相信只要学习了 HTML 编程的人对 CSS 都不会陌生,CSS 可以对 HTML 进行修饰优化页面,让你的页面耳目一新瞬间高了一个档次,那么初学编程的你知道 CSS是什么吗?它能做什么呢?
CSS简介
- 顾名思义CSS 的意思是层叠样式表 (Cascading Style Sheets)
- CSS的样式定义为如何显示 HTML 元素
- CSS样式通常都会存储在样式表中
- 外部的样式表对工作效率有极大的提高
- 外部样式表通常都存储在 CSS 文件中
- 多个样式定义可层叠为一个
总之,CSS 可以美化页面,对页面元素进行更为精准仔细的设置,样式主要用来描述元素的字体颜色、字体大小、背景颜色、背景图片等等。
CSS作用
CSS 主要有内联样式、页面嵌入和外部引用三种使用方式,接下来我们一一来了解他们。
1、内联样式
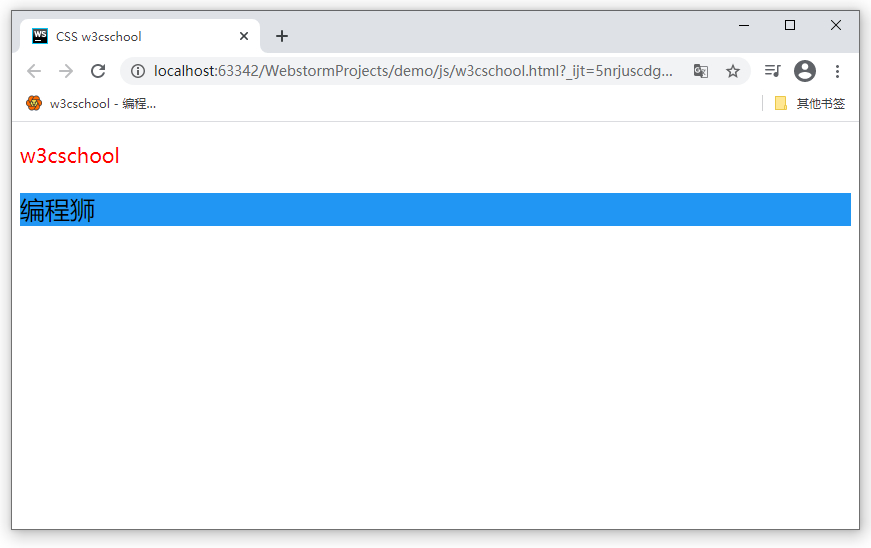
元素的内联是直接在属性中写入元素的 style 属性,适用于样式没有其他可复用性的场合,见以下代码:
<body>
<p style="font-size:20px;color:red">zijiebao</p>
<p style="font-size:25px;background-color: #2196F3">字节宝</p>
</body>效果图

2、页面嵌入
在<head>中加入<style>。这种做法表示此页面中所有对应元素都是采用其指定的样式,适合于样式的复用,有效减小页面体积。
<head>
<meta charset="UTF-8">
<title>CSS zijiebao</title>
<style type="text/css">
p{
font-size:25px;
color:red;
}
h1{
color:greenyellow;
}
h2{
background-color: #2196F3;
}
</style>
</head>
<body>
<body>
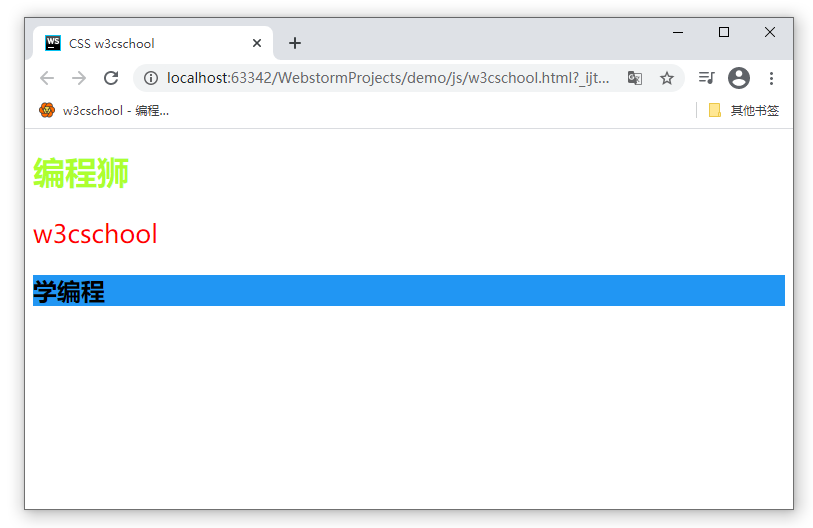
<h1>字节宝</h1>
<p>zijiebao</p>
<h2>学编程</h2>
</body>效果图

3、外部引用
在<head>中加入,将 CSS 的所有内容都写入以 CSS 为后缀的文件,可适用多个页面来共享此 CSS。
CSS 代码
h1 {
background-color: red;
border-color: green;
}
p {
color: blue;
}HTML 代码
<body>
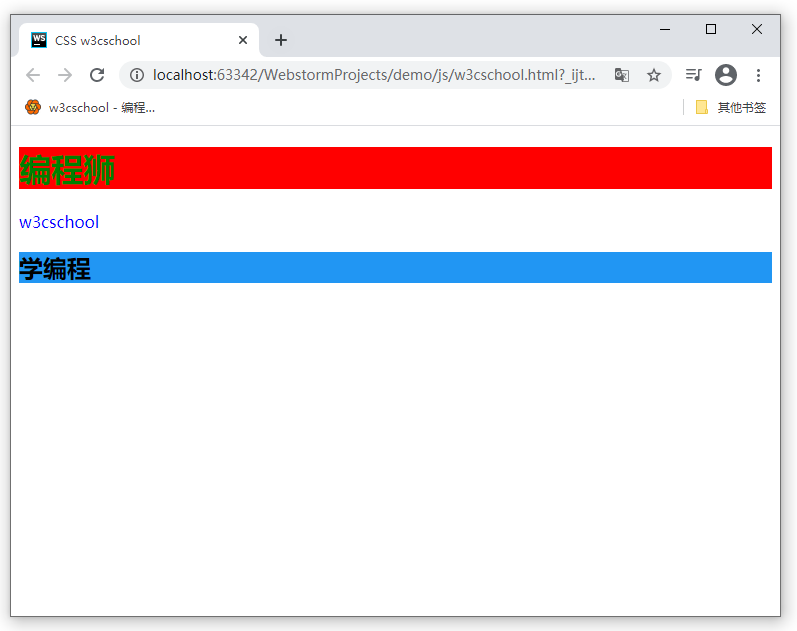
<h1>字节宝</h1>
<p>zijiebao</p>
<h2>学编程</h2>
</body>效果图

以上就是小编为大家带来的关于 CSS是什么?CSS能做什么的全部内容。


