我们在浏览网页时,会不时遇到填写表单的情况,如登录、注册等。如果其中一项未填,往往会出现提示。那么 JavaScript 如何实现表单验证之必填功能呢?这篇文章告诉你。
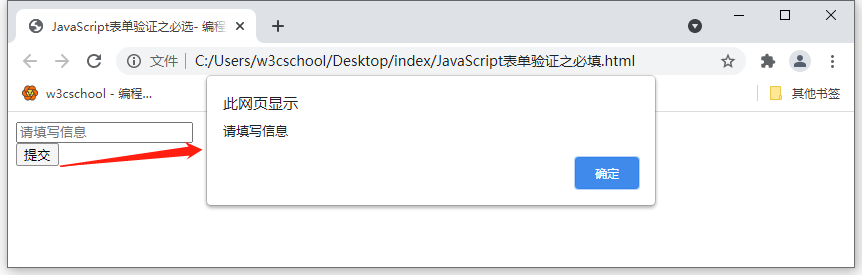
如果我们在文本框中未输入文字信息就点击提交按钮的话,就会出现“请填写信息”的提示。下图为实现效果:

具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript表单验证之必选- 字节宝(zijiebao.com)</title>
</head>
<script>
function validateForm(){
var x=document.forms["myForm"]["name"].value;
if (x==null||x==""){
alert("请填写信息");
return false;
}
}
</script>
<body>
<form name="myForm" action="" onsubmit="return validateForm()" method="post">
<input type="text" name="name" placeholder="请填写信息"><br>
<input type="submit" value="提交">
</form>
</body>
</html>以上就是文章“JavaScript 如何实现表单验证之必填功能?附源码!”的全部内容。更多 JavaScript 学习请关注 zijiebao 官网。


