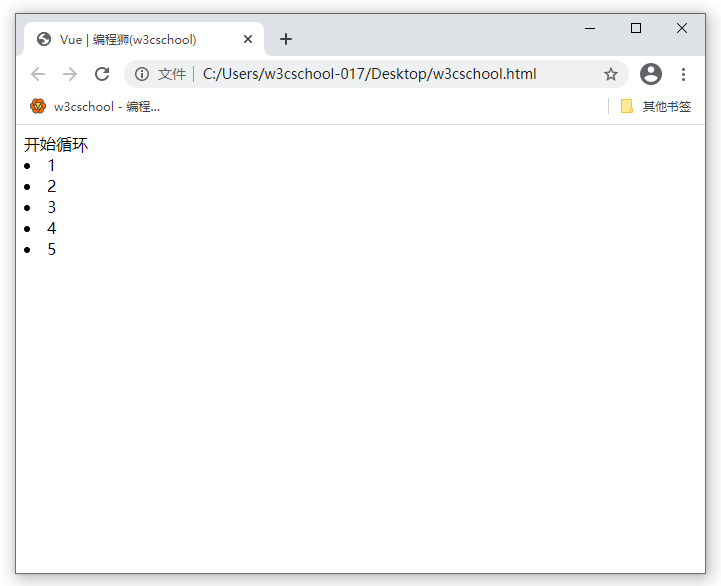
<h>开始循环</h>
<li v-for="index in item">
{{index}}
</li>
</div>
<script>
new Vue({
el:'#app',
data:{
item:[1,2,3,4,5],
},
methods:{
},
})
</script>
</body>
</html>

<body>
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8">
<title>zijiebao</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
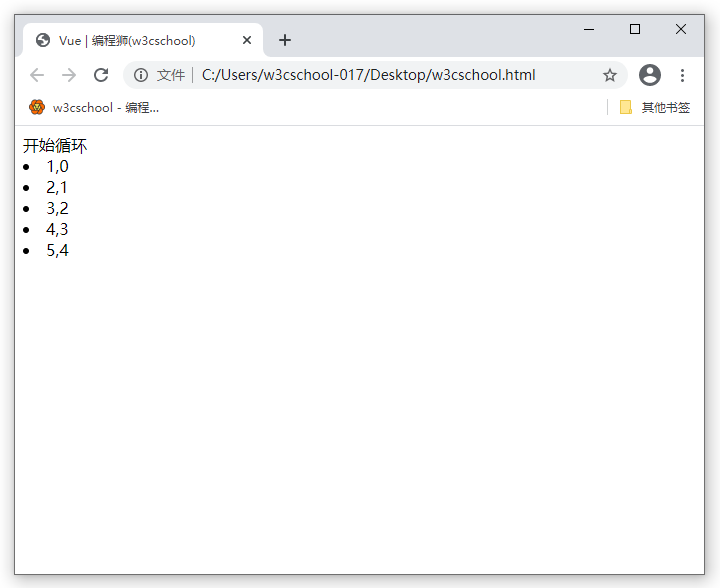
<h>开始循环</h>
<li v-for="(index,items) in item">//index表示数组中的元素,items表实元素的下标
{{index}},{{items}}
</li>
</div>
<script>
new Vue({
el:'#app',
data:{
item:[1,2,3,4,5],
},
methods:{
},
})
</script>
</body>
</html>

- v-model
- 关于 v-model 最重要的就是 双向数据绑定。使用 Vue 操作 DOM 元素时,视图与数据依照任何的一方同时发生改变。
<body>
<div id="app">
输入内容:<input type="text" v-model="message"><br/> <!--v-model绑定了输入框与message中的内容-->
反转内容:{{reversedMessage}}
</div>
<script>
new Vue({
el:'#app',
data:{
message:''
},
computed:{ //计算属性在computed选项中定义,当计算属性所依赖的值发生变化时,这个属性的值会自动更新
//computed可以换做methods定义一个方法实现相同的功能
reversedMessage: function(){
return this.message.split('').reverse().join('') //选中message中的内容,反转后添加
}
}
})
</script>
</body>
当我们在 input 输入框里面输入值时,所绑定的 message 属性值也发生了变化,当绑定成功,我们在 input 中输入的任何合法字符串或者数字时,Vue 都会重新更新 message 的属性值,从而符合我们所输入的值,再通过 reversedMessage 方法将 message 颠倒过来重新打印在=={{reversedMessage}}==,由于是双向数据绑定,三者是同时发生的。
- v-bind
v-bind 的作用是为元素绑定属性,写法v-bind:属性名,可以简写为“:属性名”。
<body>
<div id="app">
<img :src="imgsrc" :title="imgtitle">
</div>
<script>
new Vue({
el:'#app',
data:{
imgsrc:"xxx",
imgtitle:"获得图片",
},
methods:{
},
})
</script>
</body>
无论是 class 还是其他标签,都可以通过“:标签名”来为元素绑定属性。对于绑定的元素内容是作为一个 JavaScript 变量,故而可以对其进行编写 JavaScript 的表达式。
小编在此推荐几门适合小白高效学习的 Vue 好课:


