我们在浏览商城网页时,有一个最基本的 JS 功能就是将商品图片进行放大,也称图片放大器功能。W3Cschool 小编就来教大家如何用JS实现图片放大镜效果。
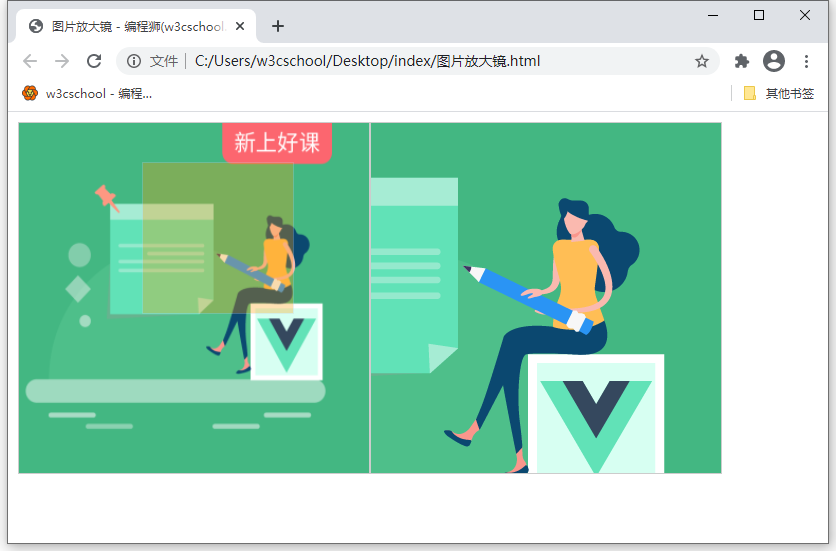
我们先来看下实现效果:

完整源码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片放大镜 - 字节宝(zijiebao.com)</title>
<style>
* {
margin:0px;
padding:0px;
}
#left {
width:350px;
height:350px;
float:left;
border:1px solid #cccccc;
margin-top:10px;
margin-left:10px;
position:relative;
}
#right {
border:1px solid #cccccc;
float:left;
position:relative;
width:350px;
height:350px;
display:none;
overflow:hidden;
margin-top:10px;
}
#right img {
position:absolute;
}
#small {
width:150px;
height:150px;
background-color:#F90;
border:1px solid #cccccc;
opacity:0.3;
top:0px;
position:absolute;
cursor:move;
display:none;
}
#left img {
width:100%;
height:100%;
}
</style>
</head>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.1.1.min.js" ></script>
<script>
$(document).ready(function(e) {
$("#left").mousemove(move).mouseenter(function() {
$("#small").show();
$("#right").show()
}).mouseleave(function() {
$("#small").hide();
$("#right").hide()
})
});
function move(e) {
var y = e.pageY - $("#left").offset().top;
if (y >= 75 && y <= 275) {
$("#small").css("top", y - 75);
$("#right img").css("top", -(y - 75) * 800 / 350);
}
var x = e.pageX - $("#left").offset().left;
if (x >= 75 && x <= 275) {
$("#small").css("left", x - 75);
$("#right img").css("left", -(x - 75) * 800 / 350);
}
}
</script>
<body>
<div id="left">
<img src="./image/01.png">
<div id="small"></div>
</div>
<div id="right">
<img src="./image/01.png">
</div>
</body>
</html>图片素材:

以上就是用 JS 实现图片放大器效果的全部代码及相关素材。请同学们自行练习和巩固噢。


